CSS3新增文字屬性詳述
CSS文字屬性複習
1、white-space:物件內空格的處理方式
2、direction:文字流的方向
3、unicode-bidi:用於同一個頁面裡存在從不同方向讀進的文字顯示。與direction屬性一起使用
1.white-space:物件內空格的處理方式
nowrap 控制文字不換行
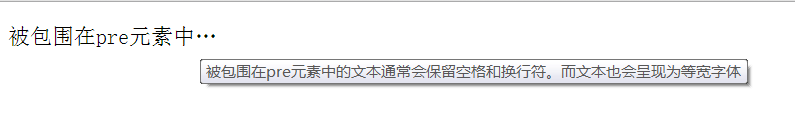
pre 空白會被瀏覽器保留
normal 預設狀態
pre-line 合併空白 保留換行符
pre-wrap 保留空白 正常換行
nowrap經常配合text-overflow一起使用,使得超出部分顯示為省略號,主要overflow一定要設定為hidden,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
width: 200px;font-size: 20px;
white-space: nowrap;text-overflow: ellipsis;overflow: hidden;
}
</style>
</head 效果如下圖所示:

還可以在樣式中增加p:hover{normal;}這樣正常狀態下超出部分顯示省略號,而滑鼠懸停在p之上時,顯示完整內容。
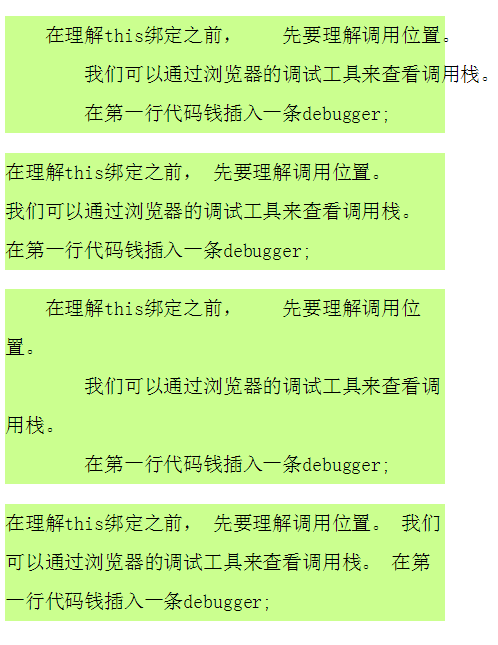
再看下其它的幾個屬性:
<!DOCTYPE html>
<html lang="en">
<head 效果圖如下:

如果元素內容未超出範圍,pre和pre-wrap的效果是一樣的,只有超出範圍時,才有區別,pre是不會自動換行的,而pre-wrap到元素邊界處,自動換行。
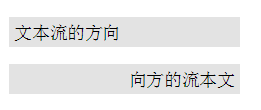
2、direction:文字流的方向
ltr 文字從左向右
rtl 文字從右往左
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{background: #e3e3e3;padding: 5px; width: 200px;}
.left{direction: ltr;}
.right{direction: rtl;}
</style>
</head>
<body>
<p class="left">文字流的方向</p>
<p class="right">文字流的方向</p>
<p>文字流的方向</p>
</body>
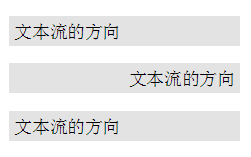
</html> 效果:

3、unicode-bidi:用於同一個頁面裡存在從不同方向讀進的文字顯示。 與direction屬性一起使用
bidi-override 嚴格按照 <’ direction ‘> 屬性的值重排序。忽略隱式雙向運算規則。
unicode-bidi預設的屬性值為normal,此外,在CSS3中還增加了另外幾個屬性值: isolate 、 isolate-override 、plaintext
僅舉例說明bidi-override:(unicode-bidi屬性在專案中使用頻率很低)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{background: #e3e3e3;padding: 5px; width: 200px;}
.left{direction: ltr;unicode-bidi: bidi-override;}
.right{direction: rtl;unicode-bidi: bidi-override;}
</style>
</head>
<body>
<p class="left">文字流的方向</p>
<p class="right">文字流的方向</p>
</body>
</html>效果如下:
CSS3新增文字屬性
1、color:rgba();
2、text-overflow:是否使用一個省略標記(…)標示物件內文字的溢位
3、text-align:文字的對齊方式
4、text-transform:文字的大小寫
5、text-decoration:文字的裝飾線,複合屬性
6、text-shadow:文字陰影
7、text-fill-color:文字填充顏色
8、text-stroke:複合屬性。設定文字的描邊
9、tab-size:製表符的長度
10、word-wrap:當前行超過指定容器的邊界時是否斷開轉行
1、rgba()
r red 紅色 0-255
g green 綠色 0-255
b blue 藍色 0-255
a alpha 透明 0-1
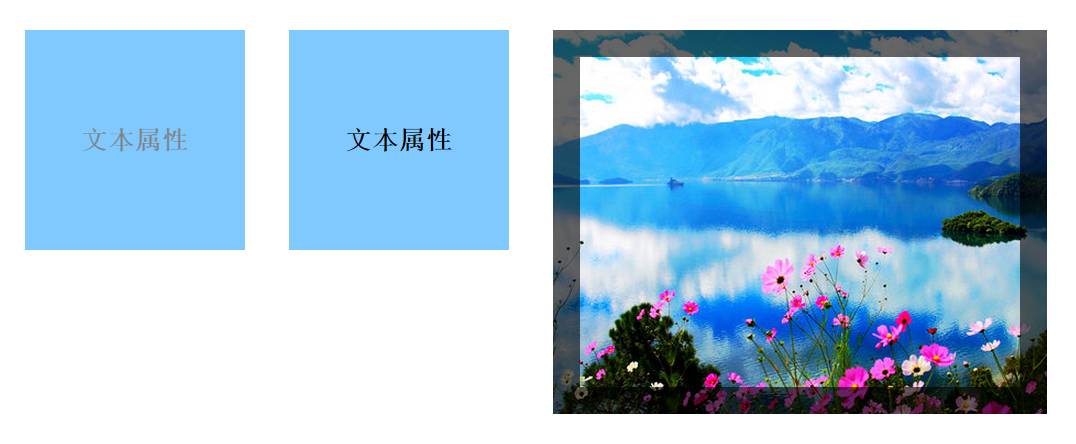
rgba比rgb增加了一個透明度,此前我們使用opacity設定透明度,但是使用opacity會使得文字也變得透明,而rgba則不會,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{font-size: 24px; width: 200px; font-weight: 600; margin: 20px;
height: 200px; line-height: 200px;text-align: center;float: left;}
.div1{background:rgb(0,146,255); opacity: 0.5;}
.div2{background: rgba(0,146,255,0.5);}
.img{width:400px;height:300px;
background: url(../images/photo2.jpg) center;
border: 25px solid rgba(0,0,0,0.6);}
</style>
</head>
<body>
<div class="div1">文字屬性</div>
<div class="div2">文字屬性</div>
<div class="img"></div>
</body>
</html>效果:

2、text-overflow:是否使用一個省略標記(…)標示物件內文字的溢位
clip: 預設值 無省略號
ellipsis:當物件內文字溢位時顯示省略標記(…)。
注意:該屬性需配合over-flow:hidden屬性(超出處理)還有white-space:nowrap(禁止換行)配合使用,否則無法看到效果
這部分在前面講white-space時已有例子。
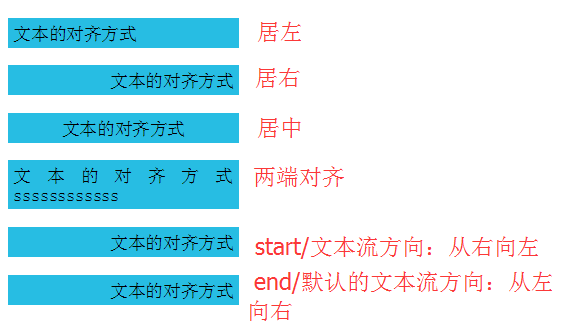
3、text-align:文字的對齊方式
css1
left:預設值 左對齊
right:右對齊
center:居中
justify: 內容兩端對齊。
css3
start:開始邊界對齊
end:結束邊界對齊
(跟文字流方向有關,如果文字流的方向為自右向左,那麼start就是右側,end就是左側)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{width:200px;background: #27bde3;padding: 5px;}
.left{text-align: left;}
.right{text-align: right;}
.center{text-align: center;}
.justify{text-align: justify;}
.start{text-align: start; direction: rtl;}
.end{text-align: end;}
</style>
</head>
<body>
<p class="left">文字的對齊方式</p>
<p class="right">文字的對齊方式</p>
<p class="center">文字的對齊方式</p>
<p class="justify">文字的對齊方式ssssssssssss</p>
<p class="start">文字的對齊方式</p>
<p class="end">文字的對齊方式</p>
</body>
</html>
4、text-transform:文字的大小寫
css1
none: 預設值 無轉換
capitalize: 將每個單詞的第一個字母轉換成大寫
uppercase: 轉換成大寫
lowercase: 轉換成小寫
css3
full-width: 將左右字元設為全形形式。不支援
full-size-kana:將所有小假名字元轉換為普通假名。不支援
例如:土耳其語。
這幾個屬性值都可以從描述中清晰的看出其用途,不做舉例說明
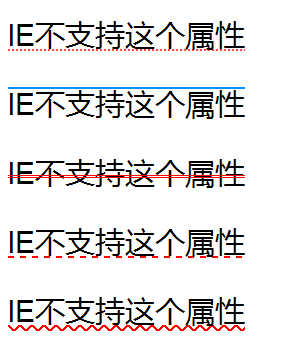
5、text-decoration:文字的裝飾線,複合屬性
text-decoration-line :指定文字裝飾的種類。相當於CSS1時的text-decoration屬性
none:指定文字無裝飾
underline: 指定文字的裝飾是下劃線
overline:指定文字的裝飾是上劃線
line-through: 指定文字的裝飾是貫穿線
text-decoration-style :指定文字裝飾的樣式。
solid:實線
double:雙線
dotted:點狀線條
dashed:虛線
wavy:波浪線
text-decoration-color:指定文字裝飾的顏色。
用法:text-decoration : #F00 double overline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{font-size: 24px;}
.under{text-decoration: #FA4C41 dotted underline;}
.over{text-decoration: #0092ff solid overline;}
.through{text-decoration: #FF0000 double line-through;}
.dashed{text-decoration: #FF0000 dashed underline;}
.wavy{text-decoration: #FF0000 wavy underline;}
</style>
</head>
<body>
<p class="under">IE不支援這個屬性</p>
<p class="over">IE不支援這個屬性</p>
<p class="through">IE不支援這個屬性</p>
<p class="dashed">IE不支援這個屬性</p>
<p class="wavy">IE不支援這個屬性</p>
</body>
</html>6、text-shadow:文字陰影
取值:x y blur color,……
x 橫向偏移
y 縱向偏移
blur 模糊距離(灰度)
color 陰影顏色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{text-align:center;font:50px/50px "微軟雅黑";/*字型:字型大小/行高*/}
.p1{font-weight:600; text-shadow: 5px 4px 8px #766F5A;}
.p2{color:#FFF;text-shadow:2px 3px 4px #000;/**/}
.p3{color: #FFF; text-shadow: 0 0 20px #FF79C3, 0 0 30px #71FF5B,0 0 50px #FF0000,0 0 80px #FF0000;}
</style>
</head>
<body>
<p class="p1">文字陰影</p>
<p class="p2">浮雕效果</p>
<p class="p3">光影效果</p>
</body>
</html>
7、text-fill-color:文字填充顏色
相容性不好,目前僅谷歌支援。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{-webkit-text-fill-color:red;font-size:30px;font-weight: 600;}
</style>
</head>
<body>
<p>文字填充顏色</p>
</body>
</html>
8、text-stroke:複合屬性。設定文字的描邊
text-stroke-width:文字的描邊厚度
text-stroke-color:文字的描邊顏色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{font-size:100px;-webkit-text-fill-color: transparent;
-webkit-text-stroke: 2px blue;}
</style>
</head>
<body>
<p>描邊屬性</p>
</body>
</html>
9、tab-size:製表符的長度
預設值為8(一個tab鍵的空格位元組長度),在pre標籤之內才會有顯示
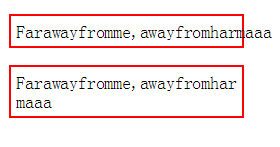
10、word-wrap:當前行超過指定容器的邊界時是否斷開轉行
normal: 預設值
允許內容頂開或溢位指定的容器邊界。
break-word:
內容將在邊界內換行。如果需要,單詞內部允許斷行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{width:200px;border:2px solid #FF0000;padding: 5px;}
.p1{word-wrap: normal}
.p2{word-wrap: break-word;}
</style>
</head>
<body>
<p class="p1">Farawayfromme,awayfromharmaaa</p>
<p class="p2">Farawayfromme,awayfromharmaaa</p>
</body>
</html>鑑於CSS3的相容性問題,可以在caniuse網站進行查詢,以明確其支援的瀏覽器版本。
http://caniuse.com/