vue+vue-router+requirejs+xe-ajax+mock RequireJS專案簡單例項
阿新 • • 發佈:2019-02-16
vue+vue-router+requirejs+xe-ajax+mock
使用requirejs模組化開發,前端獨立+Mock虛擬服務,簡單專案搭建例子:
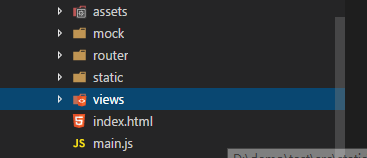
專案結構
assets: 用於存放資原始檔,比如樣式檔案等
mock:用於存放mock資料,比如後端介面未完成情況下使用Mock前端虛擬服務能提高開發效率
router:用於放vue前端路由配置檔案
static:靜態檔案,用於放相關外掛
views:存放vue檢視檔案
首先對於要支援低版本瀏覽器(比如IE11以下)的情況下,使用babel-polyfill轉碼用於支援低版本瀏覽器。
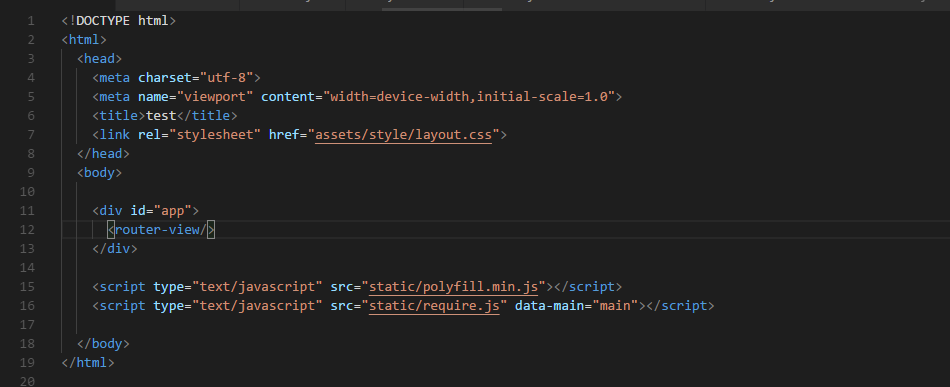
index.html
引入polyfill.js 和 require.js
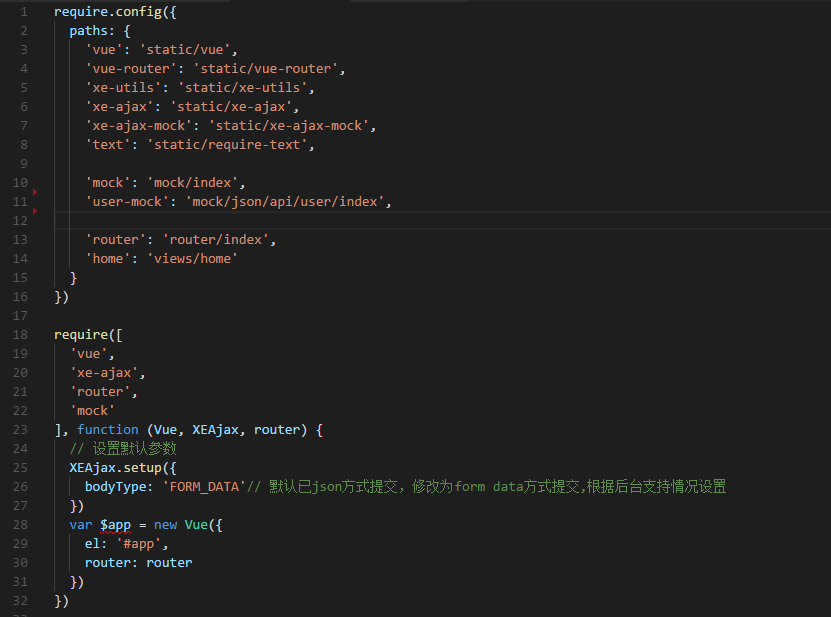
main.js
主入口檔案,用於配置require相關和初始化專案
router/index.js
配置路由資訊
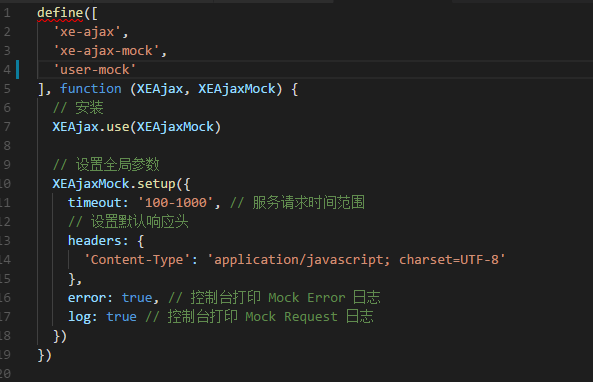
mock 主入口檔案,用於安裝Mock及修改全域性配置
mock/index.js
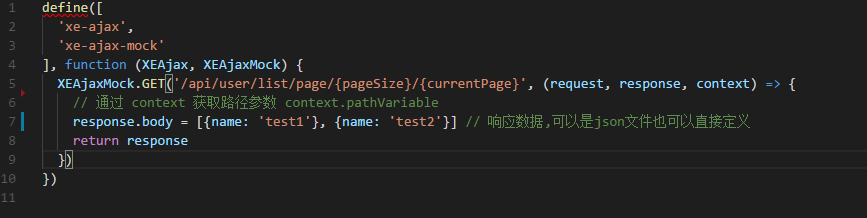
定義Mock虛擬服務
mock/json/api/user/index.js
接下來就可以在vue例項裡直接呼叫api介面了
views/home.html
首頁vue檢視模板
views/home.js
首頁vue渲染檔案
開啟介面可以看到一個數據列表,而不依賴後臺服務
到此一個簡單的例子就結束!
XEAjaxMock 對虛擬服務目錄結構不限制,當虛擬服務越來越多時,統一目錄結構可維護性會更好
ES6、Vue、VueRouter、VueI18n、ElementUI、VXEAjax、Mock 專案
ES6、Vue、VueRouter、VueI18n、ElementUI、XEAjax、Mock 專案 點選檢視
ES6、Vue、VueRouter、XEAjax、Mock 專案 點選檢視
RequireJS、Vue、VueRouter、VueI18n、XEAjax、Mock 專案 點選檢視
RequireJS、Vue、VueRouter、VueI18n、VXEAjax、Mock 專案 點選檢視
更多詳細說明請檢視 Mock外掛文件