UGUI 之 Canvas佈局層級關係(一)
一、用過NGUI的人們都知道,各種NGUI的sprite之間是可以有dept來進行分層管理,以便處理層級間的關係,而在unity4.6開始的UGUI中,這是通過Canvas來設定深度關係的
我在開發中設計了三個Canvas,來處理不同的UI訊息相應型別
StaticCanvas
TouchOrMouseCanvas
ButtonCanvas
1、StaticCanvas ,其Sort Order我設定為0,我用來處理一些不用來進行觸屏和按鈕(這裡針對的都是手機)相應的UI放置,如角色的血量,魔法值,傷血的HUDTXT,敵人頭頂的血量提示等
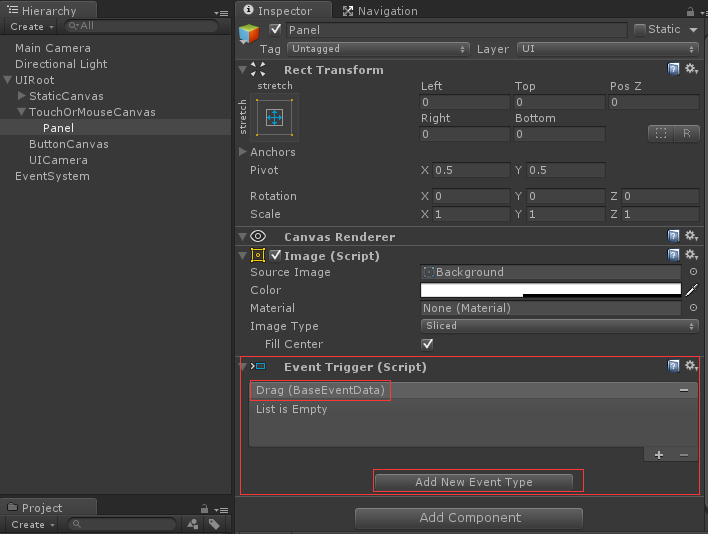
2、TouchOrMouseCanvas,其Sort Order我設定為1,是為了進行觸屏響應訊息而單獨設定的,如通過觸屏來改變攝像機的旋轉,在TouchOrMouseCanvas目錄下新增一個Panel,在加一個Event Triger元件,設定其Enent type為Drag,再給它一個具體的訊息響應函式技能實現觸屏控制相機的旋轉。
3、ButtonCanvas,其Sort Order我設定為2,是是用來處理各種按鈕訊息響應的,各種按鈕的UI都放在這
注意:
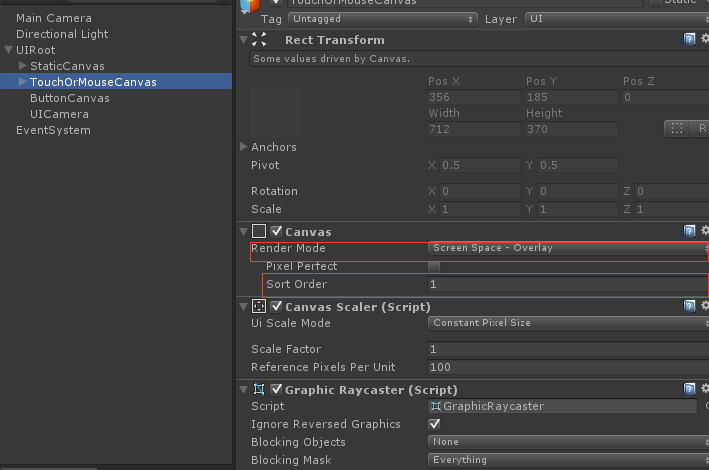
這些Canvas的Render Mode必須一樣,其Sort Order才能起作用。如下圖所示
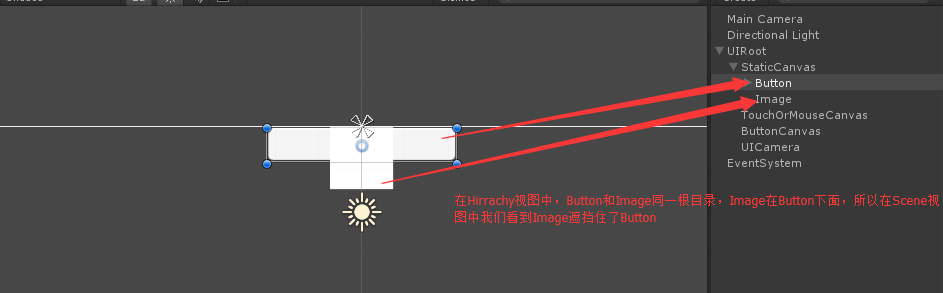
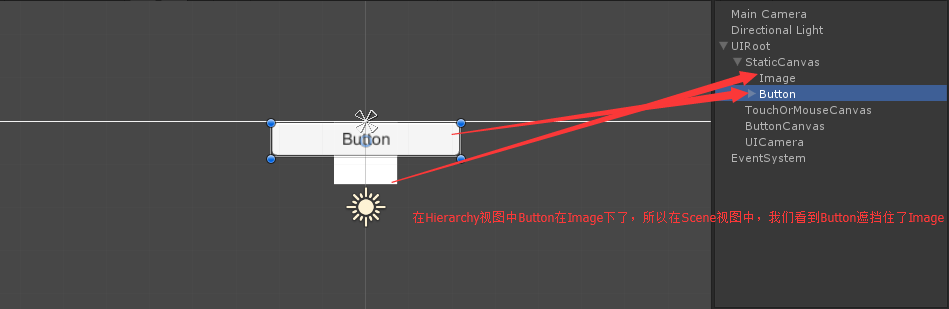
二、UGUi的元件除了Canvas之外是沒有Inspector層級設定概念的,同一根目錄下的元件,是以根目錄下所在Hierarchy關係決定的,誰在下,在game和scene檢視中,誰就遮擋住誰。
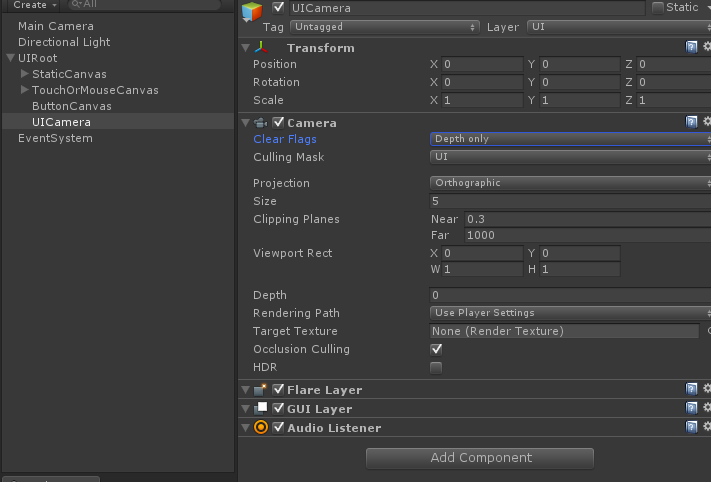
三、另外設定一個Camera來單獨渲染UI的layer層時的注意事項
如下圖攝像機設定
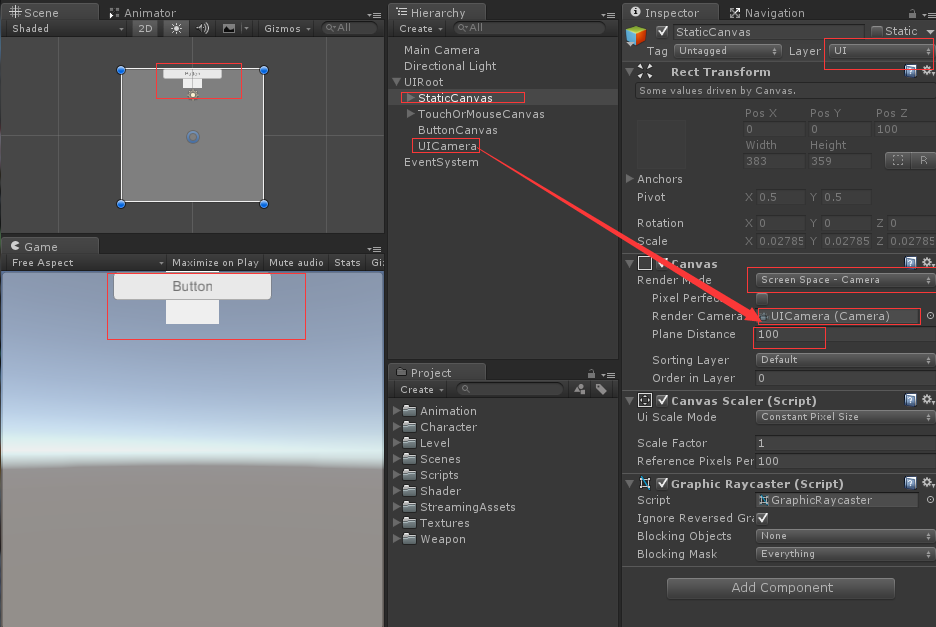
然後Canvas的Render Mode要設定為Screen Space-Camera
將自己設定好的攝像機拖拽到Render Camera中
而且Canvas層的Layer要跟自己設定好的攝像機的Culling mask一樣,否則game視野中會看不到
Plane Distance要大於1的數(0到1之間也行,但是得自己調節才能在game檢視中看到),否則game檢視看不到
上面圖UI攝像機的Culling mask為UIlayer層
下面是一個相應的Canvas截圖