詳解Vue Native
譯者按: 一家叫GeekyAnts的印度公司開發了Vue Native,基於React Native實現。
- 原文: Introducing Vue Native
- 譯者: Fundebug
為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用於學習。
盡管整個JavaScript社區對Vue的情感是比較微妙的(不懂為啥),但也不能阻止我嘗試用Vue Native來開發移動App。
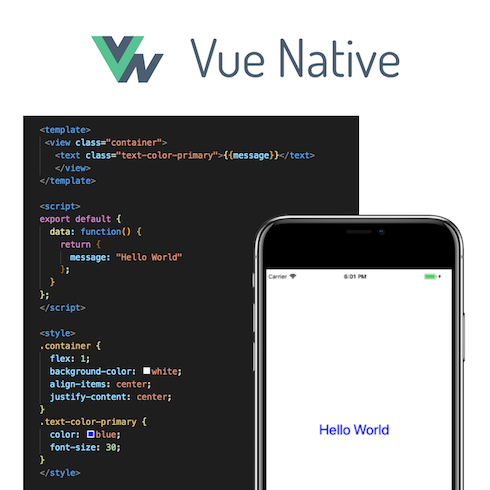
Hello World
這是一個很簡單的例子,僅僅將“Hello World”在頁面上展示出來。

動機
作為一個前端開發,我很喜歡HTML的簡潔。直接編寫代碼,輔以CSS來定制樣式。Vue的.vue文件提供了類似的體驗。
Vue有豐富的功能:支持模板化、樣式定義、基於Vuex的狀態管理和路由。這使得它不失為一個完美的選擇。
使用Vue Native,我們在開發中也有著類似的體驗。
初次嘗試
在網上簡單的搜索,就可以發現SmallComfort開發的react-vue項目。react-vue將Vue文件翻譯到React和React Native組件。感謝react-vue的作者解決了很多問題。 Vue Native是同樣的。
Vue Native編譯到React Native
Vue Native依賴React Native。當你使用vue-native-cli初始化一個新的app,入口文件是App.vue。
就像.js
.vue文件來組合一個.vue文件。實際上,所有的.vue文件到翻譯到以.js後綴的React Native組件。如果想了解更多,請參考此處。
雙向綁定的例子
Vue Native同樣支持使用v-model來做數據雙向綁定。
<template> <text-input v-model=”name” /> </template> <script> export default { data: function() { return { name: "John Doe" }; } }; </script>
循環
你可以使用v-for指令來寫循環,和JavaScript的map類似。
<template>
<view>
<text v-for=”name in names” v-bind:key="name">{{name}}</text>
</view>
</template>
<script>
export default {
data: function() {
return {
names: [“Gaurav”, “Neeraj”, “Sanket”, “Neeraj”]
};
}
};
</script>App示例
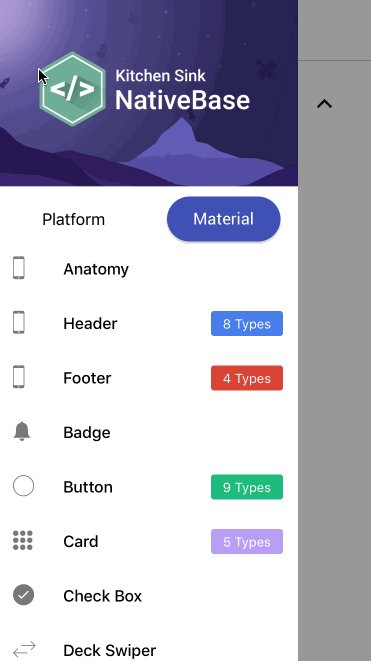
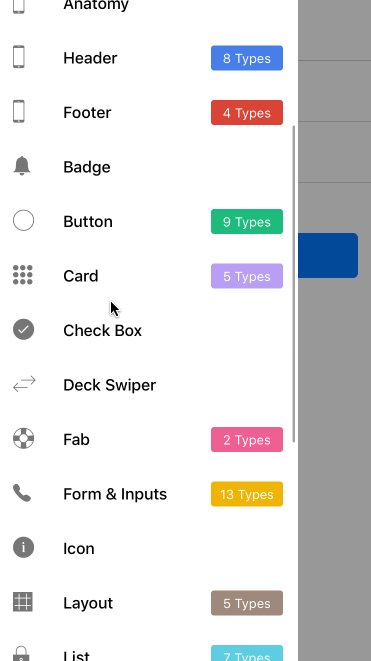
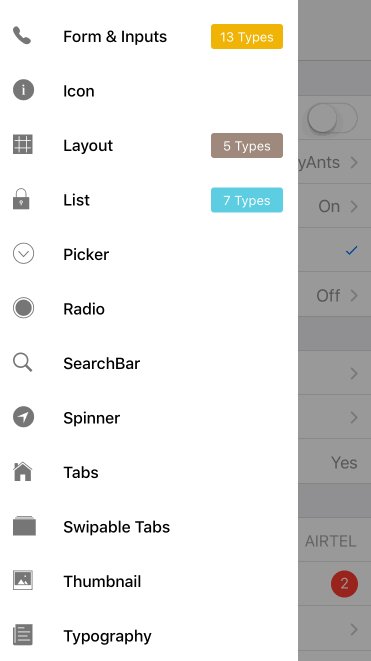
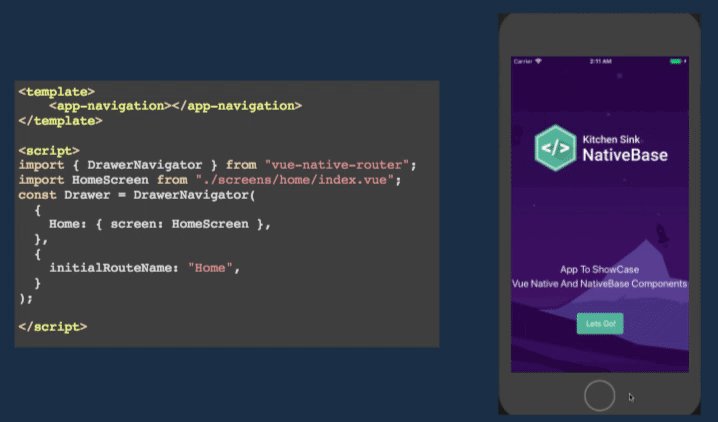
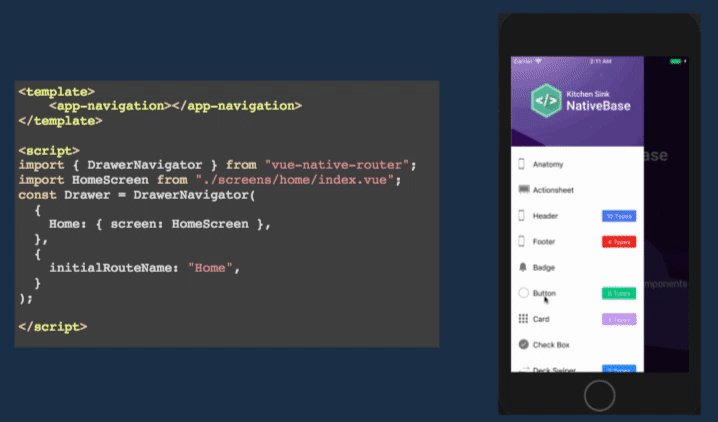
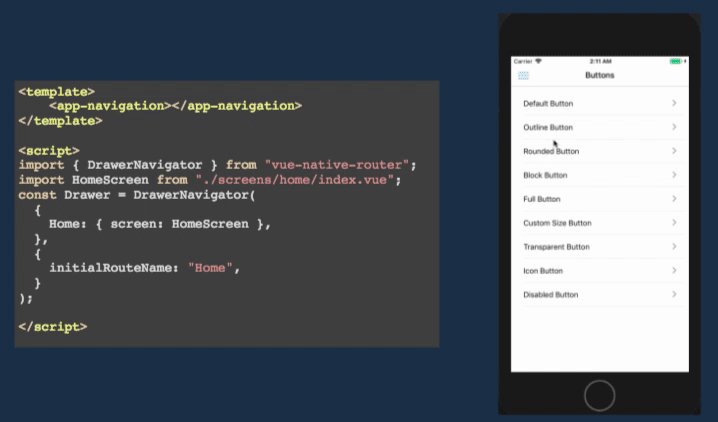
KitchenSink應用

我們使用Vue Native重寫了KitchenSink應用,你可以去這裏下載源碼:GeekyAnts/KitchenSink-Vue-Native。
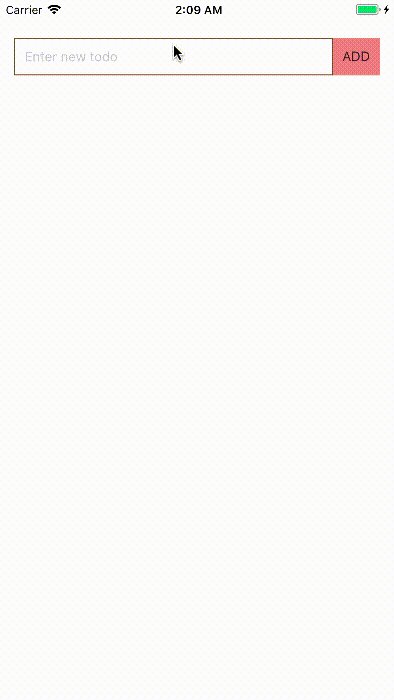
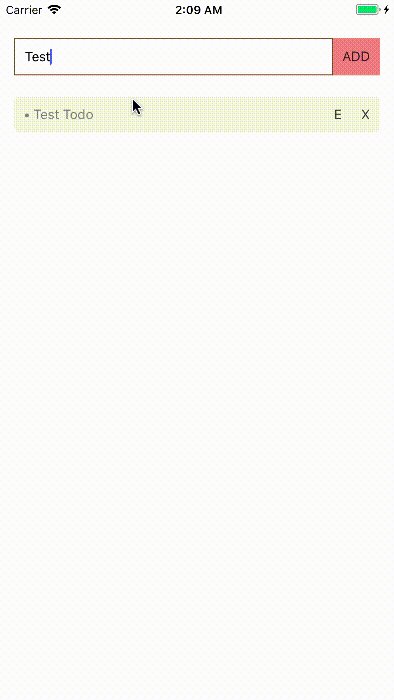
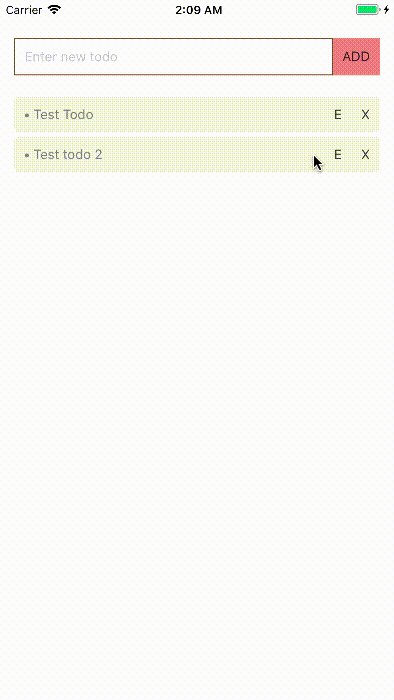
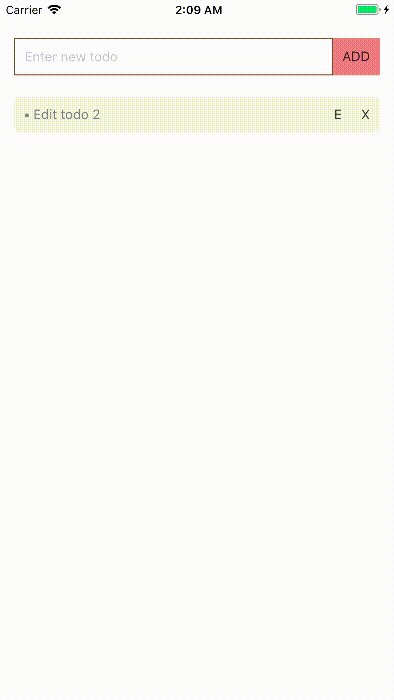
Todo應用

我們GeekyAnts的高級軟件工程師Ankit Singhania使用Vue Native寫了一個簡單的ToDo應用。
如何開始
為了使用Vue Native,你首先需要安裝React Native。根據這裏的步驟來安裝。
下一步,使用npm安裝Vue Native CLI。
npm install -g vue-native-cli之後,你就可以初始化一個Vue-Native項目了:
vue-native init <projectName>
cd <projectName>你可以直接使用npm run來在IOS/Andriod模擬器上運行這個Vue Native應用了。
指令
在Vue中,指令是可以說是一種特殊的屬性,他們都以v-作為前綴。下面是幾個常用的指令。
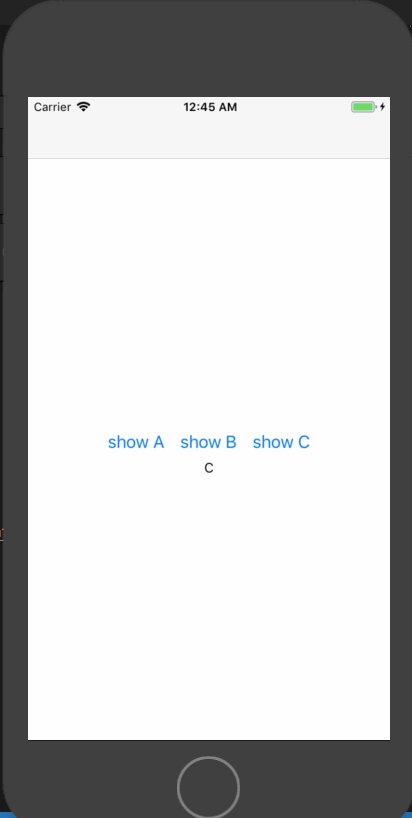
v-if和v-else
v-if和v-else用來編寫條件語句。
<template>
<view class="container">
<view class="btn-container">
<button title="show A" :on-press="() => handleBtnClick('A')"/>
<button title="show B" :on-press="() => handleBtnClick('B')"/>
<button title="show C" :on-press="() => handleBtnClick('C')"/>
</view>
<view>
<text v-if="type === 'A'">
A
</text>
<text v-else-if="type === 'B'">
B
</text>
<text v-else-if="type === 'C'">
C
</text>
<text v-else>
Not A/B/C
</text>
</view>
</view>
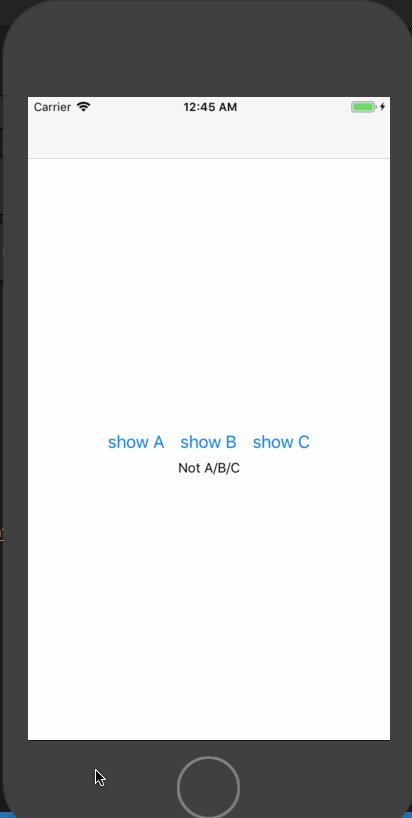
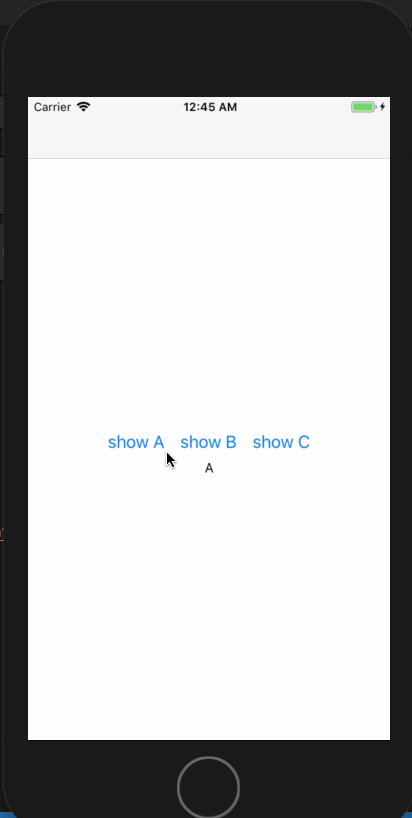
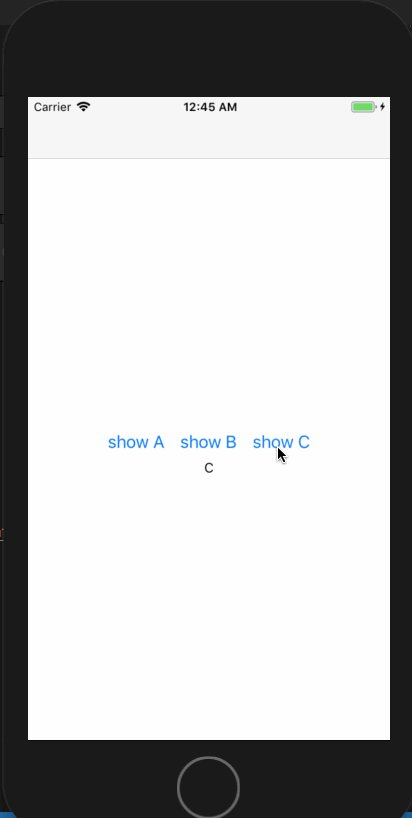
</template>執行結果如下:

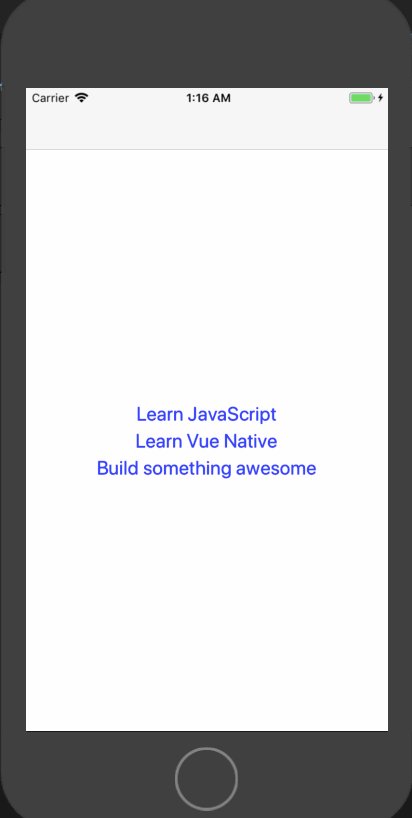
v-for
v-for類似於JavaScript的map。
<template>
<view class="container">
<text
class="text-container"
v-for="todo in todos"
:key="todo.text"
>
{{ todo.text }}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
todos: [
{ text: "Learn JavaScript" },
{ text: "Learn Vue" },
{ text: "Build something awesome" }
]
};
}
};
</script>執行結果如下:

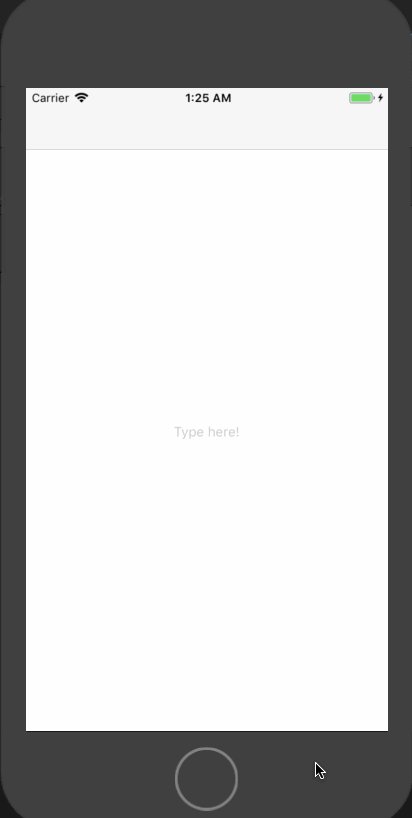
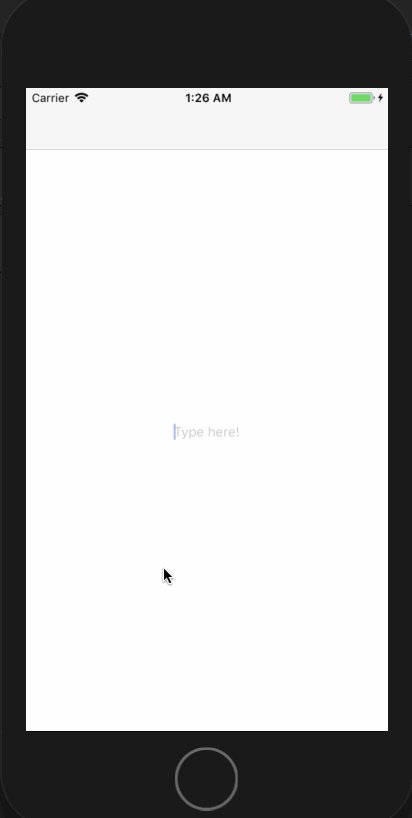
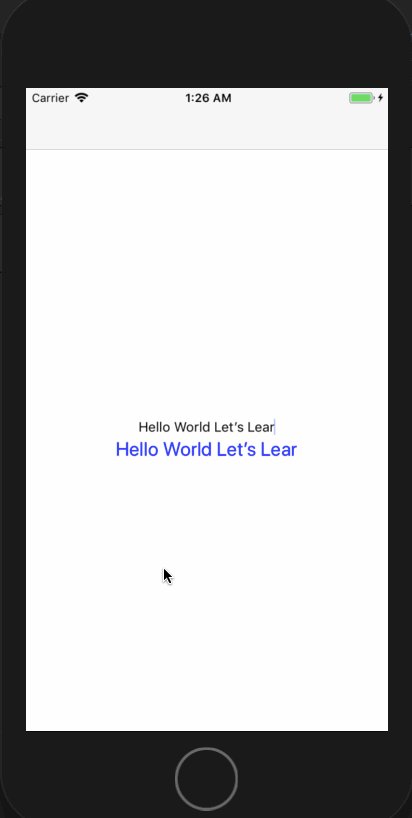
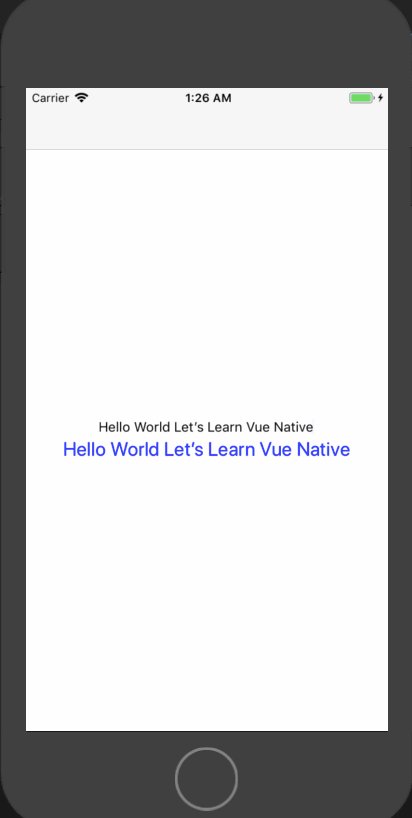
v-model
v-model指令用來創建一個雙向綁定的元素,可以基於一個input元素或則一個組件。它內部是將value和onChangeText綁定到React Native的TextInput。
<template>
<view class="container">
<text-input
class="text-input-container"
placeholder="Type here"
v-model="textContent"
/>
<text
class="text-container"
>
{{textContent}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
textContent: ""
};
}
};
</script>上面的代碼對textContent做了雙向綁定,如果在text-input輸入內容,它會被存儲到textContent中,然後會直接顯示到text-input的下方。
執行結果如下:

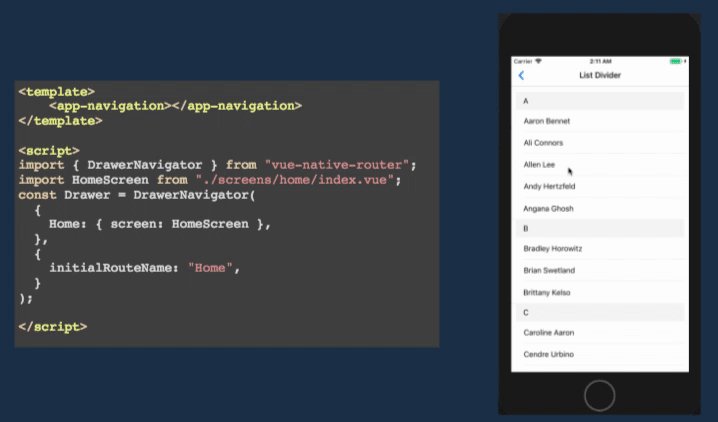
Vue Native路由
Vue Native使用vue-router來實現導航邏輯。我們來看看下面的實現:

使用Vuex做狀態管理
你可以使用Vuex來管理狀態,詳情查看:Vuex。
局限性和已知問題
- 有時候對於一個組件,你需要創建一個返回JSX代碼的函數;比如在FlatList中的renderItem函數就必須返回JSX。
- 報錯是在React Native層面的,並沒有映射到Vue Native代碼。我們正在優化這個問題。
可以用在生產環境嗎?
我們已經使用Vue Native將整個KitchenSink重寫,你可以在生產環境使用它。不過你要記得它有局限性。
Vue-Native是完全開源的,可以在Github找到源代碼:vue-native-core。
博客結尾
關於Fundebug
Fundebug專註於JavaScript、微信小程序、微信小遊戲、支付寶小程序、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有Google、360、金山軟件、百姓網等眾多品牌企業。歡迎大家免費試用!

版權聲明
轉載時請註明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/07/23/vue-native/
詳解Vue Native
