[Java爬蟲] 使用 HtmlUnit + Xpath 模擬點選、動態獲取資訊
阿新 • • 發佈:2019-02-20
一、前言

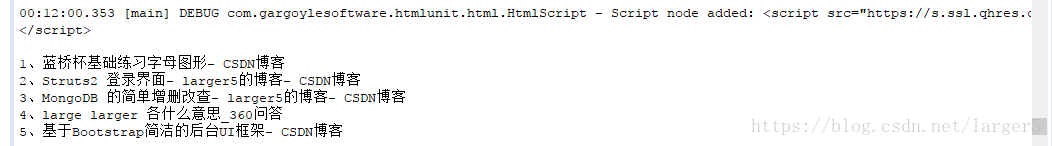
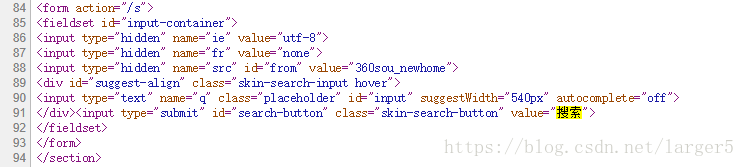
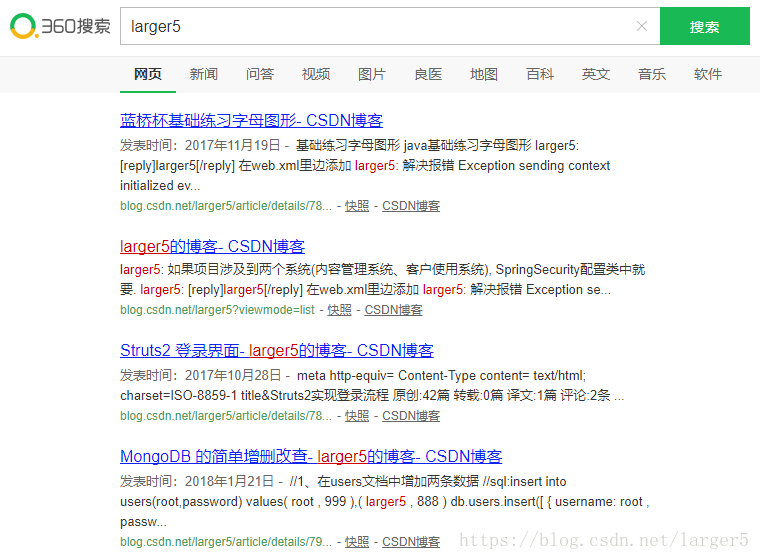
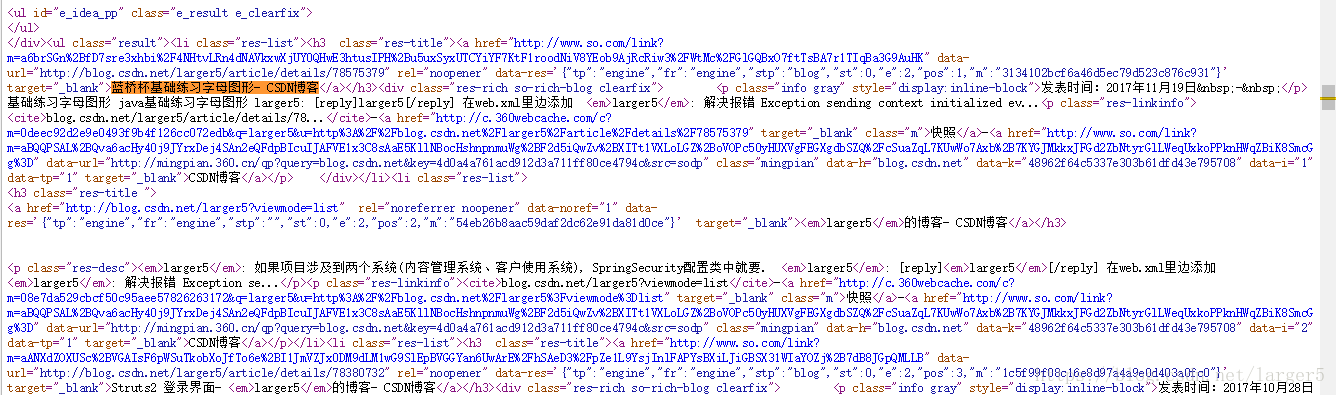
實現動態操作頁面,首先我們進入360搜尋的頁面(百度頁面、搜狗頁面也行),輸入要查詢的關鍵詞,這時候頁面就會發生變化,我們要獲取新的頁面的資訊。
二、程式碼
package com.cun.test;
import java.util.List;
import com.gargoylesoftware.htmlunit.WebClient;
import com.gargoylesoftware.htmlunit.html.HtmlElement;
import com.gargoylesoftware.htmlunit.html.HtmlInput;
import