Material Design主題(一)
阿新 • • 發佈:2019-02-17
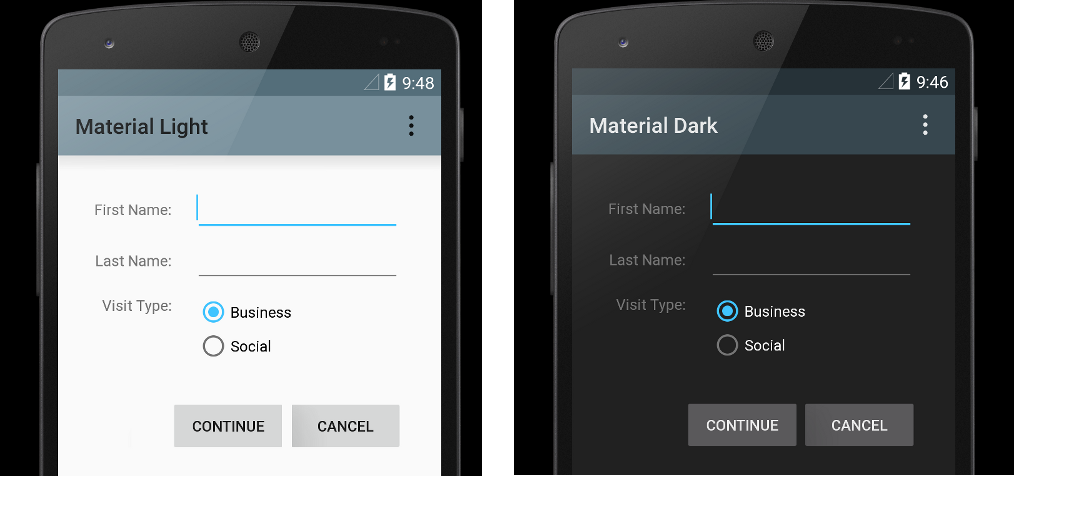
Material Design現在有三種預設的主題可以設定:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
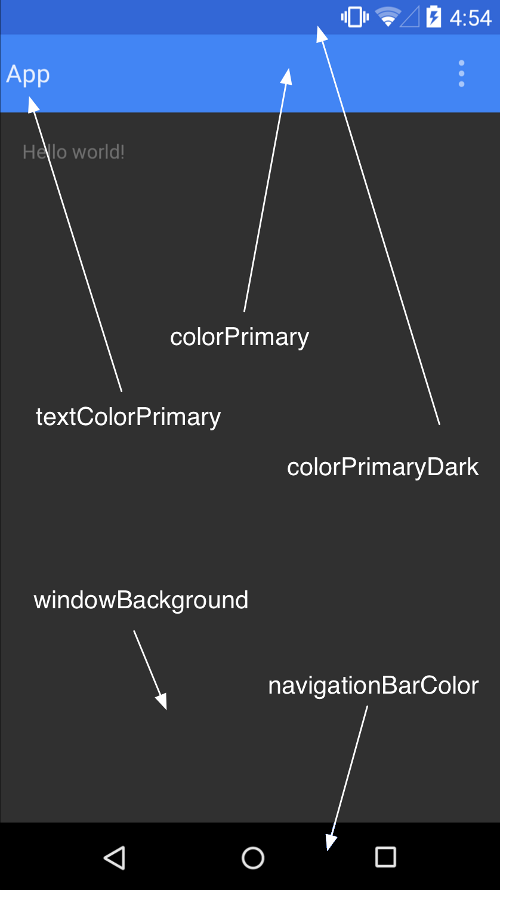
我們可以以這三個Theme來定義我們的Theme,通過在theme中針對不同的區域新增item,得到自定義的效果。
<resources>
<!-- Base application theme. --> 1.陰影效果
以往的Android View都有兩個屬性—-X與Y,在Android 5.X中增加了一個新的屬性—-Z,對應垂直高度的上的變化。View的Z值有兩部分組成,elevation和translationZ(都是5.X後引入的屬性),elevation是一個靜態成員,translationZ是可以在程式碼中使用來實現動畫的效果,他們達到關係如下:
Z = elevation + translationZ;在XML佈局中使用如下的程式碼來靜態的設定View的檢視高度:
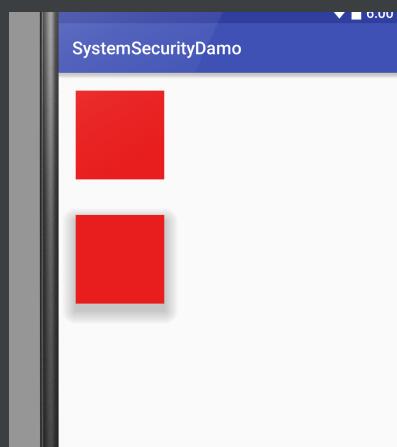
android:elevation="30dp"通過如下的程式碼顯示的效果如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="20dp"
android:background="#e71414"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="20dp"
android:elevation="30dp"
android:background="#e71414"/>
</LinearLayout>在程式中用如下的程式碼來動態的改變高度:
mTextView = (TextView) findViewById(R.id.textview);
mTextView.setTranslationZ(20);還可以使用屬性動畫的方式為檢視高度新增一個動畫效果:
if(flag) {
mTextView.animate().translationX(20);
flag = false;
}else{
mTextView.animate().translationX(0);
flag = true;
}2.Clipping(裁剪)
裁剪可以改變一個檢視的外形,要使用Clipping,說先要使用ViewOutlineProvider來修改outline,然後再通過setOutlineProvider將outline作用給你檢視。
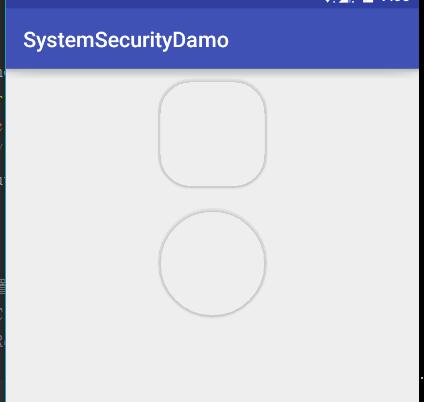
下面的例子將一個正方形的TextxView通過Clipping裁剪成英圓角正方形和一個圓形,以此來熟悉Clipping的使用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/text_rect"
android:elevation="2dp"/>
<TextView
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/text_circle"
android:elevation="2dp"/>
</LinearLayout>程式碼部分:
mTextViewRect = (TextView) findViewById(R.id.text_rect);
mTextViewCircle = (TextView) findViewById(R.id.text_circle);
// 獲取到Outline
ViewOutlineProvider provider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
// 修改outline為特定的形狀
outline.setRoundRect(0,0,view.getWidth(),view.getHeight(),60);
}
};
ViewOutlineProvider provider1 = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
// 修改為圓形
outline.setOval(0,0,view.getWidth(),view.getHeight());
}
};
// 重新設定形狀
mTextViewCircle.setOutlineProvider(provider1);
mTextViewRect.setOutlineProvider(provider);