移動端介面設計——尺寸
阿新 • • 發佈:2019-01-24
廢話:因為搜尋引擎結果的前幾篇不嚴謹存在謬誤,故某作此篇,無明顯錯誤,放心閱覽。
一、iOS
看完下面某做的幾張圖,理應知曉了。
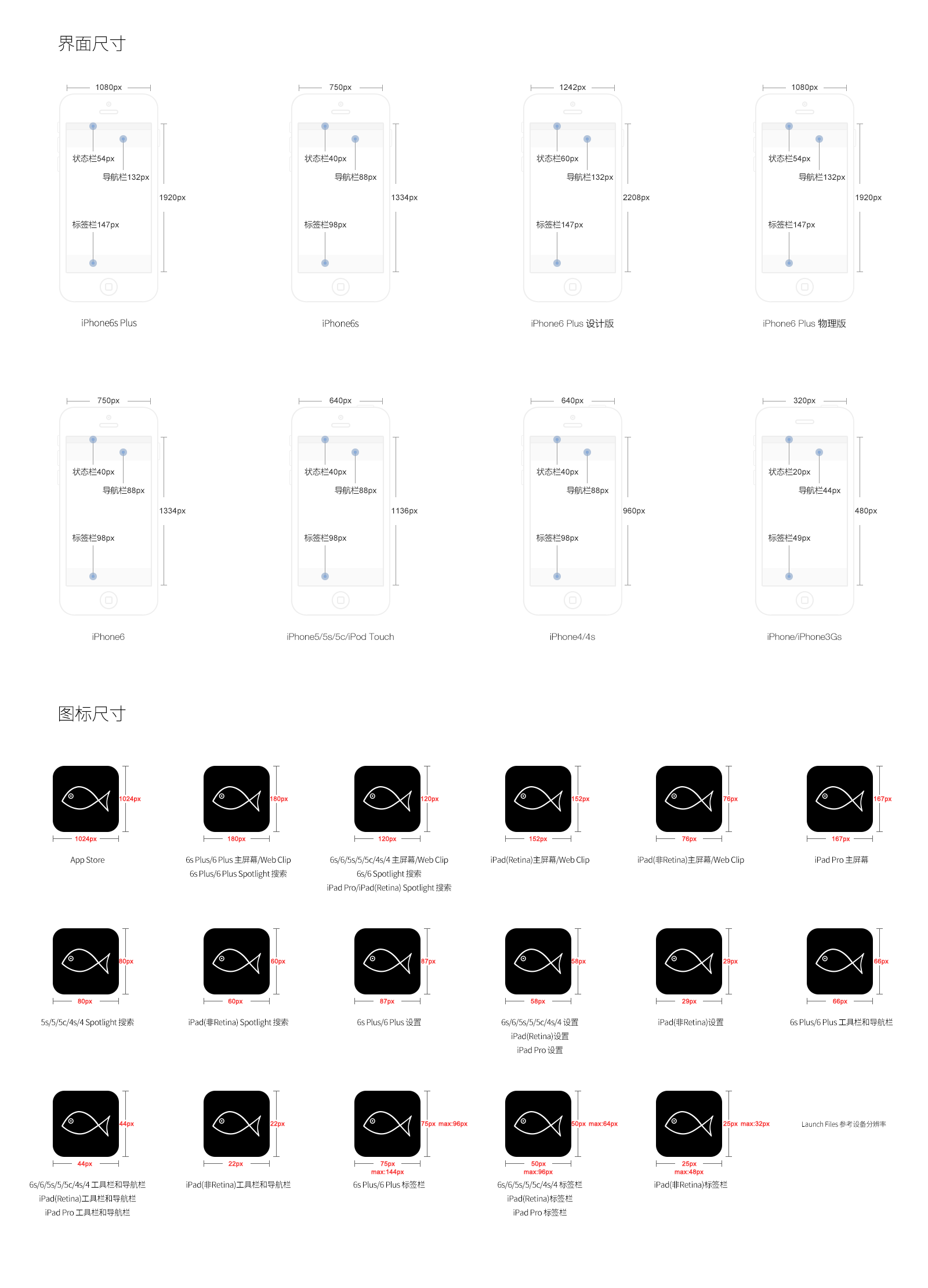
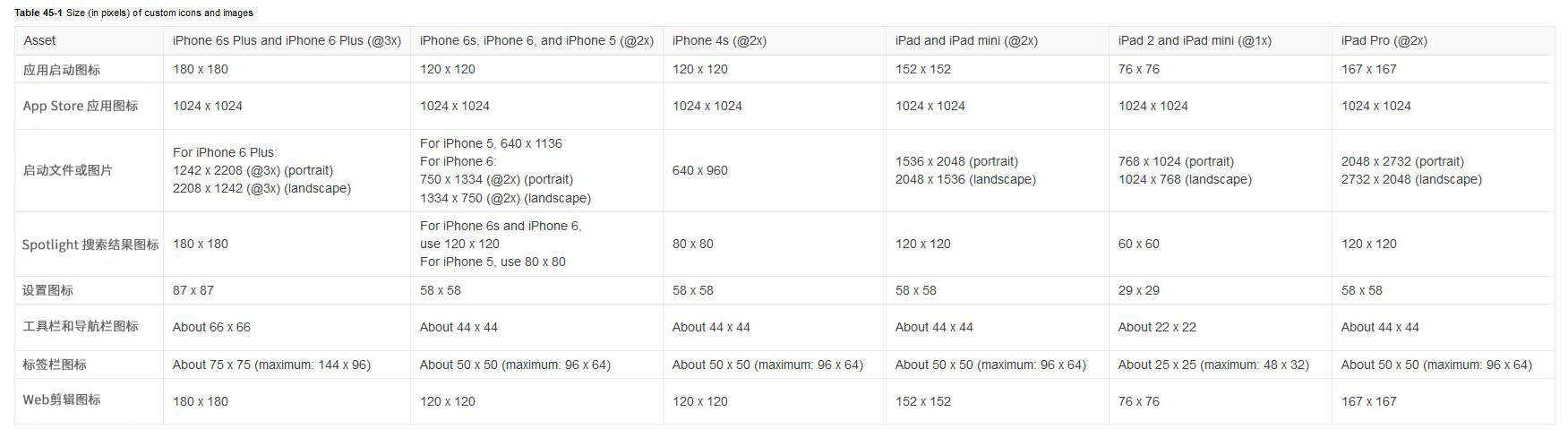
1、應用圖示、App Store的應用圖示、啟動檔案或圖片、焦點搜尋結果圖示、設定圖示、工具欄和導航欄圖示、標籤欄圖示、Web剪輯圖示
(滑鼠右鍵 - 檢視圖片)
(滑鼠右鍵 - 檢視圖片)
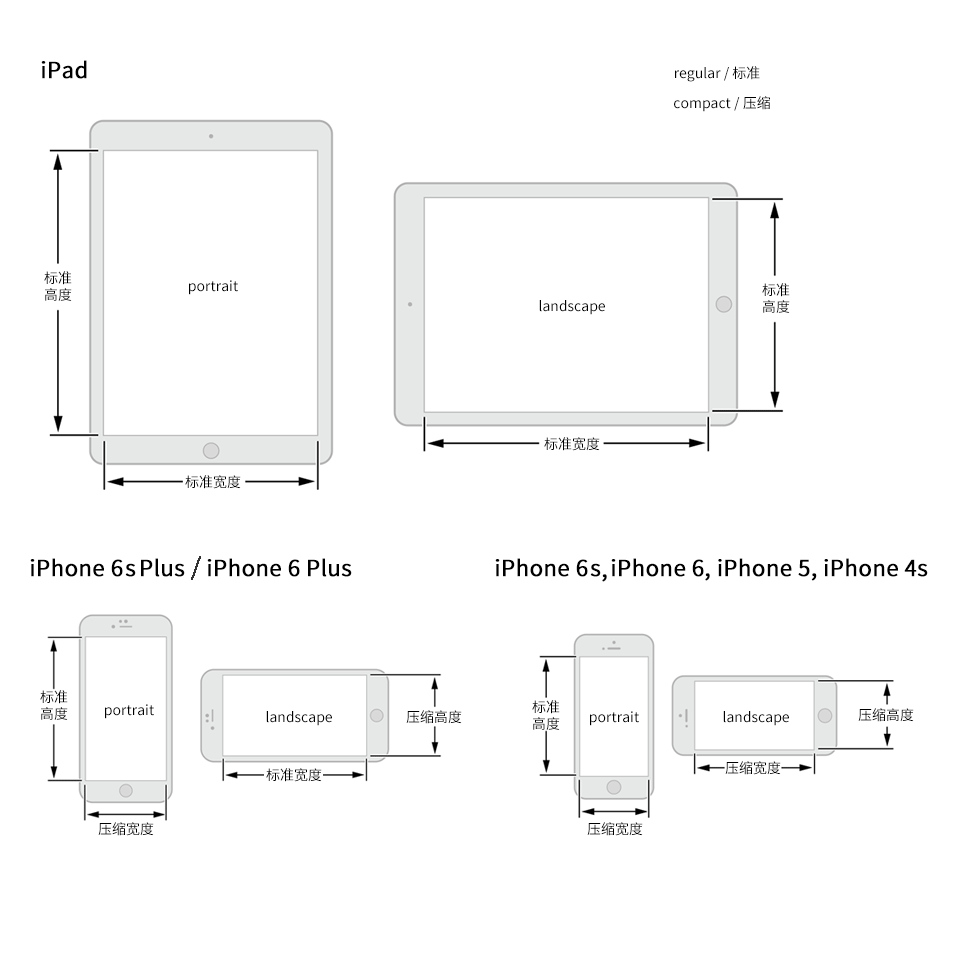
2、裝置的自適應性
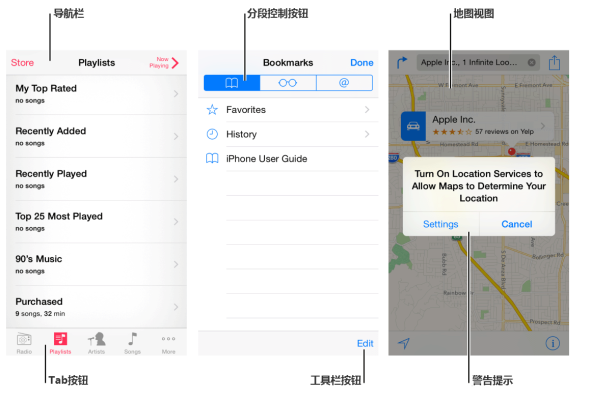
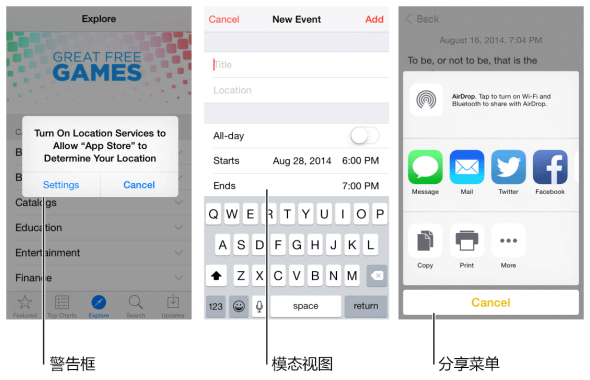
3、APP分解
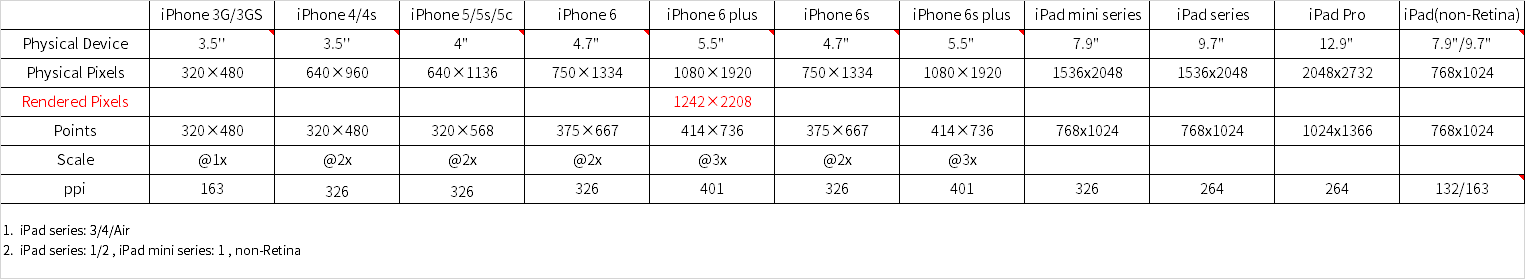
4、裝置尺寸、解析度(物理畫素)、邏輯點、縮放、ppi
(滑鼠右鍵 - 檢視圖片)
---
二、Android
Android Developer: 支援多種螢幕240 320 480 720 800 1080 1280 1920 2160 3840 \__LDPI__/ \__MDPI__/ \__HDPI__\__/ \ / / \__XXXHDPI__/ \______XHDPI__\___/ / \__XXHDPI__/
ldpi(低)~120dpi
mdpi(中)~160dpi
hdpi(高)~240dpi
xhdpi(超高)~320dpi
xxhdpi(超超高)~480dpi
xxxhdpi(超超超高)~640dpi
說明 Android 如何將實際尺寸和密度粗略地 對應到通用的尺寸和密度(資料並不精確)
超大螢幕至少為 960dp x 720dp
大螢幕至少為 640dp x 480dp
正常螢幕至少為 470dp x 320dp
小螢幕至少為 426dp x 320dp