Android自定義控制元件系列(二)—icon+文字的多種效果實現
阿新 • • 發佈:2019-02-18
今天給大家帶來一個很簡單但是很常用的控制元件ButtonExtendM,在開發中我們經常會用到圖片加文字的組合控制元件,像這樣:
以上圖片都是從微信上擷取的。(暫時沒有找到icon在下,文字在上的例子)
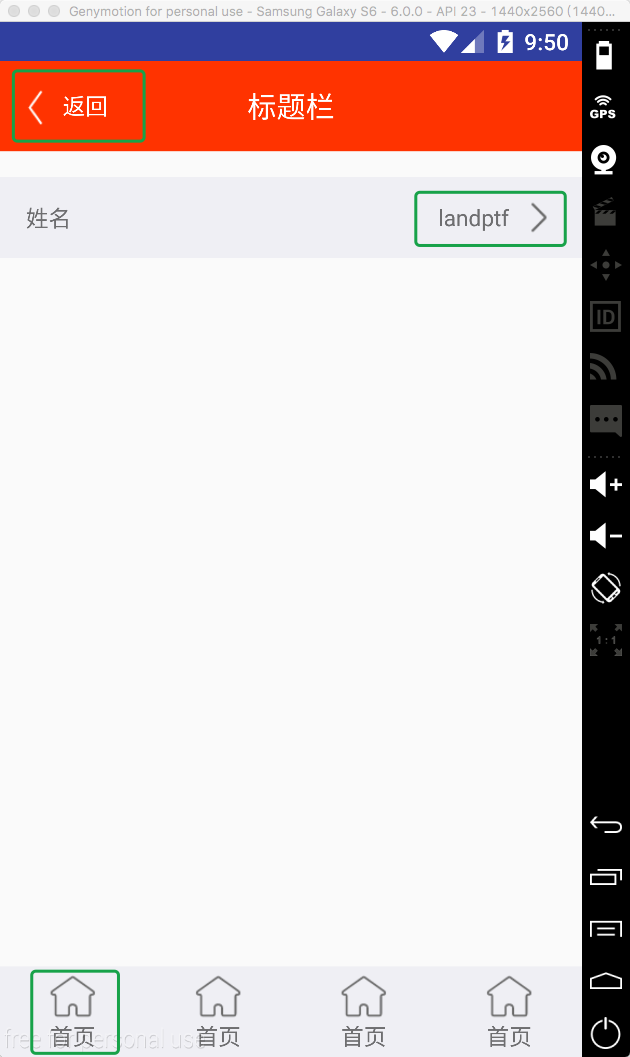
下面我們通過一個控制元件來實現上下左右全部的樣式,只需改動一個屬性值即可改變icon的位置,是不是很方便,先看下demo效果圖:
沒錯上圖的三種不同的樣式都是通過同一個控制元件實現的,下面我們看下程式碼
第一步 自定義屬性
在res/values/目錄下新建attrs.xml檔案,
新增如下屬性
<attr name="backColor" format 第二步 新建佈局檔案view_button_extend_m.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
android:text="@string/button_extend_m_default_text"/>
</RelativeLayout>
第三步 新建ButtonExtendM.java繼承RelativeLayout
package com.landptf.view;
import android.content.Context;
import android.content.res.ColorStateList;
import android.content.res.TypedArray;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.landptf.R;
import com.landptf.util.ConvertM;
/**
* Created by landptf on 2016/10/31.
* 擴充套件Button,支援文字和icon分上下左右四種方式顯示
* 預設為左右結構,圖片在左,文字在右
*/
public class ButtonExtendM extends RelativeLayout {
/**
* 左右結構,圖片在左,文字在右
*/
public static final int STYLE_ICON_LEFT = 0;
/**
* 左右結構,圖片在右,文字在左
*/
public static final int STYLE_ICON_RIGHT = 1;
/**
* 上下結構,圖片在上,文字在下
*/
public static final int STYLE_ICON_UP = 2;
/**
* 上下結構,圖片在下,文字在上
*/
public static final int STYLE_ICON_DOWN = 3;
/**
* 定義控制元件
*/
private ImageView ivIcon;
private TextView tvContent;
/**
* 上下文
*/
private Context mContext;
/**
* View的背景色
*/
private int backColor = 0;
/**
* View被按下時的背景色
*/
private int backColorPress = 0;
/**
* icon的背景圖片
*/
private Drawable iconDrawable = null;
/**
* icon被按下時顯示的背景圖片
*/
private Drawable iconDrawablePress = null;
/**
* View文字的顏色
*/
private ColorStateList textColor = null;
/**
* View被按下時文字的顏色
*/
private ColorStateList textColorPress = null;
/**
* 兩個控制元件之間的間距,預設為8dp
*/
private int spacing = 8;
/**
* 兩個控制元件的位置結構
*/
private int mStyle = STYLE_ICON_LEFT;
/**
* 標示onTouch方法的返回值,用來解決onClick和onTouch衝突問題
*/
private boolean isCost = true;
private OnClickListener onClickListener = null;
public interface OnClickListener {
void onClick(View v);
}
/**
* 設定View的Click事件
*
* @param l
*/
public void setOnClickListener(OnClickListener l) {
this.onClickListener = l;
isCost = false;
}
public ButtonExtendM(Context context) {
super(context);
mContext = context;
}
public ButtonExtendM(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ButtonExtendM(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
init(context, attrs, defStyle);
}
private void init(Context context, AttributeSet attrs, int defStyle) {
//載入佈局
LayoutInflater.from(context).inflate(R.layout.view_button_extend_m, this, true);
//初始化控制元件
ivIcon = (ImageView) findViewById(R.id.iv_icon);
tvContent = (TextView) findViewById(R.id.tv_content);
setGravity(Gravity.CENTER);
TypedArray a = getContext().obtainStyledAttributes(
attrs, R.styleable.ButtonExtendM, defStyle, 0);
if (a != null) {
//設定背景色
ColorStateList colorList = a.getColorStateList(R.styleable.ButtonExtendM_backColor);
if (colorList != null) {
backColor = colorList.getColorForState(getDrawableState(), 0);
if (backColor != 0) {
setBackgroundColor(backColor);
}
}
//記錄View被按下時的背景色
ColorStateList colorListPress = a.getColorStateList(R.styleable.ButtonExtendM_backColorPress);
if (colorListPress != null) {
backColorPress = colorListPress.getColorForState(getDrawableState(), 0);
}
//設定icon
iconDrawable = a.getDrawable(R.styleable.ButtonExtendM_iconDrawable);
if (iconDrawable != null) {
ivIcon.setImageDrawable(iconDrawable);
}
//記錄View被按下時的icon的圖片
iconDrawablePress = a.getDrawable(R.styleable.ButtonExtendM_iconDrawablePress);
//設定文字的顏色
textColor = a.getColorStateList(R.styleable.ButtonExtendM_textColor);
if (textColor != null) {
tvContent.setTextColor(textColor);
}
//記錄View被按下時文字的顏色
textColorPress = a.getColorStateList(R.styleable.ButtonExtendM_textColorPress);
//設定顯示的文字內容
String text = a.getString(R.styleable.ButtonExtendM_text);
if (text != null) {
//預設為隱藏的,設定文字後顯示出來
tvContent.setVisibility(VISIBLE);
tvContent.setText(text);
}
//設定文字字型大小
float textSize = a.getFloat(R.styleable.ButtonExtendM_textSize, 0);
if (textSize != 0) {
tvContent.setTextSize(textSize);
}
//設定兩個控制元件之間的間距
spacing = a.getDimensionPixelSize(R.styleable.ButtonExtendM_spacing, ConvertM.dp2px(context, 8));
//設定兩個控制元件的位置結構
mStyle = a.getInt(R.styleable.ButtonExtendM_style, 0);
setIconStyle(mStyle);
a.recycle();
}
setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View arg0, MotionEvent event) {
//根據touch事件設定按下擡起的樣式
return setTouchStyle(event.getAction());
}
});
setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (onClickListener != null) {
onClickListener.onClick(v);
}
}
});
}
/**
* 根據按下或者擡起來改變背景和文字樣式
*
* @param state
* @return isCost
*/
private boolean setTouchStyle(int state) {
if (state == MotionEvent.ACTION_DOWN) {
if (backColorPress != 0) {
setBackgroundColor(backColorPress);
}
if (iconDrawablePress != null) {
ivIcon.setImageDrawable(iconDrawablePress);
}
if (textColorPress != null) {
tvContent.setTextColor(textColorPress);
}
}
if (state == MotionEvent.ACTION_UP) {
if (backColor != 0) {
setBackgroundColor(backColor);
}
if (iconDrawable != null) {
ivIcon.setImageDrawable(iconDrawable);
}
if (textColor != null) {
tvContent.setTextColor(textColor);
}
}
return isCost;
}
/**
* 設定圖示位置
* 通過重置LayoutParams來設定兩個控制元件的擺放位置
* @param style
*/
public void setIconStyle(int style) {
mStyle = style;
RelativeLayout.LayoutParams lp;
switch (style) {
case STYLE_ICON_LEFT:
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_VERTICAL);
ivIcon.setLayoutParams(lp);
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_VERTICAL);
lp.addRule(RelativeLayout.RIGHT_OF, ivIcon.getId());
lp.leftMargin = spacing;
tvContent.setLayoutParams(lp);
break;
case STYLE_ICON_RIGHT:
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_VERTICAL);
tvContent.setLayoutParams(lp);
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_VERTICAL);
lp.addRule(RelativeLayout.RIGHT_OF, tvContent.getId());
lp.leftMargin = spacing;
ivIcon.setLayoutParams(lp);
break;
case STYLE_ICON_UP:
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_HORIZONTAL);
ivIcon.setLayoutParams(lp);
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_HORIZONTAL);
lp.addRule(RelativeLayout.BELOW, ivIcon.getId());
lp.leftMargin = spacing;
tvContent.setLayoutParams(lp);
break;
case STYLE_ICON_DOWN:
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_HORIZONTAL);
tvContent.setLayoutParams(lp);
lp = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_HORIZONTAL);
lp.addRule(RelativeLayout.BELOW, tvContent.getId());
lp.leftMargin = spacing;
ivIcon.setLayoutParams(lp);
break;
default:
break;
}
}
/**
* 設定View的背景色
*
* @param backColor
*/
public void setBackColor(int backColor) {
this.backColor = backColor;
setBackgroundColor(backColor);
}
/**
* 設定View被按下時的背景色
*
* @param backColorPress
*/
public void setBackColorPress(int backColorPress) {
this.backColorPress = backColorPress;
}
/**
* 設定icon的圖片
*
* @param iconDrawable
*/
public void setIconDrawable(Drawable iconDrawable) {
this.iconDrawable = iconDrawable;
ivIcon.setImageDrawable(iconDrawable);
}
/**
* 設定View被按下時的icon的圖片
*
* @param iconDrawablePress
*/
public void setIconDrawablePress(Drawable iconDrawablePress) {
this.iconDrawablePress = iconDrawablePress;
}
/**
* 設定文字的顏色
*
* @param textColor
*/
public void setTextColor(int textColor) {
if (textColor == 0) return;
this.textColor = ColorStateList.valueOf(textColor);
tvContent.setTextColor(this.textColor);
}
/**
* 設定View被按下時文字的顏色
*
* @param textColorPress
*/
public void setTextColorPress(int textColorPress) {
if (textColorPress == 0) return;
this.textColorPress = ColorStateList.valueOf(textColorPress);
}
/**
* 設定顯示的文字內容
*
* @param text
*/
public void setText(CharSequence text) {
//預設為隱藏的,設定文字後顯示出來
tvContent.setVisibility(VISIBLE);
tvContent.setText(text);
}
/**
* 獲取顯示的文字
*
* @return
*/
public String getText() {
return tvContent.getText().toString();
}
/**
* 設定文字字型大小
*
* @param size
*/
public void setTextSize(float size) {
tvContent.setTextSize(size);
}
/**
* 設定兩個控制元件之間的間距
*
* @param spacing
*/
public void setSpacing(int spacing) {
this.spacing = ConvertM.dp2px(mContext, spacing);
//設定完成後重新整理一下兩個控制元件的結構,避免先執行了setIconStyle後,setSpacing不生效
setIconStyle(mStyle);
}
}
程式碼註釋基本可以看懂具體的實現,接下來主要看下如何使用
在layout裡直接引用ButtonExtendM即可,注意要新增
xmlns:landptf="http://schemas.android.com/apk/res-auto" <com.landptf.view.ButtonExtendM
android:id="@+id/bem_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
landptf:iconDrawable="@drawable/title_back"
landptf:iconDrawablePress="@drawable/title_back_selected"
landptf:textColor="@android:color/white"
landptf:spacing="4dp"
landptf:text="返回"
/>這個是實現的選單欄的返回按鈕,左右結構,icon在左為預設樣式,注意一下*Press的屬性,主要是用來設定控制元件被按下後的效果的。
再來看一個上下結構的
<com.landptf.view.ButtonExtendM
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
landptf:iconDrawable="@drawable/icon_home_page"
landptf:text="首頁"
landptf:style="iconUp"
/>只需要設定landptf:style即可,同時也可以通過java程式碼實現
setIconStyle(ButtonExtendM.STYLE_ICON_UP)