11 Material Design UI Component Libraries for 2018
11 Material Design UI Component Libraries for 2018
Useful React, Vue and Angular UI component libraries built with Material Design.
Google’s Material Design is a specification for a unified system of visual, motion, and interaction design that adapts across different devices.
With the rise of React, Vue, Angular and Web components, Material Design becomes a popular way to style the building blocks of our application’s UI.
To help you get started, we’ve gathered some of the finest UI component libraries in the open source community, implementing Material Design.
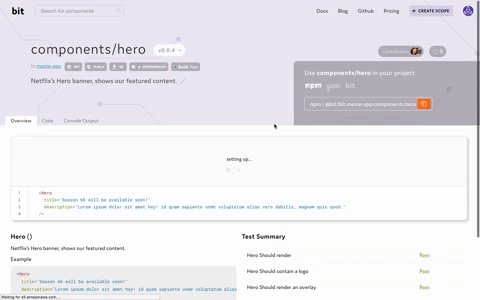
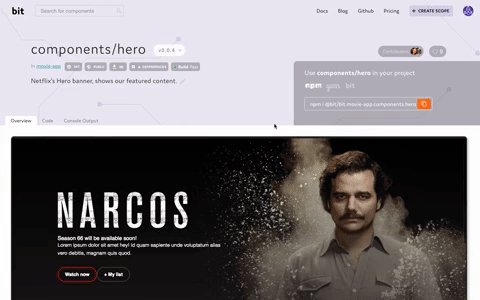
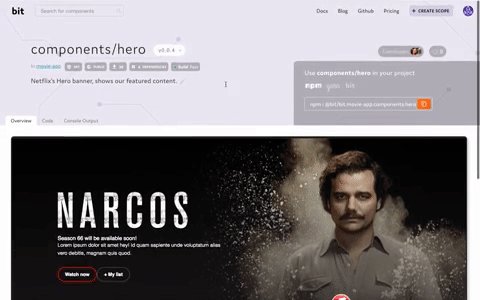
Tip: usingBit components from any of these libraries can be easily shared, discovered and developed right from any project (!). It’s open source, so you can just give it a try and create a shared component collection for your team.
Every component will be presented with a live UI playground, test and build results, auto-managed dependencies and can even be installed via NPM.


1. React Material-UI


A widely popular (40k stars) set of React components implementing Google’s Material Design. Perhaps the most popular UI component library on earth, MUI has 1000 contributors and provides an out-of-the-box framework to compose a React application using a well-crafted set of UI components.
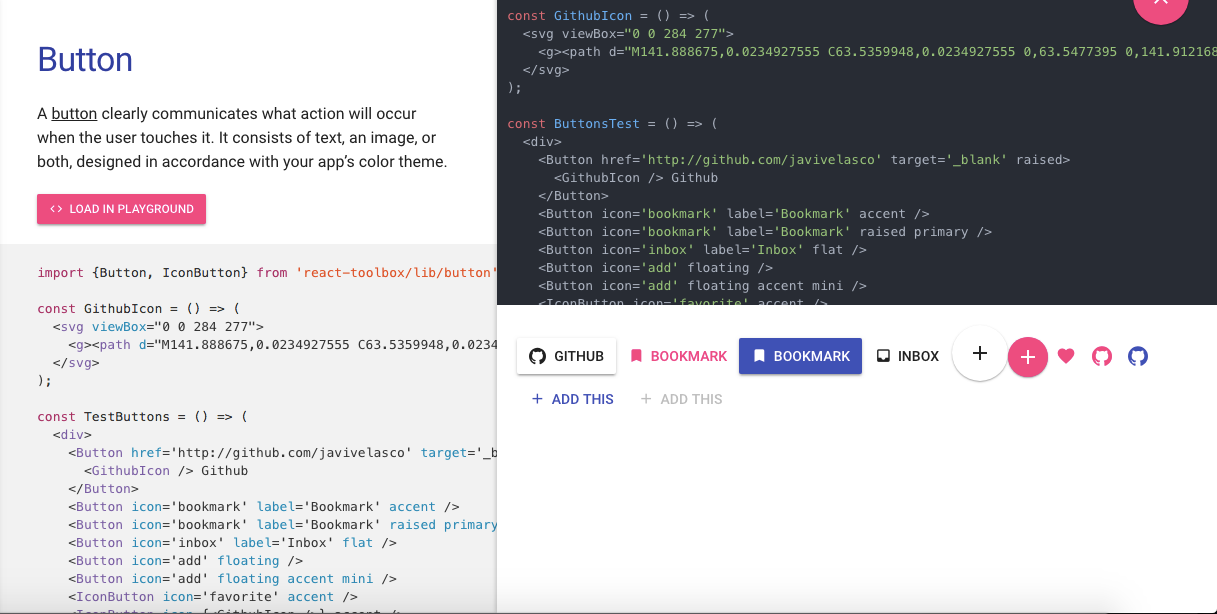
2. React Toolbox


React toolbox is a set of React components implementing Google’s Material Design with the power of CSS Modules. With over 8K stars and over 225 contributors, this library v2 is still under development and integrates into your bundler (webpack/other) workflow. Note that CSS-Modules is required.
