Android 自定義view之圓盤進度條
阿新 • • 發佈:2019-02-20
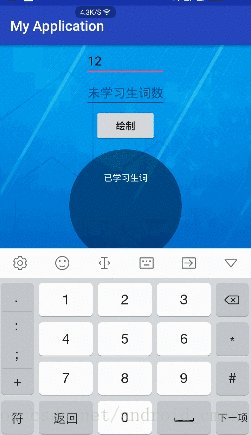
很久沒有用到自定義View了,手有點生疏了,這不同事剛扔給一個活,按照UI的要求,畫一個進度條,帶動畫效果的。需求是這樣的:
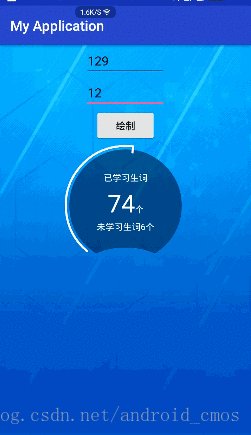
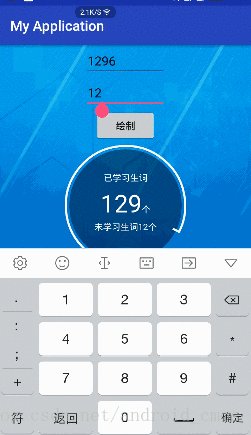
嗯,實現後效果如下:

嗯,算是基本滿足需求吧。
本文包含的知識點
1、自定義view的繪製
2、屬性動畫
3、影象的合成模式 PorterDuff.Mode
嗯,廢話不多說,show me the code
1)WordView.java
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import 下面是他的一些配置
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="WordView">
<attr name="progressColor" format="color" />
<attr name="wordTitleColor" format="color" />
<attr name="wordViewBackground" format="color" />
</declare-styleable>
</resources>佈局檔案
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/details_top_bg"
android:gravity="center_horizontal"
android:orientation="vertical">
<EditText
android:id="@+id/et1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="已學習生詞數"
android:inputType="number" />
<EditText
android:id="@+id/et2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="未學習生詞數"
android:inputType="number" />
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="繪製" />
<com.example.myapplication.WordView
android:id="@+id/customView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:progressColor="#ffffff"
app:wordTitleColor="#ffffff"
app:wordViewBackground="#61000000" />
</LinearLayout>螢幕測量工具
MeasureUtil.java
public class MeasureUtil {
public static int getScreenWidth(Context mContext) {
int width = mContext.getResources().getDisplayMetrics().widthPixels;
return width;
}
public static int getScreenHeight(Context mContext) {
int height = mContext.getResources().getDisplayMetrics().heightPixels;
return height;
}
}使用
MainActivity.java
......
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt:
if (!TextUtils.isEmpty(et1.getText().toString()) && !TextUtils.isEmpty(et2.getText().toString())) {
int num1 = Integer.parseInt(et1.getText().toString());
int num2 = Integer.parseInt(et2.getText().toString());
wordView.setAnimationDuration(4000);
wordView.setStartAng(130);
wordView.setWordsNum(num1, num2);
} else {
Toast.makeText(this, "數值不能為空", Toast.LENGTH_SHORT).show();
}
break;
}
}
......
程式碼裡註釋已經相對較清晰了,就不做解釋了,有不懂的可以留言。
整個view的重點就在onDraw()方法裡,怎麼去放置文字,中間的“xxx個”怎麼隨著數字的長度變化而始終居中,這主要與initPaint()畫筆方法有關,其中textPaint.setTextAlign(Paint.Align.CENTER);是重點,它表示畫的文字,你後面給定他一個繪製的中心點,然後它的文字會自動居中。第二個要注意的地方是,中間的背景,我是畫的,開始準備用UI給的背景的,但是發現不好適配,所以就自己畫了,這裡主要用到的是影象合成模式PorterDuff.Mode,影象的合成模式的列舉類一共有16種,通過這16種模式,我們可以自己根據給定的2個圖片,合成我們想要的結果。這也給我們一個啟示:當需求中的圖片可以看成是多個圖片組合成的結果的畫,不妨可以試試 影象的合成模式PorterDuff.Mode。關於PorterDuff.Mode,可以檢視我的下一篇文章。 Android影象合成模式之PorterDuff.Mode
