android自定義進度值可拖動的seekbar
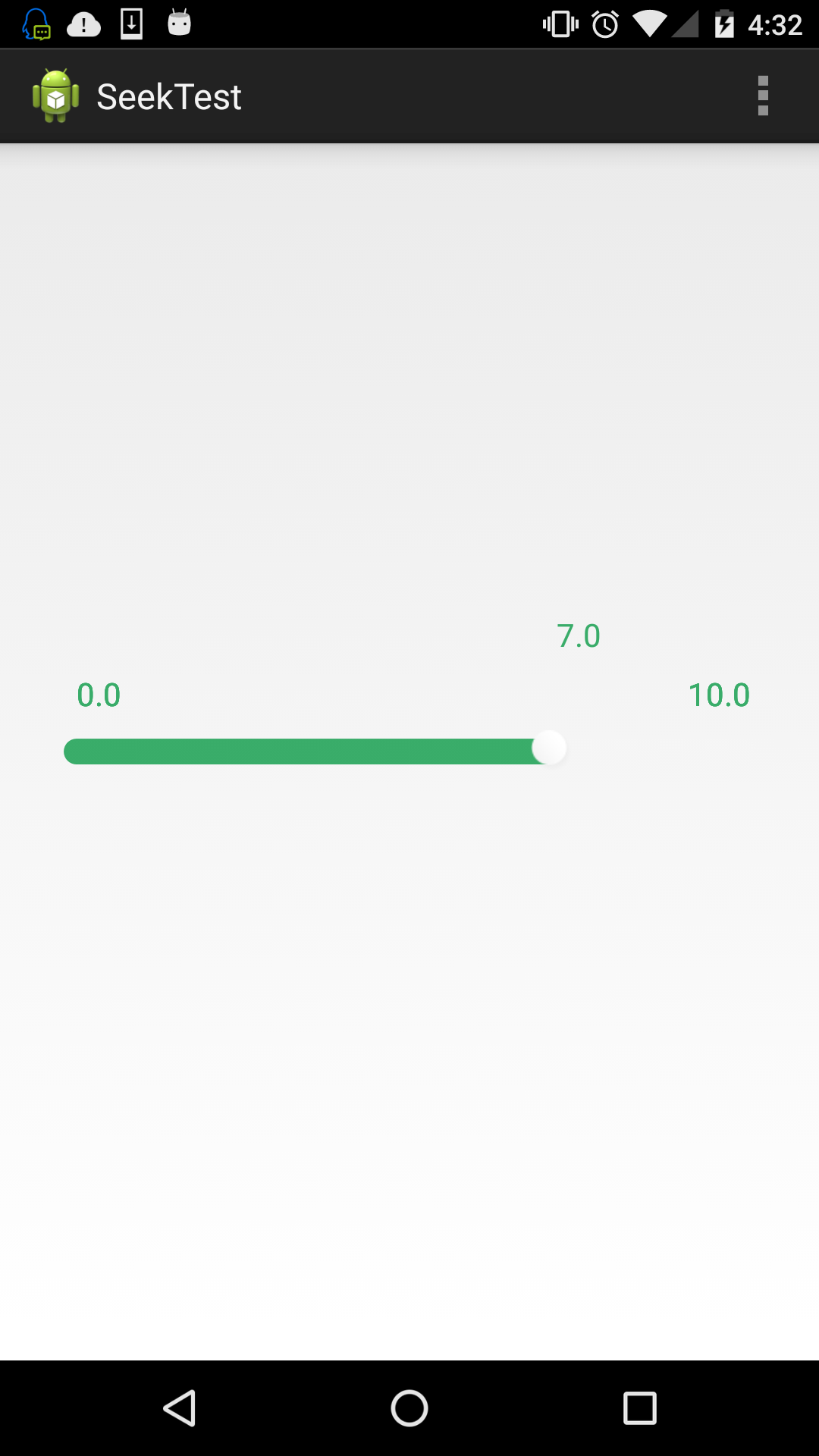
最近忙找實習,加上實驗室在推新專案,需要學習新知識。所以很長一段時間沒去整理了官部落格了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在專案中用到的算自定義seekbar的部落格,需求是這樣的,seekbar需要顯示最左和最右值,進度要跟隨進度塊移動。看下效果圖就明白了。

其實實現起來很簡單,主要是思路。自定義控制元件的話也不難,之前我的部落格也有專門介紹,這裡就不再多說。
實現方案
這裡是通過繼承seekbar來自定義控制元件,這樣的方式最快。主要難點在於進度的顯示,其實我很的是最笨的方法,就是用了一個popwindow顯示在進度條的上方,然後在移動滑塊的時候實時的改變它顯示的橫座標。看進度顯示的核心程式碼:
private void initHintPopup(){
String popupText = null;
if (mProgressChangeListener!=null){ popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText)); } LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); final View undoView = inflater.inflate(R.layout.popup, null); mPopupTextView = (TextView)undoView.findViewById(R.id.text); mPopupTextView.setText(popupText!=null? popupText : String.valueOf(cuclaProcess(leftText))); // mPopup.dismiss(); if(mPopup == null) mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false); else{ mPopup.dismiss(); mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false); } }
佈局很簡單,就一個TextView。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#0fff"
android:gravity="center">
<TextView android:id 左右的顯示值原理也是一樣的,看以下程式碼:
private void initRightText(){
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.rightpop, null);
mPopupRightView = (TextView)undoView.findViewById(R.id.righttext);
mPopupRightView.setText(rightText+"");
mRightPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
mRightPopup.setAnimationStyle(R.style.fade_animation);
}那麼如何讓滑塊上方的文字跟著滑動。只要重寫onProgressChanged就可以了。
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
if(mExternalListener !=null){
mExternalListener.onProgressChanged(seekBar, progress, b);
}
step = cuclaProcess(leftText);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(step));
if(mPopupStyle==POPUP_FOLLOW){
mPopup.update((int) (this.getX()+(int) getXPosition(seekBar)), (int) (this.getY()+2*mYLocationOffset+this.getHeight()), -1, -1);
}
}其實最主要的就是算出x的位置getXPosition。看以上程式碼:
private float getXPosition(SeekBar seekBar){
float val = (((float)seekBar.getProgress() * (float)(seekBar.getWidth() - 2 * seekBar.getThumbOffset())) / seekBar.getMax());
float offset = seekBar.getThumbOffset()*2;
int textWidth = mPopupWidth;
float textCenter = (textWidth/2.0f);
float newX = val+offset - textCenter;
return newX;
}通過getProgress獲得進度來計算x移動的距離。這樣就實現了文字的移動。最後會給出原始碼下載。
如何使用呢,跟普通自定義的控制元件一樣,如下:
<com.canmou.cm4restaurant.tools.SeekBarHint
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginTop="40dp"
android:progress="5"
hint:popupWidth="40dp"
hint:yOffset="10dp"
hint:popupStyle="fixed"/>當然目前實現了原生的樣式,下面來說說如何自定義seekbar的樣式。
自定義樣式
seekbar要改樣式得準備三張圖片,左邊己選擇的滑動條圖片,右邊未選擇的滑動條圖片和滑塊圖片,滑動條要9.png格式的最好。這裡為方便,直接用layer-list來處理滑動條部分。在drawable中定義xml檔案。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape >
<corners android:radius="10dip" />
<gradient
android:angle="180"
android:centerColor="#F5F5F5"
android:centerY="0.2"
android:endColor="#F5F5F5"
android:startColor="#F5F5F5" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip >
<shape >
<corners android:radius="10dip"
/>
<gradient
android:angle="180"
android:centerColor="#39ac69"
android:centerY="0.45"
android:endColor="#39ac69"
android:startColor="#39ac69" />
</shape>
</clip>
</item>
</layer-list>這樣就實現了重疊的圖片。設定滑塊的圖片則直接在seekhint中設定:
android:thumb="@drawable/bt_seekbar"到此進度值可拖動的seekbar就實現了。
原始碼下載
相關推薦
android自定義進度值可拖動的seekbar
最近忙找實習,加上實驗室在推新專案,需要學習新知識。所以很長一段時間沒去整理了官部落格了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在專案中用到的算自定義seekbar的部落格,需求是這樣的,seekbar需要顯示最左和最右值,進
android自己定義進度值可拖動的seekbar
anim 一段時間 技術 新項目 progress near perl 文件 div 近期忙找實習,加上實驗室在推新項目,須要學習新知識。所以非常長一段時間沒去整理了官博客了,github也蠻久沒更新。非常羞愧。接下來還是要堅持寫。今天就簡單的寫一下我在
Android自定義控制元件-可拖動控制的圓環控制條
前幾天收到這麼一個需求,本來以為挺簡單的,沒想到最後發現實現起來還是有點小麻煩的,在這裡小小的總結一下。 先看看下面這張需求的樣圖: 然後在看一下最終實現的效果圖,可能是gif錄製軟體的問題,有一些浮影,忽略就好了= = : 首先要分析一下最核心的
Android 自定義View 之 可隨意拖動的View
因為趕專案本人停更兩個月 從今天開始又可以更新了 今天說一下這個可隨意拖動的view 簡單說一下這個view效果 和 發展 一開始這種效果是使用在網頁端的特別是購物類 例如某寶 某東 購物車和客服視窗 都有使用這個懸浮可拖動的設計效果 後來才發展到的移動端 還有
自定義view,可拖拽進度和吸附效果的圓形進度條
前言 最近接到一個需求,第一眼看到ui互動效果時,瞬間想對產品小哥說“尼瑪,這麼會玩,你咋不上天”。確認了具體互動細節,喝了兩口農夫三拳,開始了兩耳不聞窗外事,一心只想擼程式碼的過程。 先上ui效果 說明: 外圈弧形上面是進度的標記點,預設在12點位置,也是
aNDROID自定義進度條顏色
定義 hao123 自定義進度條 com list andro 顏色 androi baidu DIaLOGFRaGMENT%E9%97%AE%E9%A2%98%E6%B1%82%E8%A7%A3 http://music.baidu.com/songlist/49564
pyqt5_控件_自定義無邊框窗體拖動
spa 窗體拖動 ica 定義 event sta track gets button from PyQt5.QtWidgets import * from PyQt5.QtCore import * from PyQt5.QtGui import * import sy
[uwp]自定義Behavior之隨意拖動
原文: [uwp]自定義Behavior之隨意拖動 由於最近有需求,所以自定義了一個隨意拖動元素的Behavior. 當然在使用這個自定義的Behavior時,有個小假設:拖動元素必須是Canvas容器的子元素。 實現原理比較簡單低效: 監聽被拖動元素的PointerMoved事件,當
Android自定義View繪圖實現拖影動畫
前幾天在“Android繪圖之漸隱動畫”一文中通過畫線實現了漸隱動畫,但裡面有個問題,畫筆較粗(大於1)時線段之間會有裂隙,我又改進了一下。這次效果好多了。 先看效果吧: 然後我們來說說基本的做法: 根據畫筆寬度,計算每一條線段兩個頂點對應的四個點,
vue自定義元件製作div拖動
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title&
android 新聞欄目管理(可拖動排序的gridview)
一用到的知識 1.GridView的一些內部方法,如:怎麼通過觸控的座標獲取對應的position等(這裡我採用的是繼承GridView控制元件) 3.位移動畫Animation,本DEMO中主要用到:TranslateAnimation 平移動畫 4.WindowMa
android 自定義view 圓形可移動
Mycircle2 extends View { private Paint paint; private int rawX; private int rawY; private int wid; private int he; int statusBarHe
Android 自定義進度條ColorfulProgressBar,原理簡單、效果很棒
Android-ColorfulProgressBar 簡介: 這是一個自定義的Progressbar,效果看著還行吧,滾動的雙色斜條作為進度條,有點類似Bootstrap風格。原生Progress的基本操作都有,自行觀摩我的原始碼吧,挺簡單的。
自定義控制元件——可拖拽排序的ListView
前言 最經研究了一下拖拽排序的ListView,跟酷狗裡的播放列表排序一樣,但因為要新增自己特有的功能,所以研究了好長時間。一開始接觸的是GitHub的開源專案——DragSortListView,實現的效果和流暢度都很棒。想根據他的程式碼自己寫一個,但程式碼
Android 仿QQ分組管理可拖動Item的ListView(附原始碼)
趁著週一休息,更新一下部落格。最近專案中使用到了分組管理,需要實現Listview的Item拖動處理。查略一下資料和借鑑了別人的程式碼將功能實現了。現在整理一下程式碼,方便自己以後學習具體思路如下 重寫ListView的onInterceptTouchEvent方法進行控制
android 自定義view時,實現動起來的幾種方法
前言 在自定義view時如何讓她動起來呢?本人在14年面世的時候就被問到了listview下拉重新整理時,如何下拉如何上移,還記得本人當初的答案是使用屬性動畫,被人好好的鄙視了一番,說多了,好了拔劍吧 offsetLeftAndRight(offsetX)
簡單實現自定義View隨手指拖動
1:自定義一個類繼承View; private float x=100; private float y=100; private Paint paint; 2:重寫三到四個構造方法 3:在構造方法中初始化筆 public CircleView(Context con
QT自定義標題欄之拖動窗體
1,定義兩個成員變數 bool m_pressed; QPoint m_movePos; 2,重寫mousePressed,mouseMove,mouseRelease void mousePressEvent(QMouseE
Android自定義可拖動進度條__SeekBar
Android裡自帶的進度條滿足不了我們的需求,在這篇文章中,我們拖動的滑塊為自定義的一張圖片,背景也是自己定義的,廢話不多說,先上效果圖: 1.先在project的drawable下定義一個layer-list的xml檔案作為背景 <?xml vers
Android 可拖動進度條:SeekBar之自定義進度條
目錄 一、自定義進度條樣式 二、自定義滑塊樣式 一、自定義進度條樣式 1、方式一 我們還可以找到 progress_horizontal.xml的內容,大致如下,我們只需要對該內容
