Webpack 4 學習07(提取分離打包css)
前面講過 將css文件引入到js文件中,然後一起打包成js文件,現在我們學習單獨提取分離css並且打包。
安裝插件
min-css-extract-pluginnpm install mini-css-extract-plugin --save-dev配置
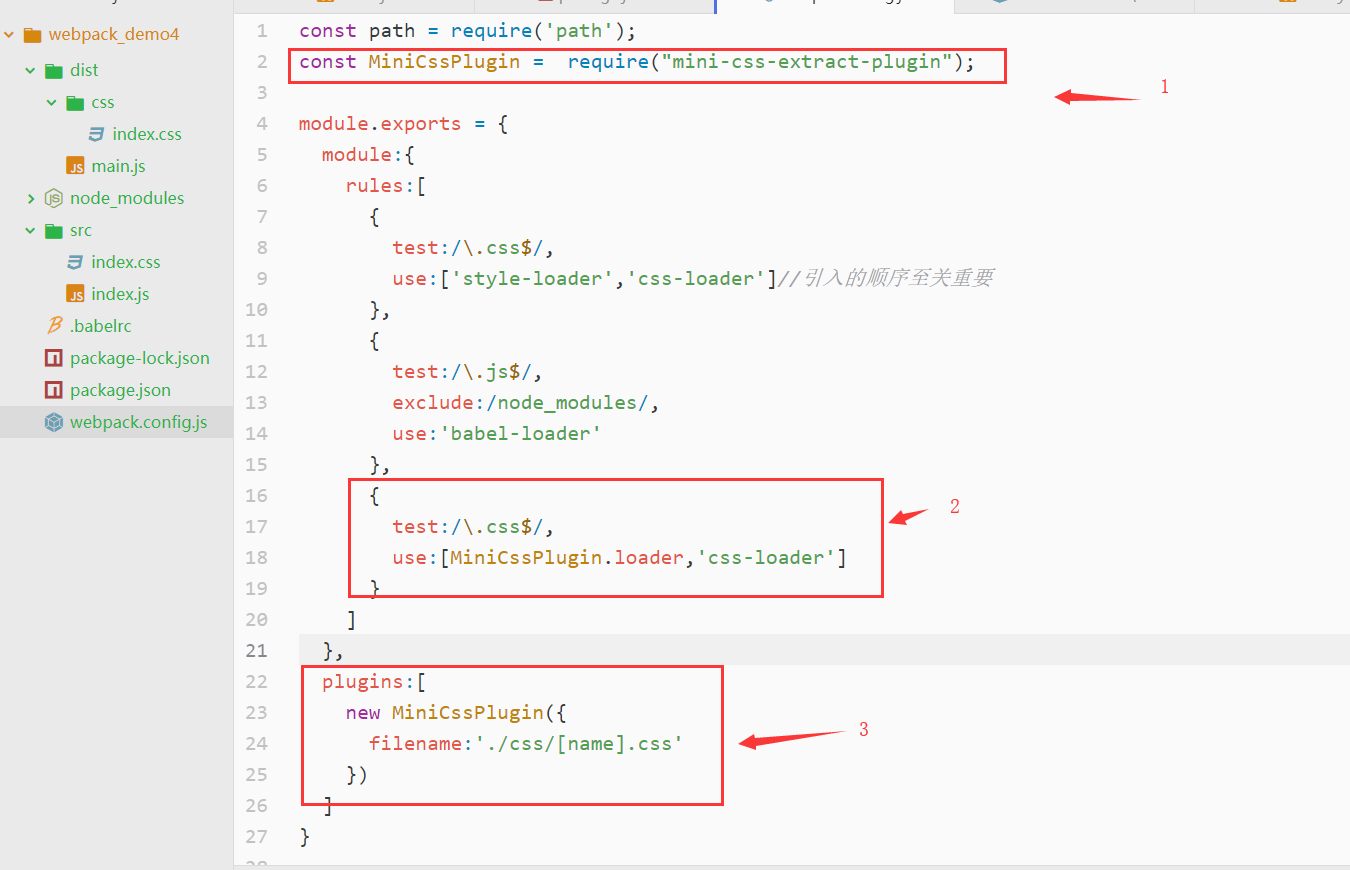
webpack.config.js引入插件
const MiniCssPlugin = require("mini-css-extract-plugin");rules 設置
{ test:/\.css$/, use:[MiniCssPlugin.loader,'css-loader'] }?
plugins 設置
new MiniCssPlugin({ filename:'./css/[name].css' })截圖

運行命令打包
Webpack 4 學習07(提取分離打包css)
相關推薦
Webpack 4 學習07(提取分離打包css)
http 文件引入 mas lena min ges webp strong block 前面講過 將css文件引入到js文件中,然後一起打包成js文件,現在我們學習單獨提取分離css並且打包。 安裝插件min-css-extract-plugin npm insta
Webpack 4 學習06(使用babel編譯ES6)
功能 直接 web rip 處理 負責 code options ons 目前,ES6(ES2015)這樣的語法已經得到很大規模的應用,它具有更加簡潔、功能更加強大的特點,實際項目中很可能會使用采用了ES6語法的模塊,但瀏覽器對於ES6語法的支持並不完善。為了實現兼容,就
Webpack 4 學習05(打包css)
重要 dex str ins 能夠 port 創建 dev 紅色 webpack 自身只理解 JavaScript, 想讓 webpack 能夠去處理那些非 JavaScript 文件,我們將使用到loader loader 可以將所有類型的文件轉換為 webpack 能
Webpack 4 學習01(基礎配置)
device eve 要求 沒有 .json tle uil nod com 一、安裝配置 【前提】安裝node.js環境 【官網下載】https://nodejs.org/zh-cn/ 安裝教程不贅述 創建項目文件夾 例如創建如下文件夾webpack_demo1 創建
機器學習特征表達——日期與時間特征做離散處理(數字到分類的映射),稀疏類分組(相似特征歸檔),創建虛擬變量(提取新特征) 本質就是要麽多變少,或少變多
通過 time 理想 ast 可能 ear 創建 eat 根據 特征表達 接下來要談到的特征工程類型雖然簡單卻影響巨大。我們將其稱為特征表達。 你的數據並不一定總是理想格式。你需要考慮是否有必要通過另一種形式進行特征表達以獲取有用信息。 日期與時間特征: 我們假設你擁有p
Linux—CentOS7.4-DNS二(搭建分離解析的DNS服務器)
host ems med 顯示 ces win7 域名 firewall dns服務 環境:Linux服務器一臺(雙網卡)內網IP:192.168.80.180 外網IP:192.168.90.180 Linux客戶端一臺,IP地址:192.16
機器學習實戰(Machine Learning in Action)學習筆記————07.使用Apriori演算法進行關聯分析
機器學習實戰(Machine Learning in Action)學習筆記————07.使用Apriori演算法進行關聯分析關鍵字:Apriori、關聯規則挖掘、頻繁項集作者:米倉山下時間:2018-11-2機器學習實戰(Machine Learning in Action,@author: Peter H
Physx3.4學習隨筆(入門篇1)-SDK與環境搭建
SDK與環境搭建 本文主要介紹目前獲取PhysX-3.4 SDK的方式和執行自帶的Helloworld程式 SDK獲取 原有的老版本Physx sdk下載頁面已失效,目前Physx被列入Gameworks中。因此得去https://developer.nvid
webpack入門學習手記(一)
本人微信公眾號:前端修煉之路,歡迎關注。 之前用過gulp、grunt,但是一直沒有學習過webpack。這兩天剛好有時間,學習了下webpack。webpack要想深入研究,配置的東西比較多,網上的資源也有很多。我這裡學習的主要途徑是webpack官方給出的指南,和webpack中文網的翻譯版本
【webpack】學習記錄 (二)
上一章講了webpack的基本用法,其中包括,安裝、初始化、簡單的demo,那這章來介紹一下進階的內容 公共打包(CommonsChunkPlugin) HTML打包(html-webpack-plugin) 類庫引用(Jquery) 指令碼壓
QT學習——qt程式在不同電腦上成功執行(Qt程式打包釋出)
這幾天在研究Qt,首先嚐試用Qt Creator編寫一些小程式來練練手。但是,在這個過程中卻遇到了一個問題:使用Qt Creator編寫的exe程式,只能在本機執行,跑到別的電腦上就無法運行了,提示缺少各種各樣的庫。這個問題,我之前在搞VS-MFC的程式設計時,也遇到過,無非
Praat 學習日誌4--指令碼程式(賦值,運算)f
程式中我們可以看到可以進行運算,輸出是什麼意思,在之前的教程中也講到過,writeInfoLine是輸出結果的,而appendInfoLine是在不刪掉之前的輸出的情況下繼續輸出。此外需要提醒的是,
OpenCV學習筆記(八):OpenCV使用imwrite儲存4通道圖片(僅對png有效)
轉載OpenCV官方文件中imwrite函式的說明,如何儲存4通道的影象。 轉載地址 https://www.docs.opencv.org/2.4.13/modules/highgui/doc/reading_and_writing_images_and_video.h
軟件工程學習進度表(第十六周)
代碼量 borde -s nbsp order 16px 學習 進行 軟件工程 所花時間(包括上課) 5小時 代碼量(行) 100行左右 博客量(篇) 2篇 了解到的知識點 1.學習了如何進行績效評估 2.對
RabbitMQ基礎學習筆記(C#代碼示例)
esp 輸出 出隊 csharp 實例代碼 為什麽 mode 規則 無需 一、定義: MQ是MessageQueue,消息隊列的簡稱(是流行的開源消息隊列系統,利用erlang語言開發)。MQ是一種應用程序對應用程序的通信方法。應用程序通過讀寫入隊和出隊的消息來通信
Java程序猿的JavaScript學習筆記(9—— jQuery工具方法)
article 順序 還要 並且 defined this ont property plain 計劃按例如以下順序完畢這篇筆記: Java程序猿的JavaScript學習筆記(1——理念) Java程序猿的JavaScript學習筆記(2——屬性
shell腳本學習筆記 (正則表達式)
時也 限定符 數量 介紹 是我 center sof 好的 fgrep 正則表達式一般有三個部分組成,他們各自是:字符類,數量限定符,位置限定符。規定一些特殊語法表示字符類、數 量限定符和位置關系,然後用這些特殊語法和普通字符一起表示一個模式,這
JAVA學習路線圖(一文詳解)
-h 基礎 tex 蝸牛 學習路線 jdbc sql https ase 此乃是java攻城獅的學習路線圖,由簡到繁,由易到難,一步步的學習,最後成為JAVA攻城獅。 階段1 1:學習HTML 2:學習CSS 3:JavaScript
Apache Shiro學習----配置(與SpringMVC集成)
async 匹配 過濾 -i fig hit http struct 找到 1.web.xml文件中配置 <!--將shiro的配置文件交給Spring監聽器初始化--> <context-param> <param
Python入門學習指導(VS Code配置向)
使用 sub blank 安裝python with 兼容 tps inter 新手 代碼編輯器或IDE 推薦Vs Code,Atom和Sublime(本文以Vs Code為例,Sublime對中文支持不是很好,時常弄好了Sublime的亂碼,卻在復制到其他編輯器時出了
