java中用jquery AutoComplete 實現自動補全(一)簡單小例子
java中用jquery AutoComplete 實現自動補全(一)
最近要做一個搜尋功能,為了更好的實現搜尋,我們使用jquery autoComplete 外掛實現自動補全功能。
首先要使用jquery autoComplete就要先下載 jquery AutoComplete 相關的包,本例子需要三個jar包,如下圖所示 :
這三個檔案,可以從網上下載,也可以從我的資源中下載,都時免費提供的。下載好檔案後,將這些檔案引入到頁面就可以開始實現功能了,準備工作做好後,先寫一個簡單的例子,如下所示:
執行後效果如下圖所示:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>自動補全功能</title> <script type="text/javascript" src="jquery-1.7.1.min.js" ></script> <script type="text/javascript" src="jquery.autocomplete.js"></script> <link rel="stylesheet" href="jquery.autocomplete.css" /> <script type="text/javascript"> //本地資料<陣列> var data =["java","javaee","jquery","c++","css","html","htm5","bb","ejb","c#"]; //開始 $().ready(function () { $("#autoComplete").autocomplete(data, { minChars: 0, max: 5, autoFill: true, mustMatch: true, matchContains: true, formatItem: function (data, i, total) { return "<I>" + data[0] + "</I>"; }, formatMatch: function (data, i, total) { return data[0]; }, formatResult: function (data) { return data[0]; } }); }); //搜尋資料 function onSearch() { var nickName =$("#autoComplete").val(); alert(nickName); } </script> </head> <body> <input type="text" id="autoComplete" placeHolder="請輸入要搜尋的內容!"/> <input type="button" name="btnSearch" onclick="onSearch();" value="搜尋"/> </body> </html>
jquery autocomplete( url or data, [options] ) 方法有兩個引數,第一個用來填寫URL或者資料, jQuery Autocomplete 外掛是支援Ajax 方式呼叫資料,所以可以填寫呼叫的地址,另外可以直接填寫資料,格式為JavaScript 陣列,如我們的例子,autocomplete 的另外一個引數 [options] 是一個可選項,這個引數裡面卻有很多可配置的引數,下面簡單說一下他們各自的用法:
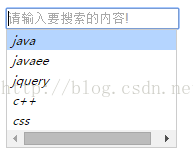
minChars : 表示在自動完成啟用前填入的最小字元即輸幾位出現自動補全,這裡我們設定為0,表示我們雙擊文字框的時候,不輸入字元的時候,顯示出所有的資料,效果如下:
Max: 表示下拉列表顯示的資料數,我這設的是5即顯示5條資料.如上圖所示效果.
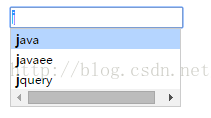
autoFill : 表示自動填充,就是我們輸入 j 的時候它會自動填充為第一個出現j的字元,這裡會自動填充為 java。
mustMatch:是否匹配條目,這裡設定為是,也就是說文字框裡輸入的內容,必須要在data裡存在,如果不匹配,文字框就被清空.
matchContains: 表示包含匹配,也就是說data引數裡的資料,是否只要包含文字框裡的資料就顯示,比如我們輸了個j,ejb 中也包含了 j,所以會顯示,如果設為false,ejb就不會顯示.
formatItem :作用在於可以格式化列表中的條目,比如我們加了“I ”,讓列表裡的字顯示出了斜體
formatMatch:是配合 formatItem 使用,作用在於,由於使用了 formatItem ,所以條目中的內容有所改變,而我們要匹配的是原始的資料,所以用formatMatch 做一個調整,使之匹配原始資料
formatResult:是定義最終返回的資料,比如我們還是要返回原始資料,而不是 formatItem 過的資料。
後面 3 個引數 formatItem 、 formatMatch 、 formatResult 非常有用,
[options]裡還有很多有用的引數,有興趣的話大家可以看它的文件。本篇基本講了 jquery autoComplete 的用法和簡單例子,下一篇會深入講 json 資料 的自動補全.