Android自定義View繪圖實現拖影動畫
阿新 • • 發佈:2018-12-23
前幾天在“Android繪圖之漸隱動畫”一文中通過畫線實現了漸隱動畫,但裡面有個問題,畫筆較粗(大於1)時線段之間會有裂隙,我又改進了一下。這次效果好多了。
先看效果吧:
然後我們來說說基本的做法:
- 根據畫筆寬度,計算每一條線段兩個頂點對應的四個點,四點連線,包圍線段,形成一個路徑。
- 後一條線段的路徑的前兩個點,取(等於)前一條線段的後兩點,這樣就銜接起來了。
把Path的Style修改為FILL,效果是這樣的:
可以看到一個個四邊形,連成了路徑。
好啦,現在說說怎樣根據兩點計算出包圍它們連線的路徑所需的四個點。
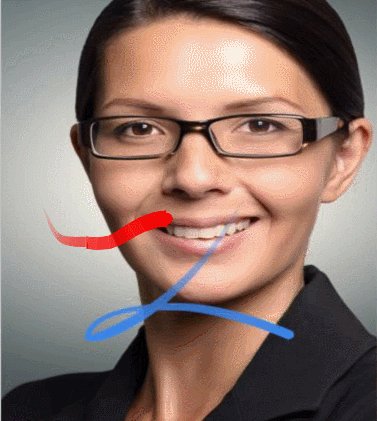
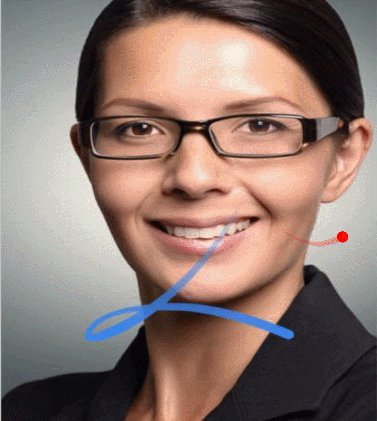
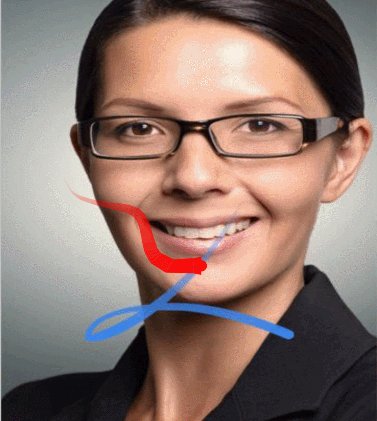
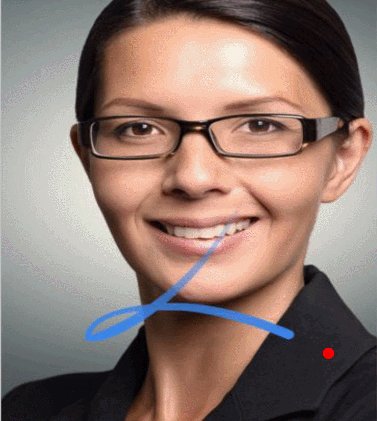
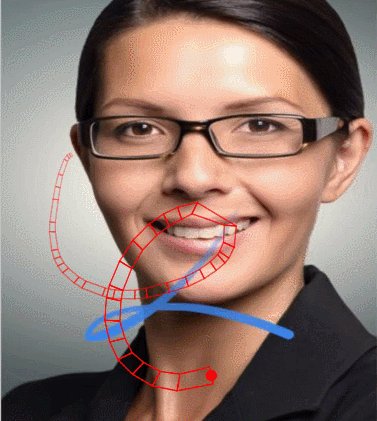
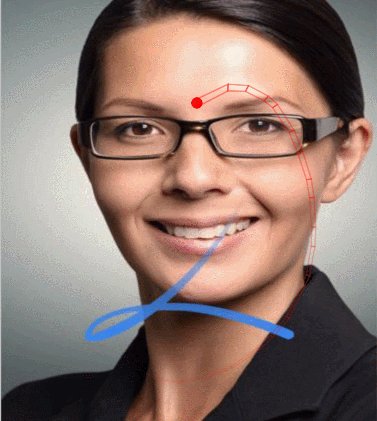
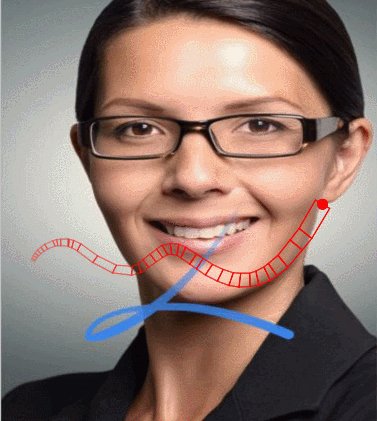
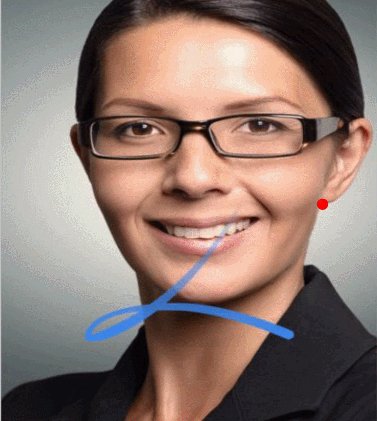
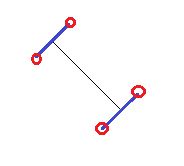
先看一張圖:
在這張圖裡,黑色細線是我們拿到的兩個觸控點相連得到的。當畫筆寬度大於1(比如為10)時,其實經過這條黑線的兩個端點並且與這條黑線垂直相交的兩條線(藍線),就可以計算出來,藍線的長度就是畫筆的寬度,結合這些就可以計算出紅色的四個點。而紅色的四個點就圍住了線段,形成路徑。
這裡面用到兩點連線的公式,採用點斜式:
y = k*x + b
黑線的斜率是:
k = (y2 - y1) / (x2 - x1)
垂直相交的兩條線的斜率的關係是:
k1 * k2 = -1
所以,藍線的斜率就可以計算出來了。有了斜率和線上的一個點,就可以求出這條線的點斜式中的b,點斜式就出來了。
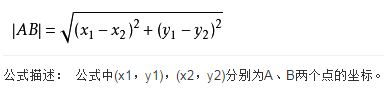
然後,利用兩點間距離公式:
已知一個點,這個點與另一個點的距離(畫筆寬度除以2),斜率,代入兩點間距離公式和藍線的點斜式,就可以計算出兩個紅色的點了。
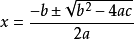
計算時用到的是一元二次方程a*x*x + bx + c = 0,求 x 時用的公式是:
好啦,最後,上程式碼:
package com.example.disappearinglines;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.graphics.RectF;
import android.os.Handler;
import android.os.Message;
import android.os.SystemClock;
import 這樣自繪,效率不太好,還沒想怎麼去改進,哪位有辦法,可以留言給我。^_^
參考: