工作篇 之 高仿微信雙擊訊息彈出可自由複製
LZ-Says:書山有路勤為徑,學海無涯苦作舟。

前言
最近吶,難已琢磨。
很喜歡,卻又很憂愁。
喜歡的是,找到了自己認可的、喜歡的工作;
憂愁的是,壓力山大。
I Love~!
舉個栗子
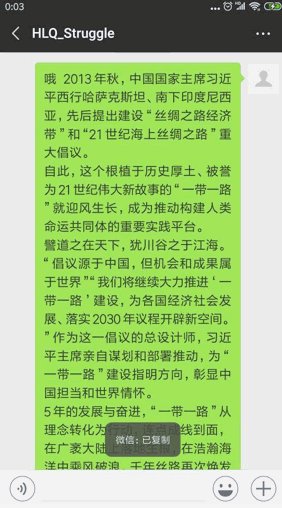
Enmmm,前幾天突然才曉得微信還有一個雙擊訊息彈出且提供自由複製的這麼一個小功能,驚呆了,我滴天~!
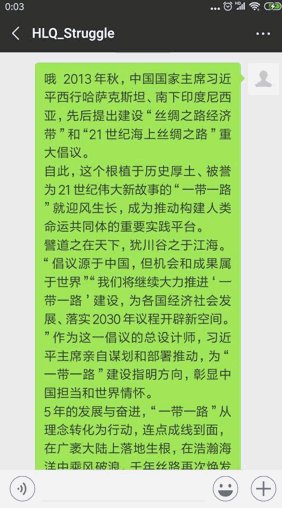
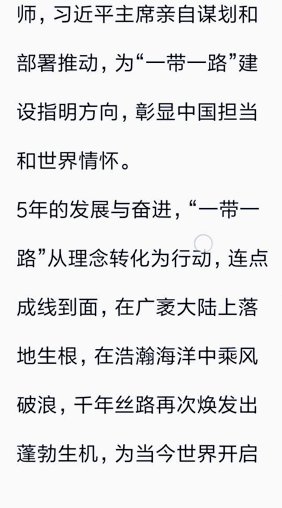
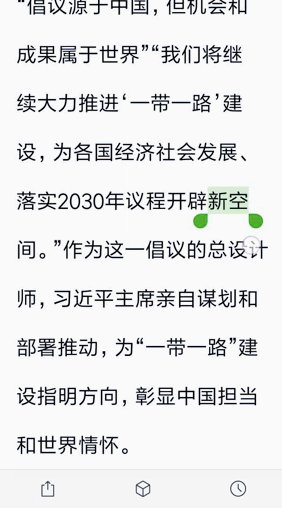
一起來看看我們微信大大目前的效果:

LZ 最終實現效果:

下面,跟隨 LZ 一起來實現這個效果~
炒個栗子
首先,最方便,最省事兒的,當然是呼叫系統提供的方式,那麼在 Android 中,TextView 和 EditText 都為我們提供了這麼一個屬性,用於支援自由複製:
android:textIsSelectable="true"使用 EditText 還得處理焦點等等,索性直接採用 TextView,佈局 xml 程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/et_copy_show"
android:layout_width="match_parent"
android:layout_height="match_parent" 而相對 Activity 中處理的程式碼則較為簡單,如下:
/**
* @author heliquan
* @date 2018/08/21
* @desc 高仿微信雙擊文字訊息體放大且提供自由複製
*/
public class CopyTextActivity extends BaseActivity {
private CopyTextActivity mSelfActivity = CopyTextActivity.this;
private String mCopyStr;
private TextView mCopyShowID;
private float mRawX = 0f, mRawY = 0f;
private long mDownTime = 0l;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 設定全屏 呼叫已封裝好的方法
setFullScreen(mSelfActivity, true);
}
@Override
protected int getContentViewId() {
return R.layout.activity_copy_text;
}
@Override
protected void initView() {
mCopyShowID = findViewById(R.id.et_copy_show);
}
@Override
protected void initData() {
mCopyStr = getIntent().getStringExtra("copyText");
if (TextUtils.isEmpty(mCopyStr)) {
return;
}
mCopyShowID.setText(mCopyStr);
initEvent();
}
private void initEvent() {
mCopyShowID.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction() == MotionEvent.ACTION_DOWN) {
mDownTime = System.currentTimeMillis();
mRawX = motionEvent.getRawX();
mRawY = motionEvent.getRawY();
}
if (motionEvent.getAction() == MotionEvent.ACTION_UP) {
float endX = motionEvent.getRawX() - mRawX;
float endY = motionEvent.getRawY() - mRawY;
if (endX < 50.0 && endX > -50.0
&& endY < 50.0 && endY > -50.0
&& System.currentTimeMillis() - mDownTime < 500) {
finish();
return true;
}
}
return false;
}
});
}
}效果嘛,則是文章開頭那個樣子,具體各位老鐵根據實際專案需求進行對應修改吧~
讓你分分鐘實現~!!!
嚼吧嚼吧
這裡說說 LZ 之前寫的過程中遇到的坑點,一起來看~
1、 TextView 長按事件和單擊事件衝突,也不能說是完全衝突,只是輕觸滑動時,會呼叫到之前 LZ 寫的 onClick() 方法中,並且執行 finish() 操作,說實話,這點給我噁心壞了。
2、 之後 LZ 採用重寫 onTouch() 且根據 Down 事件記錄時間戳,在 Up 時獲取當前時間差。雖說頁實現了這個效果,但是輕觸滑動的時候依舊會出現問題一的情況,MMP 了。
3、 原打算使用 ScrollView 巢狀 TextView 或者在 TextView 上再包裹一層,最後想想沒必要,一個層級能搞定的事兒,沒必要增加無用層級。當然,LZ 也拔開度娘,看了個透透,感覺實現的比較複雜。又不是定製化操作,幹嘛做那麼多沒用的?不懂。
當時也相關基於事件分發進行事件處理,最後想想,好麻煩,懶得搞。
Enmmm,最後還是老賤賤提供方案,只能說不容易。
Enmmm,Android 事件分發,這個點還是比較重要的,最近的工作中遇到好幾次了,想躲也躲不掉了。
Enmmm,無奈,還好,為時不晚,一點點的補起~ 加油~!!!
最後,引用大芬兒的一句話,獻給自己,也獻給螢幕面前的你:
熬過了,你就是王者~!
個人公眾號
歡迎關注個人公眾號,不定期釋出博文,感謝老鐵們的關注~

