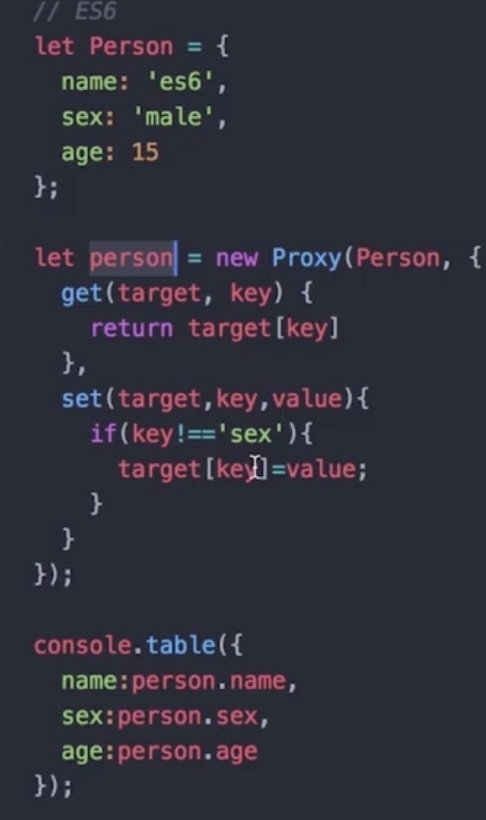
es6 物件代理的寫法


相關推薦
es6 物件代理的寫法
開發十年,就只剩下這套架構體系了! >>>
web前端之es6物件的擴充套件
1.屬性的簡潔表示法 2.屬性名錶達式 表示式作為物件的屬性名 3.方法的 name 屬性 例如:函式的name 屬性,返回函式名。 4.Object.is() ES 比較兩個值是否相等,只有兩個運算子,相等運算子,相等運算子(==) 和嚴格相等運算子(
es6 -- 物件的擴充套件(常用)
目錄 1.屬性的簡寫 2.Object API 3.擴充套件運算子 1.屬性的簡寫 如果物件中只寫屬性名,不寫屬性值。這時,屬性值等於屬性名所代表的變數。 //es5寫法 var name='cc'; var obj={ name
es6 物件的拓展
1、屬性的簡寫法 1.1 var a = '1'; var b = '2'; var obj = {a,b}; console.log(obj) //{a: "1", b: "2"} 在這裡,{a,b}這樣的寫法等價於{a:‘1’, b:‘2’},可以發現,簡寫法會將變數名作
ES6 物件的擴充套件
1、Object.assign() 方法用於將所有可列舉屬性的值從一個或多個源物件複製到目標物件。它將返回目標物件。 注意該方法實行的是淺拷貝,而不是深拷貝。 const object1 = { a: 1, b: 2, c: 3 }; const object2 = Ob
ES6的代理Proxy和反射Reflect
一、Proxy Proxy(代理)是 ES6 中新增的一個特性。Proxy 讓我們能夠以簡潔易懂的方式控制外部對物件的訪問。其功能非常類似於設計模式中的代理模式。 使用 Proxy 的好處是:物件只需關注於核心邏輯,一些非核心的邏輯(如:讀取或設定物件的某些屬性前記錄日誌;設定物件的
使用 ES6 Proxy 代理的一些問題記錄
最近在專案裡使用了 Proxy,遇到一些問題記錄一下 Proxy 簡介 簡單來說 Proxy 是對物件設定一個攔截,直接上程式碼 let obj = { attr: 1 }; // 對 obj 進行攔截 obj = new Proxy(obj, { get: function (target
es6 物件的擴充套件,物件的解構和深拷貝
物件的擴充套件 屬性的簡潔表示法 ES6 允許直接寫入變數和函式,作為物件的屬性和方法。這樣的書寫更加簡潔。 const foo = 'bar'; const baz = {foo}; baz // {foo: "bar"} // 等同於 con
Es6物件字面量的改進
(1)對屬性名的簡寫: ES5的寫法: const name='Marray'; const age=20; const birthday="2018 10 20"; const Marray={ name:name, age:age, birthday:bi
es6 物件擴充套件運算子 res運算子
當我們對引數的個數不確定時,可以用物件拓展運算子 funtion lala(...arg){ console.log(arg[0]); 1 console.log(arg[1]); 2 console.log(arg[2]); 3 console.log(arg[3]);
JavaScript ES6 proxy代理
代理proxy 必須要接收兩個引數,一個是target(object物件),第二個引數是handler(控制代碼引數,可用作代理轉發到target時過濾) 簡單例子: let target = {}, handler = {}; let proxy = new Prox
ES6物件的相關擴充套件
屬性簡潔表示 ES6 允許直接寫入變數和函式,作為物件的屬性和方法。 在物件之中,直接寫變數。這時,屬性名為變數名, 屬性值為變數的值。 用於函式返回值,將會非常方便。 屬性的賦值器(setter)和取值器(getter)也是採用改寫法 let birth = '200
事件物件相容寫法
// 新增控制代碼 addHandler:function(element,type,handler){ &nb
es6的class寫法與es5的createClass都有哪些區別?
1. 前言 在使用React的時候,根據官方文件,發現了兩種建立元件的方式。一種是使用React.createClass({})的方式來建立,還有一種是使用ES6的class並繼承React.Component來建立。 剛開始學的時候自己覺得有點迷,並且一直都是使用ES6語法來建立元件(畢竟先進嘛)。這段時
ES6 物件解構賦值和陣列結構賦值
1、解構物件 1.1、解構單層物件 1.1.1、解構單層物件——不賦值 let data = { id: 1, name: 'Jack' } let { id, name } = data
JavaScript【ES5、ES6】版本寫法對照表
學習ES6的動機是因為公司要使用 React Native(以下簡稱RN),由於RN使用了ES6的新語法,所以要學習ES6的新語法。 以下列出 ES5 與 ES6 的對比寫法,來讓大家學習一些新的寫法
ES6物件的擴充套件及新增方法
1.屬性的簡潔表示法 ES6允許直接寫入變數和函式,作為物件的屬性和方法。這樣的書寫更加簡潔。 const foo = 'bar'; const baz = {foo}; baz//{foo:'bar'} //等同於 const baz = {foo:foo} 上面程式碼表
MyBatis的ResultMap使用方法,物件關聯寫法
MyBatis中在查詢進行select對映的時候,返回型別可以用resultType,也可以用resultMap,resultType是直接表示返回型別的,而resultMap則是對外部ResultMap的引用,但是resultType跟resultMap不能同時存在。
ES6-物件的擴充套件-屬性的可列舉性和遍歷
可列舉 物件的每一個屬性都有一個描述物件,用來控制該屬性的行為。Object.getOwnpropertyDescriptor 方法可以獲取該屬性的描述物件。 let obj = { foo: 123 }; Object.getOwnPropertyDescriptor(
ES6 — 物件擴充套件
今天來總結一下es6的物件擴充套件,最近一直在看es6, 感覺es6真的很好用,不過也看到過網上一些反面語言,可能因人而異,es6 的發展前景讓我們拭目以待。 一、物件屬性和方法 1.簡寫 // 屬性簡寫 var a = "first"; var

