material design UI顏色的使用
選擇色板
主色最好限制在三色調上,比如indigo的100,500和700選擇一個強調色,比如pink的A100, A200, A400 同時可以備選一個回退強調色(白色100%)
文字,圖示及分割線上巧用alpha值
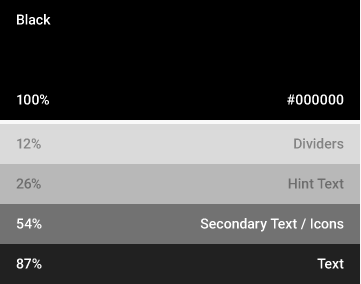
為了有效的反應文字資訊的層次性,要合理使用alpha值白底黑字的標準alpha值為87%(#000000)
二級文字使用alpha值為54%(#000000)
提示文字可以使用alpha值為26%(#000000)
分割線可以使用alpha值為12%(#000000)
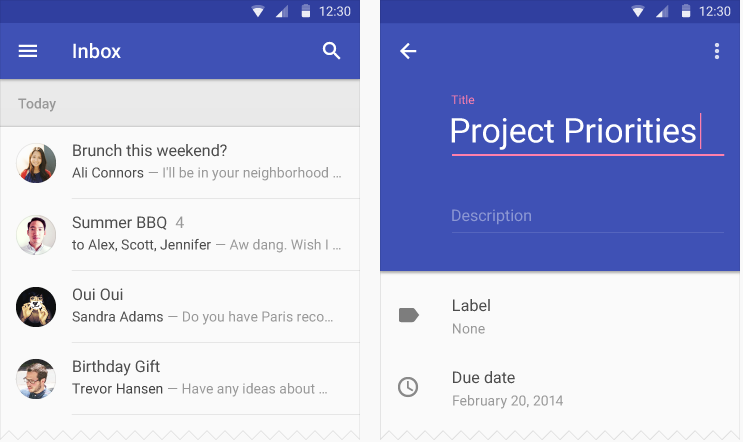
工具條及大片留白區可以使用 基本色500.這個是app的主色調。狀態列可以試更深色的700.
強調色
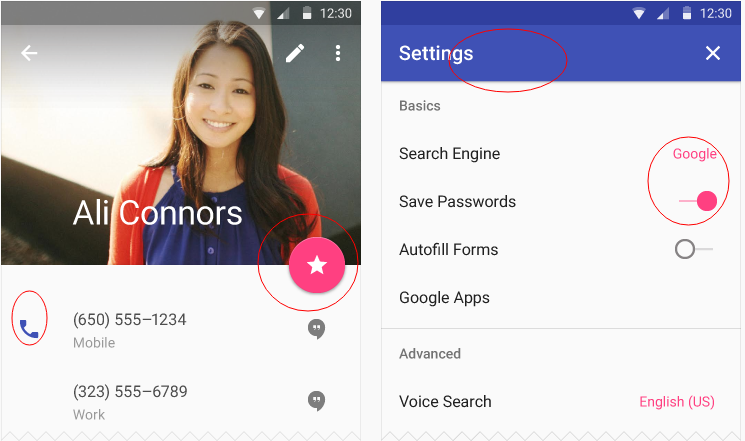
強調色可以用在主互動按鈕上,以及開關及滑塊等控制元件上。左側區域的圖示及上側的標題也可以用強調色。強調色回退
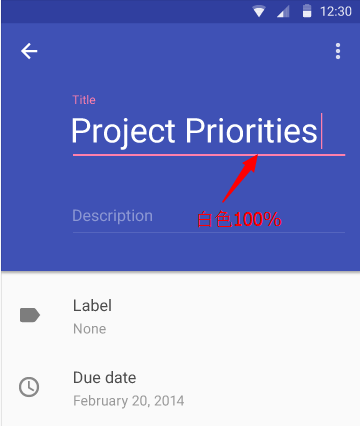
如果強色調相對應背景色不夠突出,強調色回退準則是選擇一個更亮或則更暗的強調色。 如果強調色仍舊不夠突出,那麼就將背景色修改成主色500,同時將強調色設定為白色100%或則黑色54%相關推薦
material design UI顏色的使用
選擇色板 主色最好限制在三色調上,比如indigo的100,500和700選擇一個強調色,比如pink的A100, A200, A400 同時可以備選一個回退強調色(白色100%) 文字,圖示及分割線上巧用alpha值 為了有效的反應文字資訊的層次性,要合理使用
11 Material Design UI Component Libraries for 2018
11 Material Design UI Component Libraries for 2018Useful React, Vue and Angular UI component libraries built with Material Design.Google’s Material Design
Material UI 3.6.1 釋出,Material Design 開發框架
Material UI 3.6.1 已釋出,更新亮點: [Dialog] 新增 xl maxWidth 和 demo 元件 (#13579) [Dialog] 新增缺失的 TypeScript 樣式規則 (#13573) [Inpu
Material UI 3.6.2 釋出,Material Design 開發框架
Material UI 3.6.2 釋出了,Material UI 是一組實現 Google Material Design 規範的 React 元件,它是一個前端 JS 框架,主要用在 web 領域。 主要更新如下: 新增一個 Onepirate 主題 demo。預
ANDROID L——Material Design詳解(UI控制元件)
1.在佈局檔案中新增一個RecyclerView <!-- A RecyclerView with some commonly used attributes --> <android.support.v7.widget.RecyclerView android:id="@+id
Material UI 3.7.1 釋出,Material Design 開發框架
Material UI 3.7.1 已釋出,更新亮點: 引入一個新的 useMediaQuery hook (#13867) 支援不受限制的 RadioGroup 模式 (#13929) 其他 bug 修復和文件改進 前幾天釋出的
Material UI 3.8.1 釋出,Material Design 元件
Material UI 3.8.1 釋出了,Material UI 是一組實現 Google Material Design 規範的 React 元件,它是一個前端 JS 框架,主要用在 web 領域。 更新內容如下: @material-ui/[email p
第一行程式碼——第十二章:最佳的UI體驗——Material Design實戰
目錄: 12.1 什麼是 Material Design 12.2 Toolbar 12.3 滑動選單 12.3.1 DrawerLayout 12.3.2 NavigationView 12.4 懸浮按鈕和可互動提示 12.4.1 FloatingActionBut
Android Material Design新UI控制元件使用大全 三
序言 在我們對NavigationView側滑,TextInputLayout輸入框,Snackbar彈出提示框,FloatingActionBar圓形button,TabLayout頂部導航欄及CoordinatorLayout有了一定的瞭解後,我們最後將對AppBa
Material UI 3.8.2 釋出,Material Design 元件
Material UI 3.8.2 釋出了,Material UI 是一組實現 Google Material Design 規範的 React 元件,它是一個前端 JS 框架,主要用在 web 領域。 該版本主要添加了 36 個案例網站(#14083)、 修復了大量 B
Material UI 3.8.3 釋出,Material Design 元件
Material UI 3.8.3 釋出了,Material UI 是一組實現 Google Material Design 規範的 React 元件,它是一個前端 JS 框架,主要用在 web 領域。 主要更新內容如下: @material-ui/[email
【Material Design視覺設計語言】UI元件設計(五):提示框
【Material Design視覺設計語言】章節列表 提示框(Dialog)用於提示使用者作一些決定,或者是完成某個任務時需要的一些其它額外的資訊。 一 提示框的功能 Dialog可以是用一種取消/確定的簡單應答模式,它常見的應用場景
【Material Design視覺設計語言】UI元件設計(四):表格
【Material Design視覺設計語言】章節列表 表格是一個用來展示原始資料集,使用者可操作的視覺化的網格結構,並且通常出現於桌面企業產品中。 一 表格的佈局 1.1 表格型別 1.1.1 基本表格 基本的表格佈局如下
UI——Material Design設計之滑動選單詳解
滑動選單 滑動選單是Material Design 中最常見的效果之一。 所謂的滑動選單就是將一些選單選項隱藏起來,而不是放置在主螢幕上,然後可以通過滑動的方式將選單顯示出來。這種方式既節省了螢幕空間,又實現了非常好的動畫效果,是Material Design中推薦的做法
Material Design之CardView的使用
public show 預覽 eve pad -m 優雅 pub name 本文介紹CardView這個控件的使用,CardView繼承至FrameLayout類,是support-v7包下的一個類,使用時必須引入cardview依賴包。可在下載的sdk目錄中找到。。。
使用 DrawerLayout 實現 Material Design風格的側滑
mpat 內容 white eas str out top ica findview 先看效果吧! 效果一: Android 2.3 效果 Android 5.0 效果 效果二: Android 2.3 效果 Android 5.
Instagram的Material Design概念設計文章分享
wan get 界面 ext 學習 pre overflow detail ack 近期開始研究最新的Android 5 Material Design,一加氫OS公布後,非常快就有一大批支持Android5原生風格的手機出來了,你的App
Android Material Design-Maintaining Compatibility(保持兼容性)-(七)
widget tail style 到你 lora desing 兼容 ren eve 轉載請註明出處:http://blog.csdn.net/bbld_/article/details/40634829 翻譯自: http://developer.androi
Material Design學習之 ProgreesBar
public ani bit -c cell 空間 fin pen port 轉載奇怪註明出處:王亟亟的大牛之路 繼續我們Material Design的內容,這一篇講的是進度條,上一篇是Switch地址例如以下:http://blog.csdn.ne
android material design主題在線配色
https 匯聚 .com 自動 androi 自動生成 com http bsp https://www.materialpalette.com/ 在這個工具中,你可以先選擇主色和重點色。選完之後工具會自動生成即時預覽圖並提供多種下載的方式。 https: