jq的模擬點選指令碼實踐---關於阿里月餅事件的一些思考
最近的阿里程式設計師利用指令碼搶購月餅被開除的事成了大家茶餘飯後的談資。
其實不懂程式的人會感覺,哇,寫後臺指令碼自動搶購,好厲害啊。
其實寫一個js 的指令碼並不難,今天就在這裡跟大家分享下最簡單的js指令碼怎麼寫然後植入網頁。
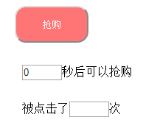
首先,先模擬一個搶購頁面的網頁,預設預設的時候有一個搶購按鈕,但是是disabled,也就是不可點選狀態。
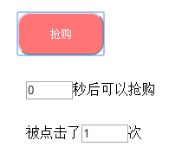
5秒鐘之後會變成可點選狀態,並且變成高亮。

下面設定一個input來放置 此按鈕被點選了多少次。(在不可點選狀態的時候,用手點選按鈕是沒用的,input框沒有變化。)但是變成可點選狀態之後,點選次數會被顯示。
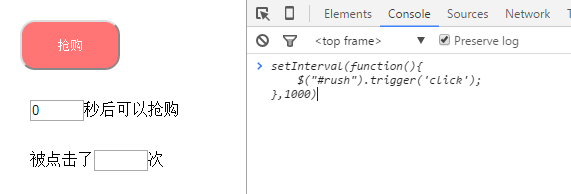
以上就是仿搶購頁面的邏輯。下面開始介紹指令碼。只要把段指令碼複製到瀏覽器的console控制檯(摁F12可以顯示瀏覽器的開發者工具)裡再摁回車就可以執行了。頁面也被上傳到伺服器上了,大家可以隨意玩耍呦。
http://yangzhedi.github.io/html/rush.html
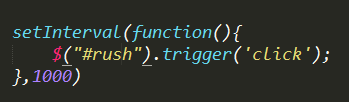
其實這個指令碼很簡單。原理就是 開一個每XXX毫秒的定時器,定時器裡執行一個按鈕的模擬點選事件。
這裡的$ 是預設此頁面引用了jquery,如果以後搶購的頁面沒有引用jq的話,用原生的也是沒問題的,只要把jq的封裝函式API複製過來就行了。
setInterval 就是 設定一個定時器,後面的1000 是毫秒數,代表著每1000毫秒,執行一次定時器裡的函式。
而$("#rush")就是獲取一下搶購按鈕的DOM節點,trigger() 方法觸發被選元素的指定事件型別。
意義就是獲取到搶購按鈕,然後觸發它的點選事件。
接下來是重點,如果,頁面可以在本頁面跳轉,那麼如果搶購
正常的搶購頁面,你搶購成功的話(跳過驗證碼,需要影象識別技術blabla)會跳轉到付款頁面。
但是如果請求堵塞,或者網站效能不好,崩掉了的話,就有可能不發生跳轉(內網的搶購頁面肯定不會寫成淘寶天貓的那種高併發的了)這可能也就是為什麼阿里的同學一下子不小心搶了那麼多月餅的原因。(個人觀點,不喜勿噴,歡迎私信討論)