React Native佈局篇
阿新 • • 發佈:2019-02-16
1 基礎類view的樣式引數分類
基礎類view的樣式引數主要是負責UI佈局,進行UI佈局有多種技術方案,各自的思想和應用場景也不盡相同:有最常見的座標系佈局[對應下文1.4]、有類似IOS中constraint佈局[對應下文1.1~1.2]、有web中使用的彈性佈局[對應下文1.3].
1.1 padding
padding number
paddingBottom number
paddingHorizontal number
paddingLeft number
paddingRight number
paddingTop number
paddingVertical number 1.2 margin
margin number
marginBottom number
marginHorizontal number
marginLeft number
marginRight number
marginTop number
marginVertical number 1.3 flex
flex number
flexDirection enum('row', 'column')
flexWrap enum('wrap', 'nowrap')
alignItems enum('flex-start', 'flex-end' 1.4 座標
position enum('absolute', 'relative')
bottom number
height number
left number
right number
top 1.5 border
borderBottomWidth number
borderLeftWidth number
borderRightWidth number
borderTopWidth number
borderWidth number 2 不同分類的作用
2.1 使用padding 和 margin進行UI佈局
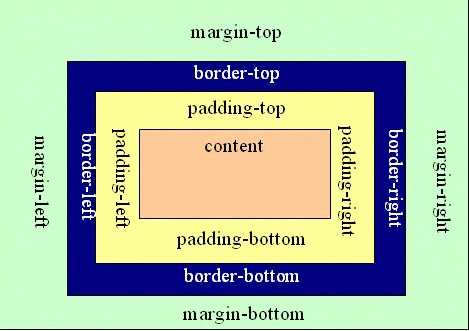
padding是內邊距;margin是外邊距。 下圖為例,黃色為初始view,添加了border後,擴充套件了藍色的邊框,添加了外邊距後,標明瞭與周圍環境其他空間的座標關係;添加了內邊距後,最終成了content的區域。所以最後實際顯示的是content。
2.2 使用座標進行UI佈局
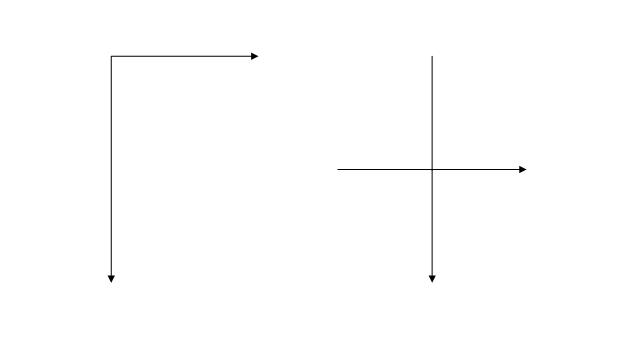
這部分內容比較好理解,絕對座標(position :’absolute’)的座標原點是螢幕的左上角,這個與IOS的座標系相同;相對座標(position: ‘relative’)的座標原點是螢幕的中心。
2.3 使用flex進行UI佈局
flex佈局原本就是適合在web裡使用到的UI佈局方案,因為桌面瀏覽器可以容納的內容很多、顯示的樣式、頁面容器的大小可變等特點,因此flex方案的佈局更適用,但是在APP開發中必經因為螢幕有限,顯示的內容也是有限的,在一些需要靈活化的場景中使用flex可以事半功倍,比如圖片的流式瀏覽、不同大小的view的自適應等。具體用法可參考Flex 佈局教程