微信小程式學習日誌:建立第一個微信小程式
阿新 • • 發佈:2019-02-19
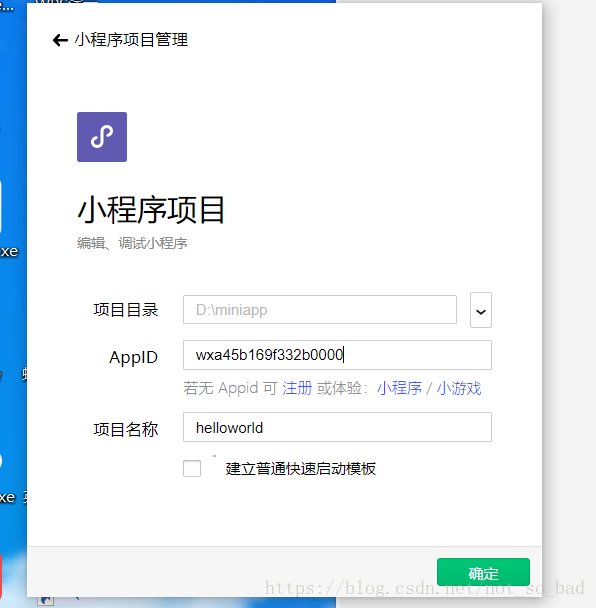
首先,在已有小程式賬號和填寫完基本資訊的前提下,開啟微信開發者工具,點選小程式專案
然後出現下圖所示視窗,在專案目錄裡填上你所期望的小程式根目錄,如果這一欄不填,開發工具會自動新增一個根目錄,建議自己設定根目錄比較好;AppID填寫在小程式微信公眾平臺開發設定中找的小程式id;專案名稱是傳統的helloworld。初學的話建議別勾選下面的建立模板。接著點 確定 。
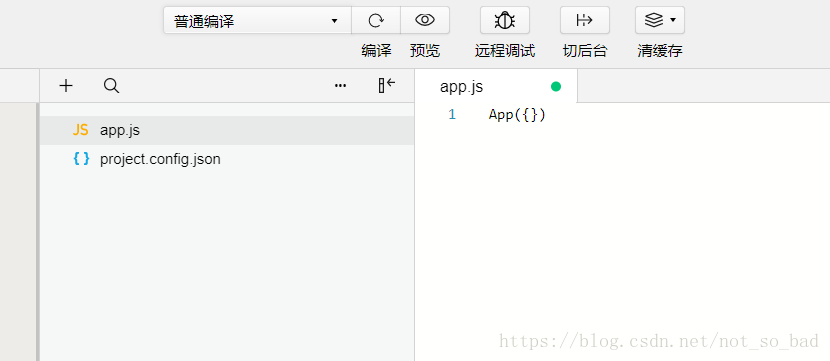
點選編譯介面左上方的加號,建立app.js檔案
app.js檔案是註冊小程式的,我們可以呼叫一個空的App函式App({})
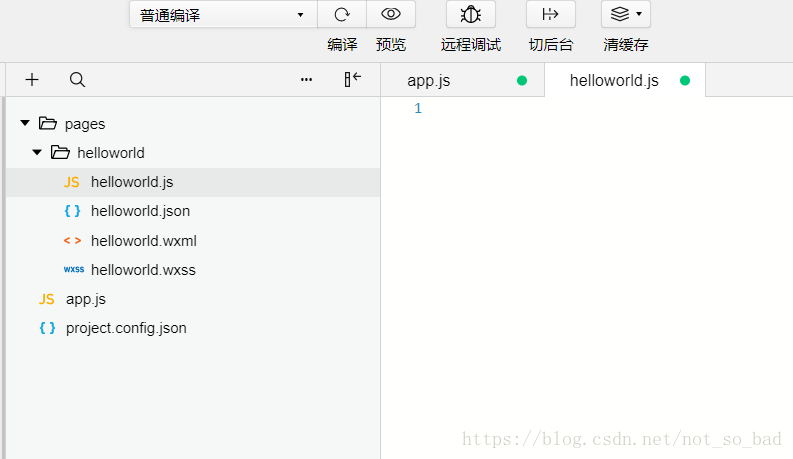
我們建立一個資料夾來儲存頁面的配置。首先,建立一個名為pages的目錄,然後在這個目錄裡建立一個名為helloworld的目錄用來儲存helloworld頁面的配置。
在hellowworld目錄下建立helloworld.js,helloworld.json, helloworld.wxml, helloworld.wxss檔案。
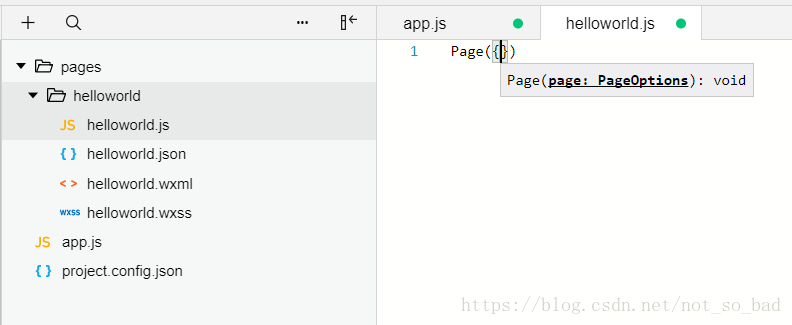
helloworld.js檔案是為這個小程式頁面註冊的檔案,和app.js一樣,先寫一個空的函式Page({})
然後在helloworld.json裡填入一個空的配置物件{}
接著編輯helloworld.wxml檔案用來描述該頁面內容,寫上下面程式碼
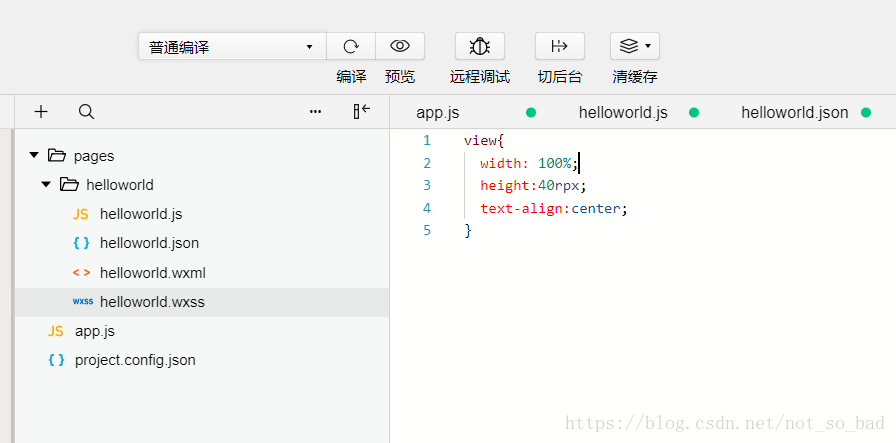
<view>HelloWorld</view>helloworld.wxss檔案是用來配置頁面內容樣式的檔案,可以什麼都不寫,頁面內容會以預設方式顯示。但這裡我們配置一下寬度和高度以及位置
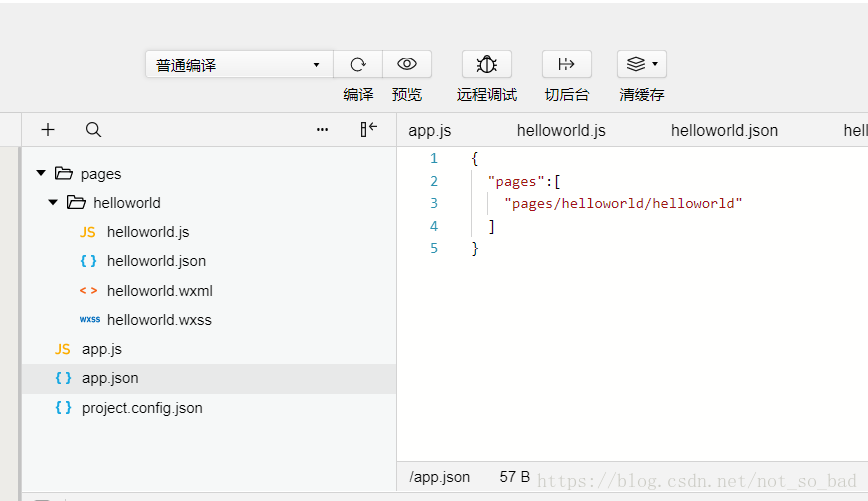
頁面內容已經配置完成了,現在需要向小程式註冊頁面的路徑。在首頁,即直接點編輯器左上角加號建立一個app.json的檔案
寫上如下程式碼,程式碼裡包含了helloworld頁面的路徑(從根目錄往後的路徑)
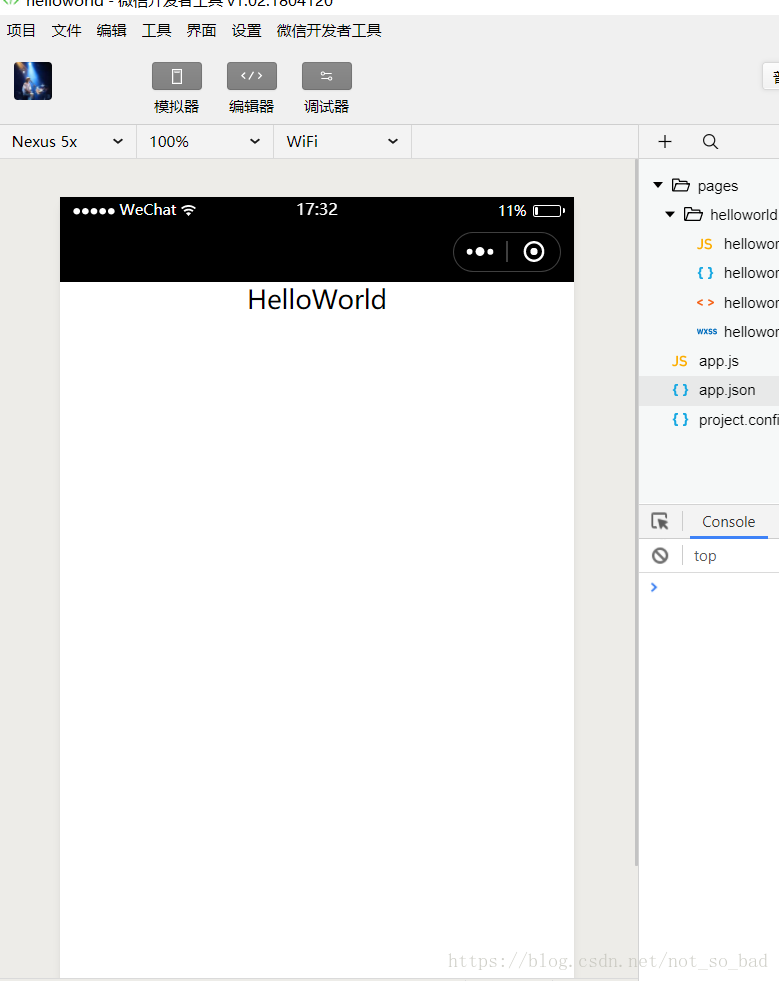
{ "pages":[ "pages/helloworld/helloworld" ]}最後,點選工具欄的編譯按鈕,左側編譯器表示如下圖。。。。哦耶,第一個小程式誕生