【Jsp】使用AjaxFileUploader與jspsmartupload完成不重新整理的Ajax檔案上傳系統
這個不重新整理的Ajax檔案上傳系統同樣可以用來做預覽圖
雖然預覽圖完全可以通過不上傳圖片就完成,但是不重新整理的Ajax檔案上傳系統可以做到上傳完圖片立即返回上傳結果給使用者的結果
上次在《【Jsp】使用jspsmartupload完成簡單的檔案上傳系統》(點選開啟連結)一文中完成了一個簡單的檔案上傳系統
但是這個檔案上傳系統過於傳統,
上傳完檔案之後需要跳轉到另外一個頁面中提交表單,處理表單,然後再提供一個“返回”按鈕給使用者
如果使用者要求上傳之後,馬上看到圖片,並且不跳轉,只好利用Ajax技術來實現,
但是在《【Jsp】Jqueryajax技術在Jsp中的應用與javascript中的正則表示式》(
那麼如果要求Jsp中的Ajax技術能夠傳輸檔案,那該怎麼辦呢?
這時候,要用到AjaxFileUploader控制元件來支援檔案在Ajax的傳輸
一、基本目標
能夠在一個網頁中完成圖片的上傳,並顯示上傳的結果,如圖:
圖的左側是我tomcat資料夾,圖右側則是我的網頁。
如果上傳的是非檔案,那麼則彈出對話方塊決絕
二、製作過程
1、首先要配置好jspsmartupload與AjaxFileUploader,jspsmartupload在《【Jsp】使用jspsmartupload完成簡單的檔案上傳系統》(點選開啟連結)一文中講過來,其實就是一個jar包,不再贅述,AjaxFileUploader則可以到官網(
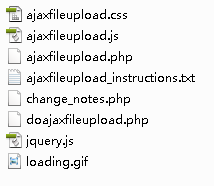
把裡面的ajaxfileupload.js與jquery.js複製到工程目錄下,最好新建一個資料夾,如WebRoot\js,再與工程目錄下新建一個pic資料夾用來存放上傳圖片,整個目錄結構如下圖:
其中index.jsp是系統自帶的,被筆者塗黑的upload.jsp與本工程無關
2、uploadsuc.jsp
這個檔案沒什麼好說的,原理與《【Jsp】使用jspsmartupload完成簡單的檔案上傳系統》(
<!-- 注意頁首兩個包是怎麼引用的 -->
<%@ page language="java" import="java.util.*,com.jspsmart.upload.*"
pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>上傳處理頁面</title>
</head>
<body>
<%
//之所以要放到異常丟擲結構裡面,是為了避免直接訪問此頁報錯
try{
//指定動作
SmartUpload smart=new SmartUpload();
smart.initialize(pageContext);
smart.upload();
//把檔案儲存到同目錄的pic資料夾
smart.save("/pic/");
}
catch(Exception e){
%>
出錯!
<%
}
%>
<a href="upload.jsp">返回</a>
</body>
</html>
3、Fileupload.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<!-- 開頭引入兩個元件檔案 -->
<script src="js/jquery.js"></script>
<script src="js/ajaxfileupload.js"></script>
</head>
<!-- body部分也是一個很簡單的表單,注意action必須為空,方式為post,並且注意編碼, -->
<!-- 裡面有個file控制元件,一旦使用者選擇完檔案之後,直接觸發下面指令碼的ajaxFileUpload()函式提交 -->
<body>
<form name="form" action="" method="POST" enctype="multipart/form-data">
<input id="myUpload" type="file" name="myUpload" onchange="return ajaxFileUpload();">
<!-- 這個id為pic的控制元件是用來顯示上傳圖片的 -->
<img id="pic" src="" />
</form>
</body>
</html>
<script type="text/javascript">
function ajaxFileUpload()
{
//下面兩行程式碼是先拿到id為myUpload的檔案的檔名,注意檔名是這樣取的,file控制元件的values值是一個偽路徑,file控制元件+指令碼從來就無法直接操作檔案
var filename=$("#myUpload").val();
filename = filename.substring(filename.lastIndexOf("\\")+1);
//下面是取得檔案的字尾名,如果字尾名不是圖片字尾名,那麼則不執行ajax上傳程式碼,之間到下面的else中彈窗
exname = filename.substring(filename.lastIndexOf(".")+1);
if(exname.indexOf("png")!=-1||exname.indexOf("jpg")!=-1||exname.indexOf("gif")!=-1||exname.indexOf("bmp")!=-1||exname.indexOf("jpeg")!=-1){
$.ajaxFileUpload
(
{
url:'uploadsuc.jsp',
secureuri:false,
//這裡的結構與普通ajax是一樣的,到uploadsuc.jsp中響應,注意下面的fileElementId就行,指明傳遞的檔案是id為myUpload的東西
fileElementId:'myUpload',
dataType: 'text',
success: function (data)
{
//如果成功,那麼則設定id為pic的圖片的src,這樣pic就能成功顯示
$("#pic").attr("src","./pic/"+filename);
},
error: function (data)
{
alert("error");
}
}
)
}
else{
alert("必須是圖片!");
}
return false;
}
</script>
三、備註
至此,一個簡單的ajax檔案上傳系統就完成了,部分tomcat可能不支援中文連結,導致圖片上傳之後無法成功顯示,
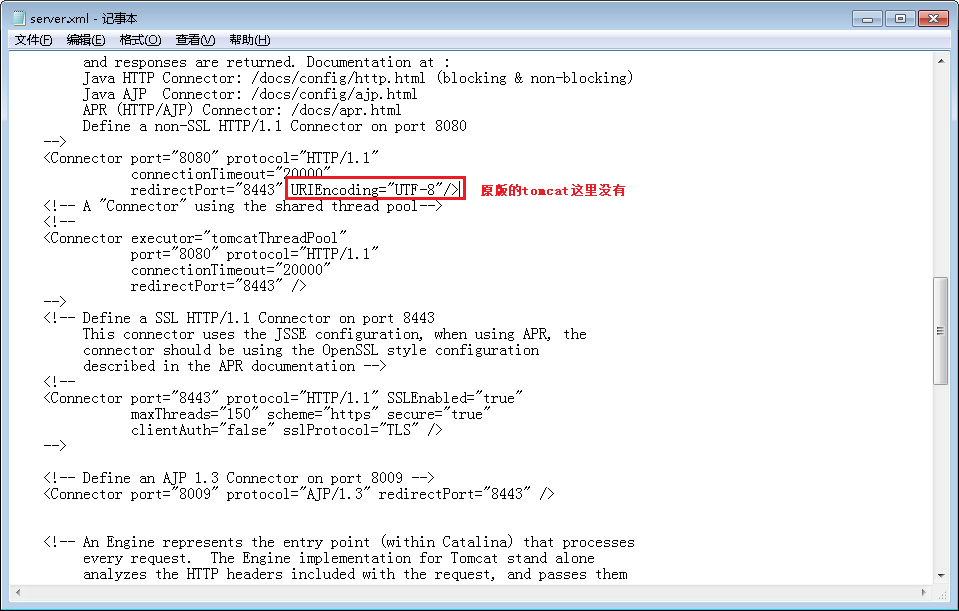
此時,應該開啟tomcat的目錄,如apache-tomcat-6.0.43\conf\下的server.xml,用記事本開啟,找到Connector port="8080" protocol="HTTP/1.1"那行,加上URIEncoding="UTF-8",如圖: