Flutter Decoration背景設定(邊框、圓角、陰影、形狀、漸變、背景影象等)
阿新 • • 發佈:2019-02-19
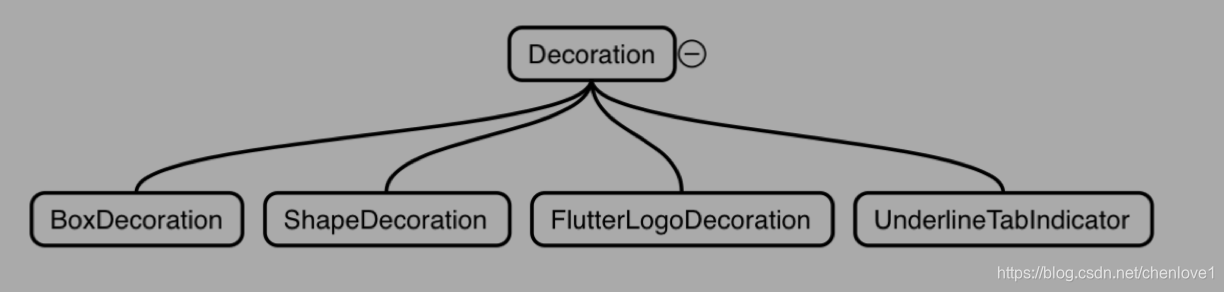
1 繼續關係:

BoxDecoration:實現邊框、圓角、陰影、形狀、漸變、背景影象
ShapeDecoration:實現四個邊分別指定顏色和寬度、底部線、矩形邊色、圓形邊色、體育場(豎向橢圓)、 角形(八邊角)邊色
FlutterLogoDecoration:實現Flutter圖片
UnderlineTabindicator:下劃線
2 介紹
一個背景裝飾物件,相當於Android中的shape.xml,定製各種各樣的背景(邊框、圓角、陰影、形狀、漸變、背景影象)。
3 BoxDecoration例子:
構造方法:
const BoxDecoration({ this.color, // 底色 this.image, // 圖片 this.border, 邊色 this.borderRadius, // 圓角度 this.boxShadow, // 陰影 this.gradient, // 漸變 this.backgroundBlendMode, // 混合Mode this.shape = BoxShape.rectangle, // 形狀 })
3.1 邊框+圓角:
decoration: new BoxDecoration(
border: new Border.all(color: Color(0xFFFF0000), width: 0.5), // 邊色與邊寬度
color: Color(0xFF9E9E9E), // 底色
// borderRadius: new BorderRadius.circular((20.0)), // 圓角度
borderRadius: new BorderRadius.vertical(top: Radius.elliptical(20, 50)), // 也可控制元件一邊圓角大小
),
3.2 陰影:
decoration: new BoxDecoration( border: new Border.all(color: Color(0xFFFF0000), width: 0.5), // 邊色與邊寬度 // 生成倆層陰影,一層綠,一層黃, 陰影位置由offset決定,陰影模糊層度由blurRadius大小決定(大就更透明更擴散),陰影模糊大小由spreadRadius決定 boxShadow: [BoxShadow(color: Color(0x99FFFF00), offset: Offset(5.0, 5.0), blurRadius: 10.0, spreadRadius: 2.0), BoxShadow(color: Color(0x9900FF00), offset: Offset(1.0, 1.0)), BoxShadow(color: Color(0xFF0000FF))], ),
3.3 形狀(圓形與矩形):
decoration: new BoxDecoration(
border: new Border.all(color: Color(0xFFFFFF00), width: 0.5), // 邊色與邊寬度
color: Color(0xFF9E9E9E), // 底色
// shape: BoxShape.circle, // 圓形,使用圓形時不可以使用borderRadius
shape: BoxShape.rectangle, // 預設值也是矩形
borderRadius: new BorderRadius.circular((20.0)), // 圓角度
),
3.4 漸變(環形、掃描式、線性):
decoration: new BoxDecoration(
border: new Border.all(color: Color(0xFFFFFF00), width: 0.5), // 邊色與邊寬度
// 環形渲染
gradient: RadialGradient(colors: [Color(0xFFFFFF00), Color(0xFF00FF00), Color(0xFF00FFFF)],radius: 1, tileMode: TileMode.mirror)
//掃描式漸變
// gradient: SweepGradient(colors: [Color(0xFFFFFF00), Color(0xFF00FF00), Color(0xFF00FFFF)], startAngle: 0.0, endAngle: 1*3.14)
// 線性漸變
// gradient: LinearGradient(colors: [Color(0xFFFFFF00), Color(0xFF00FF00), Color(0xFF00FFFF)], begin: FractionalOffset(1, 0), end: FractionalOffset(0, 1))
),
3.4 背景影象:
decoration: new BoxDecoration(
border: new Border.all(color: Color(0xFFFFFF00), width: 0.5), // 邊色與邊寬度
image: new DecorationImage(
image: new NetworkImage('https://avatar.csdn.net/8/9/A/3_chenlove1.jpg'), // 網路圖片
// image: new AssetImage('graphics/background.png'), 本地圖片
fit: BoxFit.fill // 填滿
// centerSlice: new Rect.fromLTRB(270.0, 180.0, 1360.0, 730.0),// 固定大小
),
),
4 ShapeDecoration例子:
構造方法:
const ShapeDecoration({
this.color,
this.image,
this.gradient,
this.shadows,
@required this.shape,
})
除了shape,其他與BoxDecoration一致,shape研究:
decoration: new ShapeDecoration(
color: Color(0xFFFF00FF), // 底色
// 統一四邊顏色和寬度
shape: Border.all(color: Color(0xFF00FFFF),style: BorderStyle.solid,width: 2)
// 四個邊分別指定顏色和寬度, 當只給bottom時與UnderlineInputBorder一致效果
// shape: Border(top: b, bottom: b, right: b, left: b)
// 底部線
// shape: UnderlineInputBorder( borderSide:BorderSide(color: Color(0xFFFFFFFF), style: BorderStyle.solid, width: 2))
// 矩形邊色
// shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(10)), side: BorderSide(color: Color(0xFFFFFFFF), style: BorderStyle.solid, width: 2))
// 圓形邊色
// shape: CircleBorder(side: BorderSide(color: Color(0xFFFFFF00), style: BorderStyle.solid, width: 2))
// 體育場(豎向橢圓)
// shape: StadiumBorder(side: BorderSide(width: 2, style: BorderStyle.solid, color: Color(0xFF00FFFF))
// 角形(八邊角)邊色
// shape: BeveledRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(10)), side: BorderSide(color: Color(0xFFFFFFFF), style: BorderStyle.solid, width: 2))
),
5 FlutterLogoDecoration例子:
構造方法:
const FlutterLogoDecoration({
this.lightColor = const Color(0xFF42A5F5), // Colors.blue[400]
this.darkColor = const Color(0xFF0D47A1), // Colors.blue[900]
this.textColor = const Color(0xFF616161),
this.style = FlutterLogoStyle.markOnly,
this.margin = EdgeInsets.zero,
})
這個就不解析了,Flutter的logo,開發沒啥用!
6 UnderlineTabindicator例子:
構造方法:
const UnderlineTabIndicator({
this.borderSide = const BorderSide(width: 2.0, color: Colors.white),
this.insets = EdgeInsets.zero,
})
這個比較簡單就是加下劃線,可以設定Insets值(控制下劃高底,左右邊距)
decoration: new UnderlineTabIndicator(
borderSide: BorderSide(width: 2.0, color: Colors.white),
insets: EdgeInsets.fromLTRB(0,0,0,10)
),
