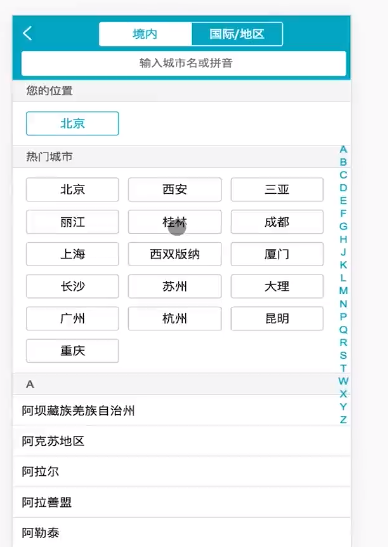
城市選擇頁列表佈局
阿新 • • 發佈:2019-02-18
在碼雲建立分支city-list
git pull把線上分支拉倒本地
git checkout city-list 切換到分支上
npm run dev
建立List.vue頁面,然後在city頁面進行註冊
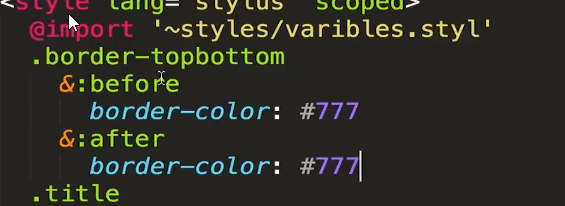
當前頁面 所有這個邊框的顏色我都顯示#777這個顏色
當這麼寫佈局時
頁面不可以拖動
.button-list overflow :hidden padding:.1rem .6rem .1rem .1rem
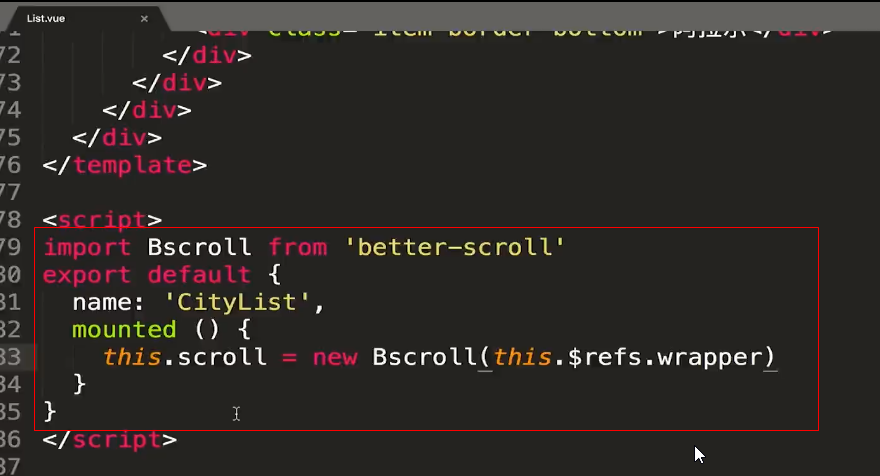
要在github 上尋找better-scroll外掛。
在cd到資料夾 輸入npm install better-scroll --save
然後npm run dev
在使用時,想自己程式碼要符合better-scroll的程式碼格式。

第一步規範程式碼 第二步引入,第三步引入生命週期函式,當dom掛載完之後,執行。
側邊欄的製作
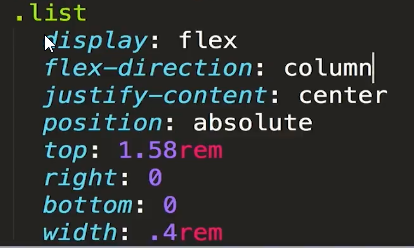
新建一個Alphabet.vue網頁,然後引入到City.vue,可以讓列表項絕對定位且內容居中
flex-direction:column
column的橫豎排列
把專案提交到線上
git add .
git commit -m 'finish city css'
git checkout master
git merge city-list
git push