小程式關於可視區域及頁面跳轉,tabBar的問題
阿新 • • 發佈:2019-02-19
關於可視區域,官方給文件中scroll-view有13個屬性,如下圖:

這十三個屬性真正用到的需要根據客戶的需求文件說明,一般來說真正用到的也就是scroll-y,縱向滾動,預設值為flash,使用豎向滾動時,需要給一個固定高度,通過 WXSS 設定 height。如果只給了一個scrol-y和height,效果已經基本夠使用了;
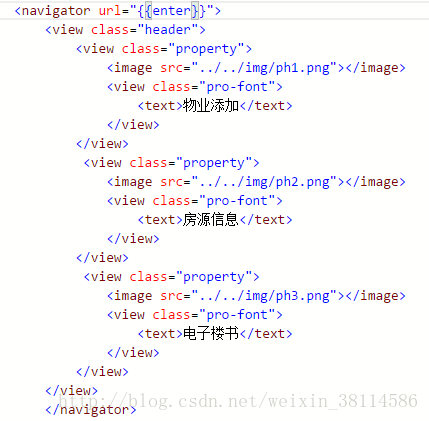
對於頁面跳轉,一種最簡單最笨的方法就是:,url是需要跳轉的頁面直接地址,注意路徑要寫對.
當然,也可以在.js中寫路徑,wxml中{{變數}}來完成,看個人習慣了
其實微信小程式wxss基本和css差不多,css支援的flex佈局它也支援,能在css中你想到的一些樣式寫法,都可以在wxss中試一下.
在wxss定義寬,left時儘量使用百分比,這樣你會省去很多的適配麻煩.
而wxml是基於xml,和html還是有點差別,比如html的ul標籤,在wxml中就不能使用.
js方面,wx.js是完全基於js的.
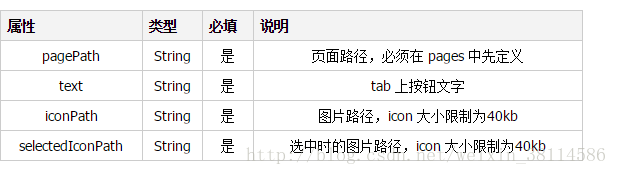
還有一點是tabBar的小問題,設定底部欄的的時候只需在app.json設定即可,但是底部欄的圖示list至少有兩個,最多五個,


從程式碼不難看出需要幾個按鍵就在list中寫幾個{},其中
四個必要中少寫的話,會出現在哪個頁面哪個對應的圖示不顯示的情況;