個人小作品之某公司首頁靜態頁面的製作
阿新 • • 發佈:2019-02-20
前言
學習了一段時間的html+css,自己來製作個網站首頁靜態頁面來玩玩,檢驗自己的學習成果。
製作一個靜態頁面前必備的:
- html&html5基礎(html標籤的知識、運用,標籤所代表的意義)
- css&css3基礎(css屬性基礎知識,每個屬性所代表的意義)
- 開發軟體(本人用的:Notepad++)
- 圖形處理軟體(ps6)用來切圖,如切logo、某背景圖片、圖片等。
- 五個主要瀏覽器(Google、火狐、歐朋、蘋果、IE)
- IETester軟體(測試不同版本瀏覽器的相容性)
- 搭建一個本地伺服器
- 網上下載一張網站首頁psd素材
開始動手
網頁素材如下:

思路:
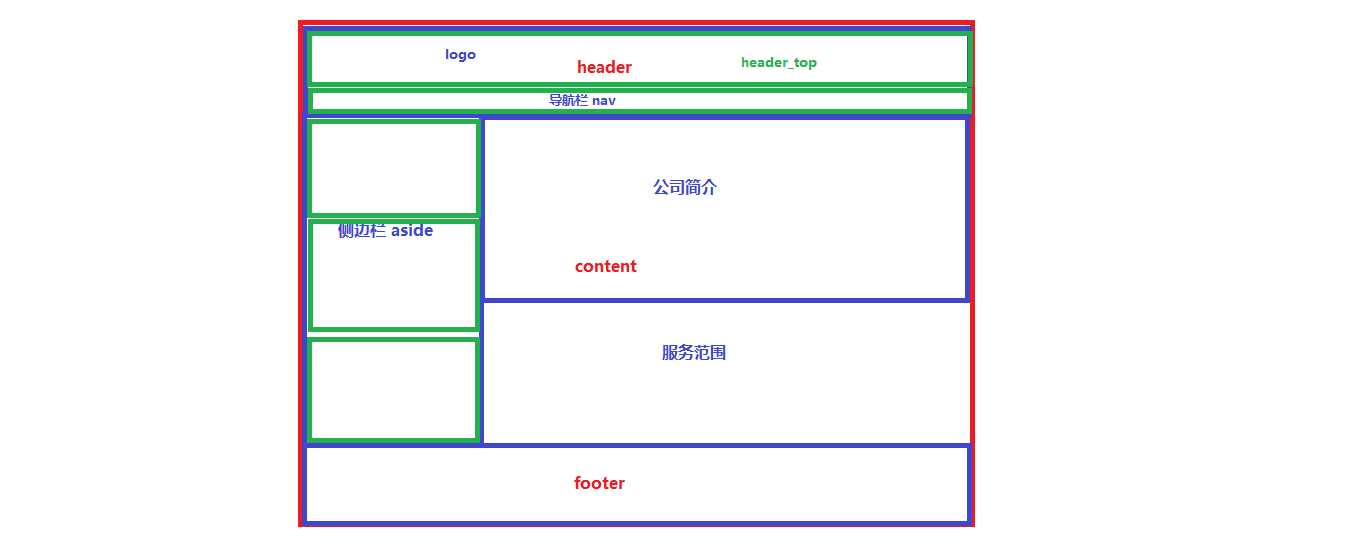
當我們拿到素材之後,接下來不是馬上開啟開發軟體就開始div、css佈局什麼的,別慌,我們應該拿著素材分析分析,例如:該網頁的分佈形式是怎樣的?該如何佈局?此網頁需要用到哪些前端知識,自己可以用畫圖軟體先畫畫該頁面的分佈等,通過分析素材,可以將整個頁面分成以下幾個部分來佈局,如:
如圖:整個頁面分成三大部分:header頭部、content內容部分、footer頁尾部分,頭部以可以分成header_top、nav導航欄兩個部分;內容區域可以分成側邊欄、公司簡介、服務範圍三部分;頁尾一個部分。 對照這個佈局就可以簡單地敲下程式碼:
<div id="container"> <!-- 整個容器 --> <header id="header"> <!-- 網頁頁首部分 --> <div class="header_top"> <!-- logo部分 --> </div> <nav class="header_bottom"> <!-- 導航欄部分 --> </nav> </header> <div id="content"> <!-- 網頁中間內容部分 --> <div class="asides"> <!-- 側邊欄 --> </div> <div class="comp_pro"> <!-- 公司簡介 --> </div> <div class="service"> <!-- 服務範圍 --> </div> </div> <footer id="footers"> <!-- 網頁頁尾部分 --> </footer> </div>
正常書寫程式碼來完成頁面的製作。
應該注意的幾點:
css部分開頭部分應該有reset,每個瀏覽器都有一些自帶的或者共有的預設樣式,會造成一些佈局上的困擾,css reset的作用就是重置這些預設樣式,使樣式表現一致,比如 *{margin:0;padding:0}就是一個最簡單的css reset 如:/* css reset */ body,ul,li,p, h1,h2,h3,h4, h5,h6,img { margin: 0; padding: 0; } body { font-family: "Microsost YaHei", "Sim Sun"; font-size: 12px; color: #000; } ul,li {list-style: none;} a {text-decoration: none; color: #000;} img { border: 0; outline: 0; }

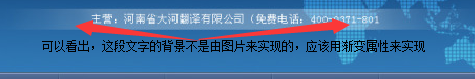
這段文字的背景不是簡單地用圖片來實現的,而是使用漸變屬性來實現的,而且是透明的線性漸變:linear-gradient(rbga(255, 255, 255, 1)) rgba()有四個值,前三個是顏色值,第四個屬性值有"1"和"0"兩種,"1"表示不透明漸變,"0"表示透明漸變。

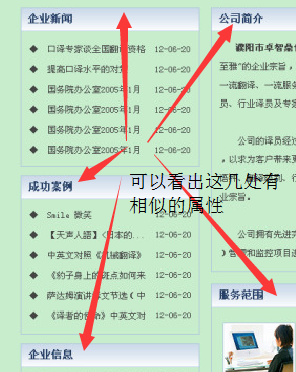
有相似的地方可以用單獨的類表示,用時可以引用這個類就行,這樣就減少了程式碼量、冗餘度。
.tongyong {
height: 30px;
padding-left: 10px;
border-bottom: 1px solid #ccdae9;
font-size: 14px;
line-height: 30px;
background: -moz-linear-gradient(to bottom,#cddbea, #f8fafc);
background: -webkit-linear-gradient(to bottom,#cddbea, #f8fafc);
background: -mos-linear-gradient(to bottom,#cddbea, #f8fafc);
background: -o-linear-gradient(to bottom,#cddbea, #f8fafc);
background: linear-gradient(to bottom,#cddbea, #f8fafc);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#cddbea', endColorstr='#f8fafc'); <!-- IE9濾鏡相容 ->
}
用.tongyong來表示這個漸變的小標題,需要用到時引用.tongyong這個類名即可。
自己在開發過程中遇到的問題及解決方法:
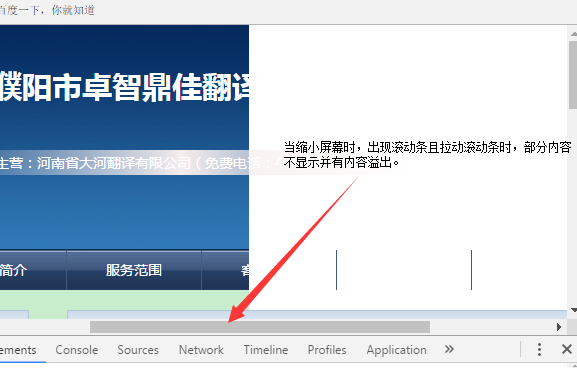
1、若圖片在同級目錄下的另一個檔案裡,css引用URL路徑為:../images/header_bg.gif 2、問題:當縮小螢幕時,螢幕有滾動條,且部分內容裁掉不能顯示出來?
解決方法: 定義容器屬性overflow: hidden;螢幕縮小時,若此時給定螢幕的寬度是百分比,則沒有滾動條,多餘內容被省略,若此時給定螢幕的寬度是固定值,則有滾動條,且多餘內容拉開滾動條顯示。
#container {
position: relative;
width: 100%; /* 螢幕的百分比顯示 */
margin: 0 auto;
overflow: hidden; /* 溢位的內容省略*/
background-color: #c7edcc;
}
此時若寬度是百分比表示,則多餘的部分不會顯示。 若寬度是固定值,則會出現滾動條,拉動滾動條,會顯示多餘的部分。
#container {
position: relative;
width: 1440px; /* 螢幕的百分比顯示 */
margin: 0 auto;
overflow: hidden; /* 溢位的內容省略*/
background-color: #c7edcc;
}
3、問題:用:before、content等屬性為列表專案新增列表標記時,為何新增的標記顯示不出來?
答:需要將該新增的元素設定為display: block;對塊級元素有效。
display: block;
content: '';
width: 8px;
height: 8px;
當設定了display: block;時,新增的列表標記才會顯示。 4、漸變在ie6~ie9瀏覽器中相容的問題。 答:對於ie6~ie9來說不支援漸變屬性gradient,可以用濾鏡filter思想來實現漸變的效果。
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1, startColorstr='rgba(246,237,237,0)', endColorstr='rgba(246,237,237,0)'); /* 針對IE的漸變,使用濾鏡的實現。 */filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1, startColorstr='rgba(246,237,237,0)', endColorstr='rgba(246,237,237,0)');
:root{filter: none;} 對於Ie9單獨設定濾鏡。 GradientType=1||0; 屬性值"1"表示水平方向上的濾鏡效果,屬性值"0"表示垂直方向上的濾鏡效果。 startColostr表示起始顏色,endColorstr表示結束顏色。 5、transfor屬性中旋轉(rotate)在ie8中相容的問題。 答:利用矩陣的方法在Ie8中實現旋轉效果。 filter:progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=0.7660444431189777, M12=-0.6427876096865394, M21=0.6427876096865398, M22=0.7660444431189779);
四個屬性:M11 M12 M21 M22分別表示cos(旋轉角度)、-sin(旋轉角度)、sin(旋轉角度)、cos(旋轉角度)。 sizingMethod表示設定或檢索的濾鏡圖片在容器中的顯示方式: auto 自動填充拉伸 6、IE瀏覽器不相容一些HTML5、CSS3新元素,可以通過引入HTML5、CSS3外掛來使瀏覽器相容。
