Webpack 4 學習05(打包css)
阿新 • • 發佈:2019-02-24
重要 dex str ins 能夠 port 創建 dev 紅色
webpack 自身只理解 JavaScript, 想讓 webpack 能夠去處理那些非 JavaScript 文件,我們將使用到
loaderloader 可以將所有類型的文件轉換為 webpack 能夠處理的有效模塊,然後你就可以利用 webpack 的打包能力,對它們進行處理。
安裝loader
npm install style-loader css-loader --save-dev配置loader
在
webpack.config.js文件裏配置module中的rules,如下:- test 屬性,用於標識出應該被對應的 loader 進行轉換的某個或某些文件。
- use 屬性,表示進行轉換時,應該使用哪個 loader。
module.exports = { /*入口和出口文件可以不用配置,默認*/ module:{ rules:[ { test:/\.css$/, use:['style-loader','css-loader']//引入的順序至關重要,不可改變 } ] } }
測試是否打包成功
在
src下創建index.css文件
在
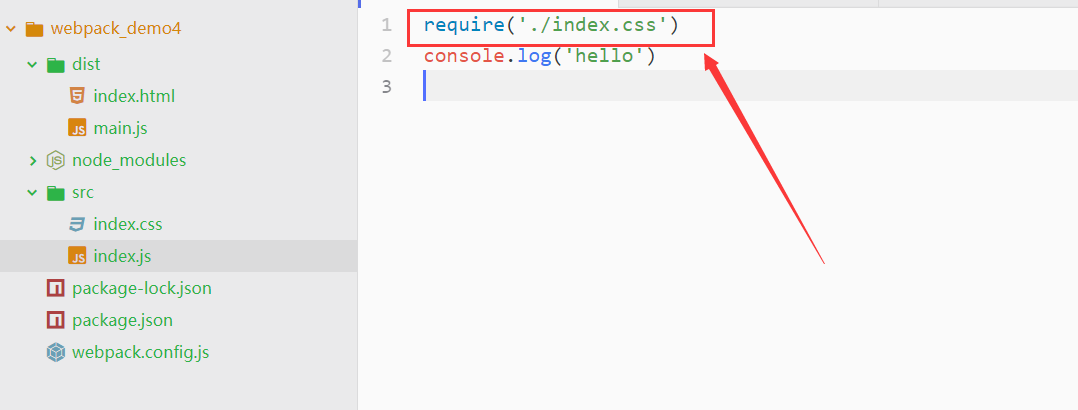
index.js中引入index.css文件require(‘!style-loader!css-loader!./index.css‘);
進行打包後運行
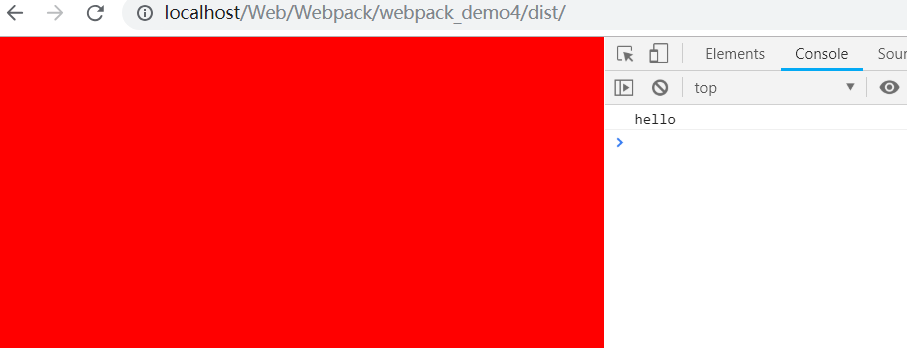
npm run dev(之前配置好,詳見第一篇文章:webpack4 基礎配置)紅色的背景,控制臺輸出
hello
Webpack 4 學習05(打包css)
