Webpack 4 學習01(基礎配置)
阿新 • • 發佈:2019-02-24
device eve 要求 沒有 .json tle uil nod com
一、安裝配置
【前提】安裝
node.js環境【官網下載】https://nodejs.org/zh-cn/
安裝教程不贅述創建項目文件夾
例如創建如下文件夾
webpack_demo1
創建配置項
npm init -y生成一個
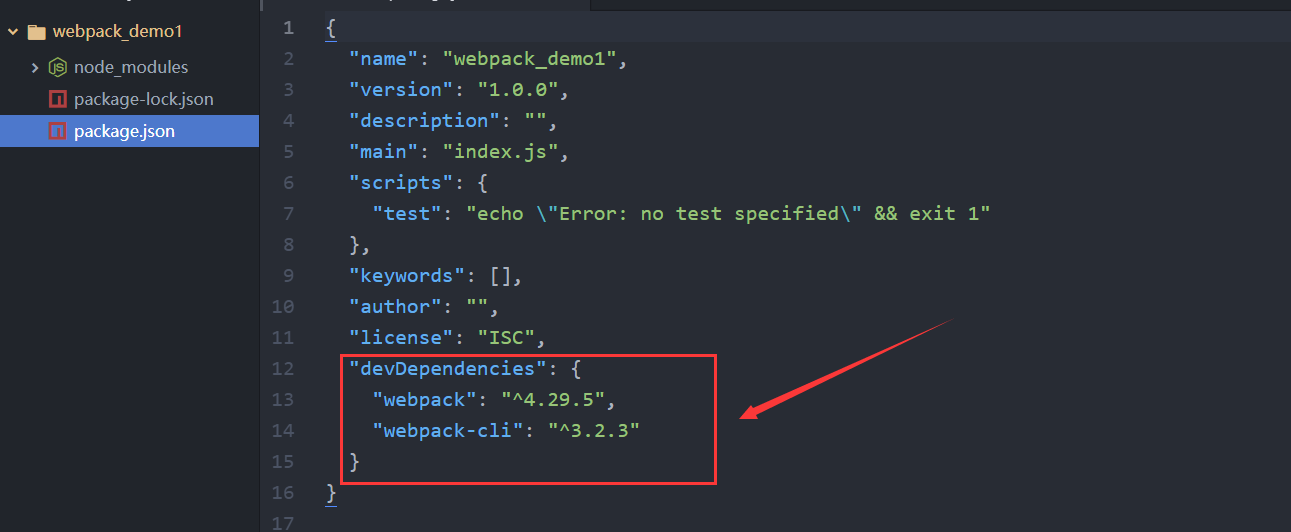
package.json文件 如下圖
全局安裝
webpack(不推薦,進行下一步操作)npm install webpack -g局部安裝
webpack(推薦)npm install webpack --save-dev- 另外,
webpack 4要求安裝包
npm install webpack-cli --save-dev一起安裝
npm install webpack webpack-cli --save-dev以下表示安裝成功

- 另外,
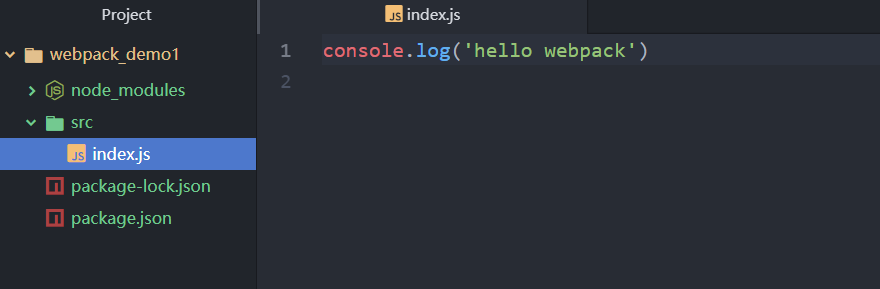
創建入口文件
./src/index.js
任意編寫
index.js文件內容用於測試配置生產和開發模式
打開
package.json文件添加如下腳本"scripts": { "dev": "webpack --mode development", "build": "webpack --mode production" }
現在運行:
npm run dev生成
dist/main.js,其中main.js沒有壓縮npm run dev表示開發模式
npm run build此時的
main.js被壓縮 ,這便是生產模式
接下來看看打包的js文件是否能夠使用
- 創建
index.html引入打包好的main.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./main.js" charset="utf-8"></script> </head> <body> </body> </html>
打開瀏覽器調試

- 創建
?
? 輸出結果表示打包成功,大功告成 !!!
?
?
?
?
Webpack 4 學習01(基礎配置)
