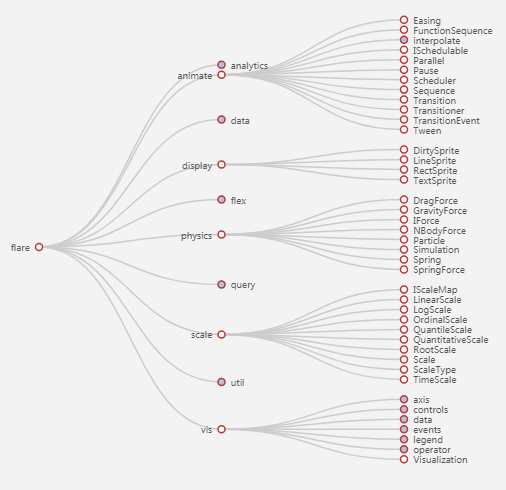
echarts中的樹形結構圖(引數分析)
阿新 • • 發佈:2019-02-19
官網程式碼:
myChart.showLoading(); //顯示Loading標誌; var myChart = echarts.init(document.getElementById('頁面中div的id')); $.get('data/asset/data/flare.json', function (data) { myChart.hideLoading(); //得到資料後隱藏Loading標誌 echarts.util.each(data.children, function (datum, index) { index % 2 === 0 && (datum.collapsed = true); }); //間隔展開子資料,animate,display,physics,scale,vis是展開的 myChart.setOption(option = { tooltip: { //提示框元件 trigger: 'item', //觸發型別,預設:item(資料項圖形觸發,主要在散點圖,餅圖等無類目軸的圖表中使用)。可選:'axis':座標軸觸發,主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。'none':什麼都不觸發。 triggerOn: 'mousemove' //提示框觸發的條件,預設mousemove|click(滑鼠點選和移動時觸發)。可選mousemove:滑鼠移動時,click:滑鼠點選時,none: }, series: [ //系列列表 { type: 'tree', //樹形結構 data: [data], //上面從flare.json中得到的資料 top: '1%', //距離上 left: '7%', //左 bottom: '1%', //下 right: '20%', //右的距離 symbolSize: 7, //標記的大小,就是那個小圓圈,預設7 label: { //每個節點所對應的標籤的樣式 normal: { position: 'left', //標籤的位置 verticalAlign: 'middle',//文字垂直對齊方式,預設自動。可選:top,middle,bottom align: 'right', //文字水平對齊方式,預設自動。可選:top,center,bottom fontSize: 9 //標籤文字大小 } }, leaves: { //葉子節點的特殊配置,如上面的樹圖示例中,葉子節點和非葉子節點的標籤位置不同 label: { normal: { position: 'right', verticalAlign: 'middle', align: 'left' } } }, expandAndCollapse: true, //子樹摺疊和展開的互動,預設開啟 animationDuration: 550, //初始動畫的時長,支援回撥函式,預設1000 animationDurationUpdate: 750//資料更新動畫的時長,預設300 } ] }); });
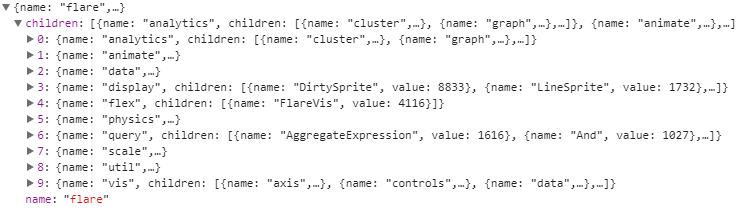
附上一張官網的flare.json資料結構的截圖
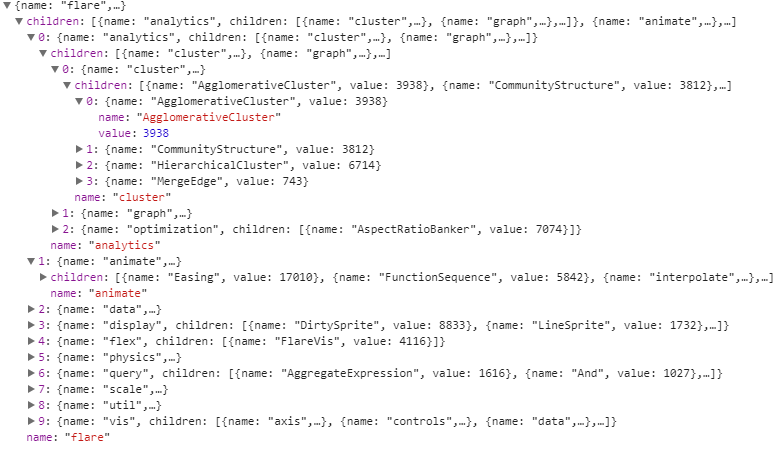
展開之後:
可以看到每一層都是以name,children的形式
附上一段我自己寫的程式碼得到的結果,資料少一點看起來更清晰:
{ "children": [ { "children": [ { "children": [ { "children": [], "name": "低壓車間表計82" } ], "name": "低壓關口表計1" } ], "name": "高壓子表計122" }, { "children": [ { "children": [], "name": "低壓關口表計101" } ], "name": "高壓子表計141" } ], "name": "高壓總表計102" }
自己寫來用的js程式碼,該樹狀圖垂直模式:
myChart.setOption(option = { tooltip: { // show:'true',//預設:true;是否顯示提示框元件,包括提示框浮層和 axisPointer。 trigger: 'item',//預設:item;觸發型別。item:資料項圖形觸發,主要在散點圖,餅圖等無類目軸的圖表中使用。'axis':座標軸觸發,主要在柱狀圖,折線圖等會使用類目軸的圖表中使用。'none':什麼都不觸發。 triggerOn: 'mousemove' }, series:[ { type: 'tree', data: [data], left: '2%', right: '2%', top: '15%', bottom: '10%', symbol: 'emptyCircle', orient: 'vertical', expandAndCollapse: true,//預設:true;子樹摺疊和展開的互動,預設開啟 。 initialTreeDepth:2,//預設:2,樹圖初始展開的層級(深度)。根節點是第 0 層,然後是第 1 層、第 2 層,... ,直到葉子節點 label: { normal: { position: 'top',//標籤的位置。 rotate: -90,//標籤旋轉。從 -90 度到 90 度。正值是逆時針。 verticalAlign: 'middle',//文字垂直對齊方式,預設自動。 align: 'right',//文字水平對齊方式,預設自動。 fontSize: 12,//文字的字型大小 } }, leaves: { label: { normal: { position: 'bottom', rotate: -90, verticalAlign: 'middle', align: 'left', fontSize: 8,//文字的字型大小 } } }, animationDurationUpdate: 750 } ] });
附上我寫出來的效果圖:
再列出一些我覺得可能會用到的引數,方便以後使用:
series(系列列表)