最新移動App介面設計尺寸視覺規範
如今移動介面的尺寸的快速更迭讓使用者有了更多的選擇,但同時也給我們的設計帶來越來越大的挑戰。一些剛開始接觸介面設計新手們,碰到最多的就是有關尺寸的問題,介面多大,文字怎麼樣才合適,是不是要做幾套不同大小的才能適應?面對這樣的挑戰,怎樣才能設計出使用者喜歡的App?首先你要了解移動App介面設計尺寸視覺規範,其次才是進入你的設計流程!
相關推薦
最新移動App介面設計尺寸視覺規範
如今移動介面的尺寸的快速更迭讓使用者有了更多的選擇,但同時也給我們的設計帶來越來越大的挑戰。一些剛開始接觸介面設計新手們,碰到最多的就是有關尺寸的問題,介面多大,文字怎麼樣才合適,是不是要做幾套不同大小的才能適應?面對這樣的挑戰,怎樣才能設計出使用者喜歡的App?首先你要了解移動App介面設計尺寸視覺規範,
移動端介面設計——尺寸
廢話:因為搜尋引擎結果的前幾篇不嚴謹存在謬誤,故某作此篇,無明顯錯誤,放心閱覽。一、iOS看完下面某做的幾張圖,理應知曉了。1、應用圖示、App Store的應用圖示、啟動檔案或圖片、焦點搜尋結果圖示、設定圖示、工具欄和導航欄圖示、標籤欄圖示、Web剪輯圖示 (滑鼠
手機APP介面設計尺寸筆記
如今市場上的手機型別繁多,同種品牌的手機下面也有很多種機型。比如蘋果手機,不斷的研發和創新,保持著一年一款新機型的更新速度,在越來越多的國產機的夾擊下,衝擊著手機市場。(果粉們表要激動。)與此同時,螢幕的尺寸也越來越大,網友不禁調侃道:手機越來越像平板,平板越來越像手機。
最新最全移動端介面設計UI尺寸規範-2018年初版
一、UI尺寸基礎知識 1、畫素密度-PPI 畫素密度是指顯示螢幕每英寸的長度上排列的畫素點數量,PPI(Pixels per inch)越高代表螢幕顯示效果越精細,Retina屏比普通屏清晰很多,就是因為它的畫素密度翻了一倍。 2、計量單位 iOS和Android
Android/IOS APP介面設計之尺寸規範
1.尺寸以及解析度 iPhone的介面尺寸不用多說,640*960是基本OK的,也可以是適應5S的640*1136,馬上iPhone 6也快來了(隨便吐槽一下網上曝的真機諜照,真是醜到離譜...),只要寬度不變都好說。至於畫素問題,網頁和移動的UI用72px就可以了
APP介面設計規範:如何定義視覺規範
Sketch:常用來製作線框、介面,偶爾繪製圖形。MAC電腦專用移動APP設計軟體。也是一款快速設計APP介面的軟體。 Adobe lllustrator & Photoshop:用作圖示設計、圖形繪製、照片編輯等。 墨刀、axure &
移動應用介面設計的尺寸設定及規範
轉自:http://jinjuan.me/appdesign-sizesetting/?utm_source=tuicool 本篇將結合iOS和android官方的設計規範、蒐集的資料以及工作中的摸索,來分享移動應用介面設計中的尺寸規範等問題,希望能給移動端的新手設計
移動端介面設計之尺寸篇
UI新手都頭疼尺寸問題,其實並不複雜,關鍵是設計本身比較難把握。虎哥總結一個精簡版的設計流程方法。 以PS工具設計IOS介面。 畫布尺寸: 新建750×1334 解析度72,畫素/英寸。 常見的字型大小: 24px、26px、28p
iOS和Android的app介面設計規範
最近從一個程式猿變成產品汪了!人生職場的一次轉變吧!從開發人員轉產品,也需要很多基本工具和規範需要學習; 以下是自己對APP設計過程中一些自己寫學習和總結,難免有錯,歡迎指正; 在產品道路成長中,記錄一下iOS和Andoird的介面設計規範,方便進行標準的產
XX公司APP介面設計規範v1
APP介面設計規範v1 張遂程 2018年02月06日16:15:03 前言 沒有最優的方案,只有最適合的方案,本文指出對APP介面設計的一些規範與大家分享和共勉,涉及到APP介面設計規範v1.0,設計案例的分享,和一些PHP編碼的要求,目的在於
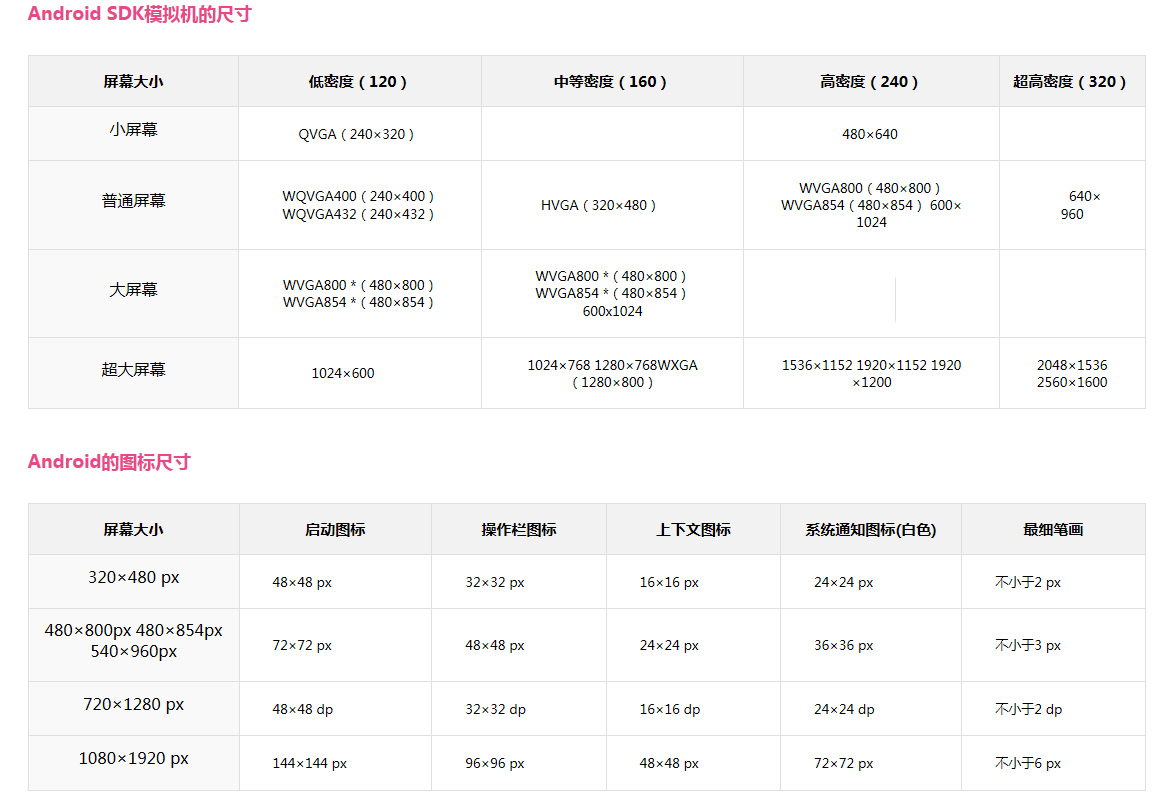
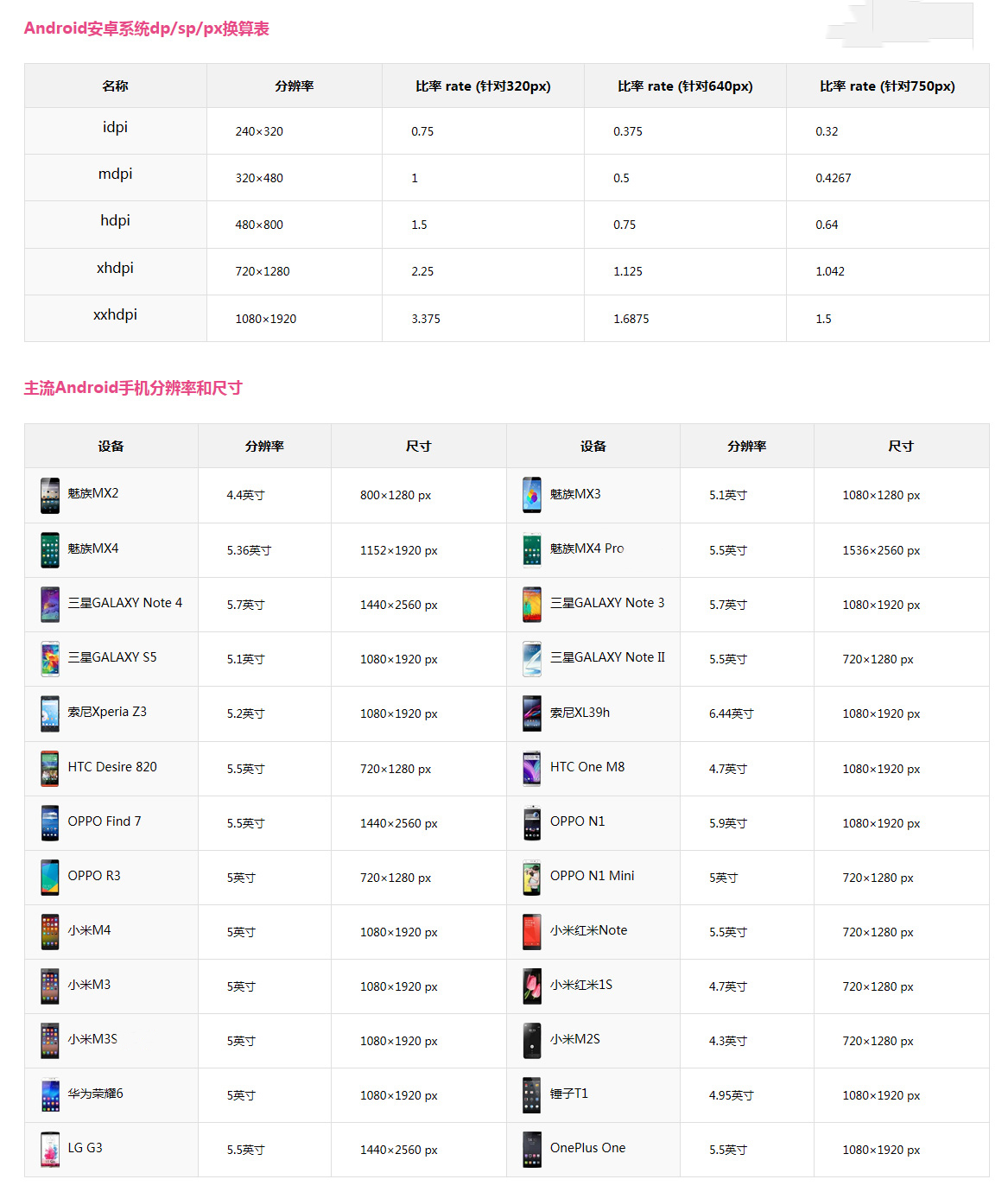
Android 介面設計尺寸規範
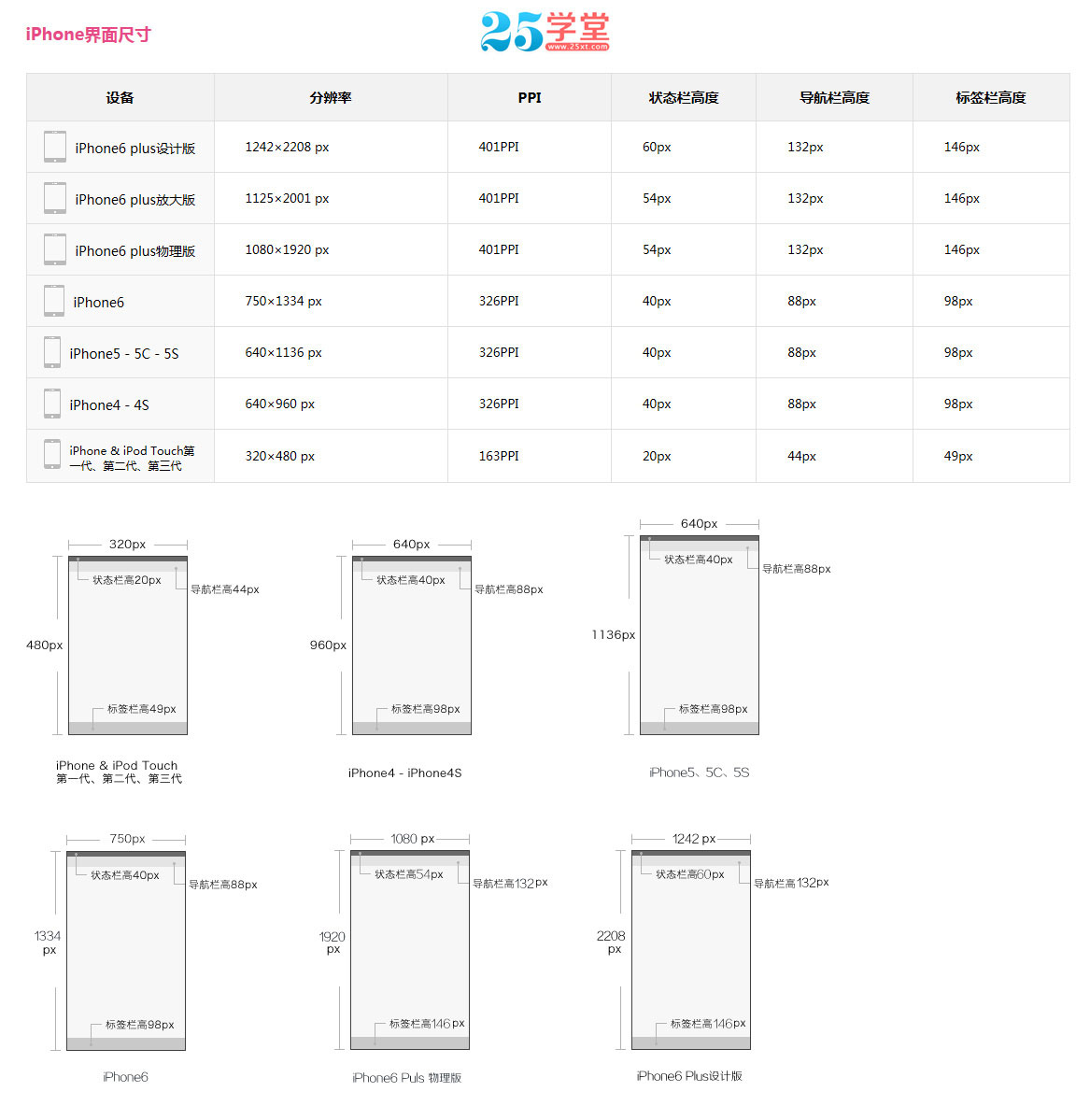
這裡取用640*960的尺寸設計,那我們就說說在這個尺寸下這些元素的尺寸。 狀態列:就是我們經常說的訊號、運營商、電量等顯示手機狀態的區域,其高度為:40px導航欄:顯示當前介面的名稱,包含相應的功能或者頁面間的跳轉按鈕,其高度為:88px主選單欄:類似於頁面的主選單,提
App介面設計規範-字型規範
通過對不同型別的app進行總結,總結出app的字型規範。 一、字型選擇 1.IOS:蘋果ios 9系統開始,系統最新的預設中文字型是:蘋方。英文字型是: San Francisco 2.Android:英文字型:Roboto,中文字型:Noto 二、案例分析 1.以今日頭條介面為例,
23個移動app介面上的旋鈕和刻度盤設計示例
從最初進入電子裝置領域,旋鈕和刻度盤的由最初的功能性設計轉變為時尚的外觀設計元素,比如在移動app中。 這種轉變並意外,旋鈕和刻度盤不需要佔用移動裝置的太多空間,並可以簡單地為使用者提供一些列的引數和資料。旋鈕和刻度有著先天觸屏友好型的外觀,方便開發者在其中新增多項功能,可以給使用者審美上的愉悅和真實
如何使用MUI框架開發移動APP介面
首先百度搜索MUI,找到MUI官網,點選進入。 2 在MUI官網,點選右上角的新手指南,可以檢視MUI框架如何搭建。 3 點選右上角的‘文件’,檢視MUI開發文件,在開發文件中,可以看到日常常用的基礎的開發元件。 4 MUI提供的文件中,主要包括UI元件和
手機APP介面:設計一個獲取手機驗證碼的功能
現在的專案中,都會涉及到一個手機驗證碼獲取功能 我們今天就來探討下如何更好的設計好這個看似小的功能 給APP設計一個獲取手機驗證碼的介面 根據業務邏輯,初步總結了可能會有以下業務場景 需要用到手機驗證碼的驗證功能 大家來看下圖片吧 login:登入 reg
APP介面設計安全問題
分享一下我老師大神的人工智慧教程吧。零基礎,通俗易懂!風趣幽默!http://www.captainbed.net/ 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
APP介面設計流程和APP產品設計流程知識彙總
本文轉載自網際網路,如有侵權,請聯絡我及時刪除。謝謝。 第一部分:APP介面設計流程概要分享,總共11個步驟。 1. 確定你的創意方向或者圍繞主題展開 您的創意是否有人做過,如果有類似的app,那就要多多考慮,爭取超越並且有一些獨特的優化設計在其中
App介面設計之token的php實現
App介面設計之token的php實現 為了保證移動端和服務端資料傳輸相對安全,需要對介面進行加密傳輸。 一、token的設計目的: 因為APP端沒有和PC端一樣的session機制,所以無法判斷使用者是否登陸,以及無法保持使用者狀態,所以就需要一種機制
關於APP介面設計
最近一段時間一直在做APP介面,總結一下APP介面開發過程中的注意事項: 1、效率:介面訪問速度 APP有別於WEB服務,對伺服器端要求是比較嚴格的,在移動端有限的頻寬條件下,要求介面響應速度要快,所有在開發過程中儘量選擇效率高的框架,PHP建議使用YAF框架。 2
RESTful API介面設計標準及規範;
RESTful發展背景及簡介 網路應用程式,分為前端和後端兩個部分。當前的發展趨勢,就是前端裝置層出不窮(手機、平板、桌面電腦、其他專用裝置…)。因此,必須有一種統一的機制,方便不同的前端裝置與後端進行通訊。這導致API構架的流行,甚至出現"APIFirst"的設計思想。RESTful