最受歡迎的5款Node.js端到端測試框架
阿新 • • 發佈:2019-04-08
過程 hub pytho 版本 Suite sel 提交表單 earch 靈活 測試,尤其是自動化測試在現代 WEB 工程中有著非常重要的角色,與交付過程集成良好的自動化測試流程可以在新版發布時幫你快速回歸產品功能,也可以充當產品文檔。測試因粒度不同又可以分為單元測試、接口測試、功能測試。在 WEB 領域,功能測試亦稱為端到端測試(End to End Test,簡稱 E2E 測試),筆者在本文中會結合自身實踐和 GitHub 趨勢對比最受歡迎的 Node.js E2E 測試解決方案,首先我們按 GitHub 的 star 總數量排序,取前 5 名列舉如下(註意:你閱讀本文時 star 的數量可能已經不是最新的)。
· CasperJS— 6460 個 star,官網,http://casperjs.org
· Protractor
因為 CasperJS 對 CoffeeScript 有天然的支持,熟悉 CoffeeScript 的同學可以嘗試使用 CoffeeScript 編寫測試,或者使用這個工具轉換為 CoffeScript。
運行測試
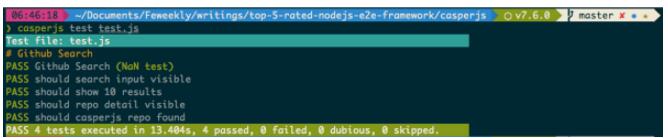
casperjs test casperjs/test.js
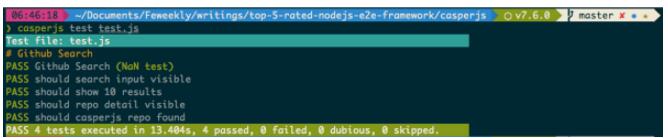
查看報告
測試通過
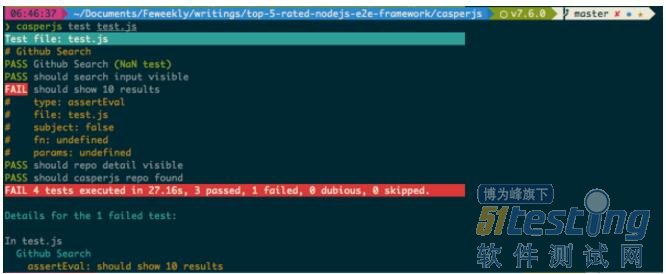
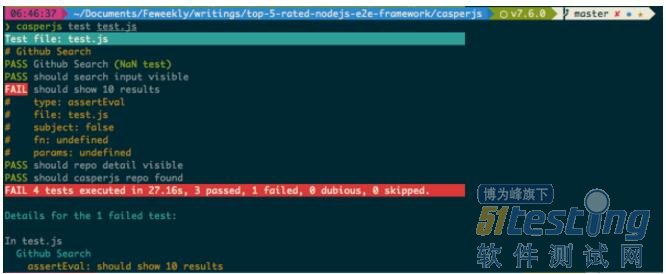
 測試失敗
測試失敗
 Protractor
Protractor 是 Angular 官方正在使用的 E2E 測試框架,可以說是專門為 Angular 定制,內置了各種可以選擇、操作 Angular 元素的便捷方法,如果你的應用基於 Angular 開發,使用它可以減少很多重復代碼(顯然類似的便利在其他框架中也有支持)。對於 Angular 的重度使用者,Protractor 會是非常明智的選擇,不同於 CasperJS 的是 Protractor 在真實瀏覽器中運行測試代碼。此外,Protractor 內置的頁面加載等待的功能,在 CasperJS 中需要自己設置合理的超時。相比於本文列出的其他框架,Protractor 的明顯優勢是測試用例的組織方式可以自由使用 Jasmine 或者 Mocha。
安裝步驟
· 安裝 JDK
· 安裝 Protractor:npm install –g protractor
· 初始化 WebDriver Manager:webdriver-manager update
· 創建配置文件
編寫測試
Protractor 默認開啟了等待 Angular 加載並初始化完成的功能,如果你測試的不是 Angular 應用,則需要關閉這個功能,測試代碼示例如下:
Protractor
Protractor 是 Angular 官方正在使用的 E2E 測試框架,可以說是專門為 Angular 定制,內置了各種可以選擇、操作 Angular 元素的便捷方法,如果你的應用基於 Angular 開發,使用它可以減少很多重復代碼(顯然類似的便利在其他框架中也有支持)。對於 Angular 的重度使用者,Protractor 會是非常明智的選擇,不同於 CasperJS 的是 Protractor 在真實瀏覽器中運行測試代碼。此外,Protractor 內置的頁面加載等待的功能,在 CasperJS 中需要自己設置合理的超時。相比於本文列出的其他框架,Protractor 的明顯優勢是測試用例的組織方式可以自由使用 Jasmine 或者 Mocha。
安裝步驟
· 安裝 JDK
· 安裝 Protractor:npm install –g protractor
· 初始化 WebDriver Manager:webdriver-manager update
· 創建配置文件
編寫測試
Protractor 默認開啟了等待 Angular 加載並初始化完成的功能,如果你測試的不是 Angular 應用,則需要關閉這個功能,測試代碼示例如下:
運行測試
· 運行 WebDriver Manager: webdriver-manager start
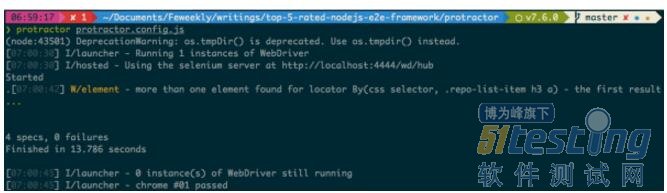
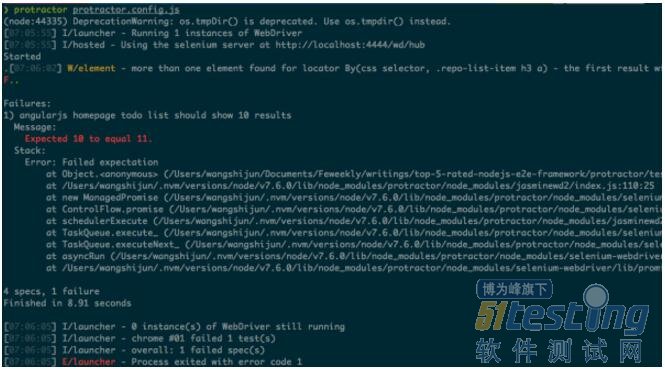
· 運行測試:protractor protractor.config.js
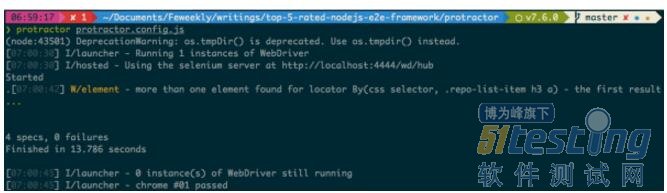
查看報告
測試通過
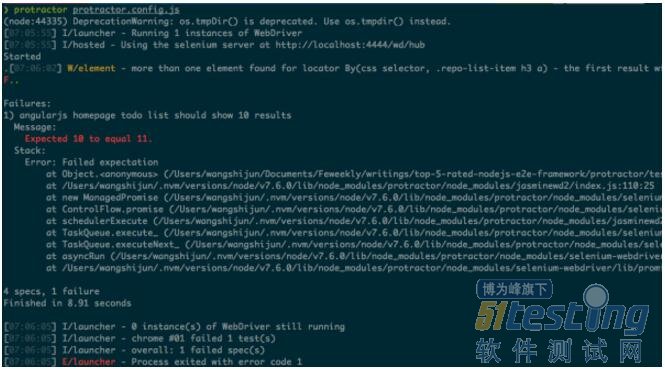
 測試失敗
測試失敗
 Nightwatch
同樣流行的 Nightwatch,可以認為是 Protractor 的主要競爭對手,使用 Nigthwatch 編寫的代碼非常簡潔,但是你需要手動在測試代碼中添加合適的等待來保障測試的穩定,而 Protractor 和 TestCafe 則提供了內置的支持;Nightwatch 的主要劣勢在於繁瑣的安裝步驟,可能部分同學看到這個安裝文檔或者下面的安裝步驟就知難而退了。
安裝步驟
· 安裝 JDK,版本 7 以上
· 下載 Selenium: selenium-server-standalone-{VERSION}.jar,復制到測試目錄
· 下載 WebDriver for Google Chrome,復制到測試目錄
· 安裝 Nightwatch: npm install -g nightwatch
· 創建配置文件,需要在配置中聲明 chromewebdriver 的地址;
編寫測試
Nightwatch
同樣流行的 Nightwatch,可以認為是 Protractor 的主要競爭對手,使用 Nigthwatch 編寫的代碼非常簡潔,但是你需要手動在測試代碼中添加合適的等待來保障測試的穩定,而 Protractor 和 TestCafe 則提供了內置的支持;Nightwatch 的主要劣勢在於繁瑣的安裝步驟,可能部分同學看到這個安裝文檔或者下面的安裝步驟就知難而退了。
安裝步驟
· 安裝 JDK,版本 7 以上
· 下載 Selenium: selenium-server-standalone-{VERSION}.jar,復制到測試目錄
· 下載 WebDriver for Google Chrome,復制到測試目錄
· 安裝 Nightwatch: npm install -g nightwatch
· 創建配置文件,需要在配置中聲明 chromewebdriver 的地址;
編寫測試
運行測試
· 運行 Selenium:java -jar selenium-server-standalone-3.0.0.jar
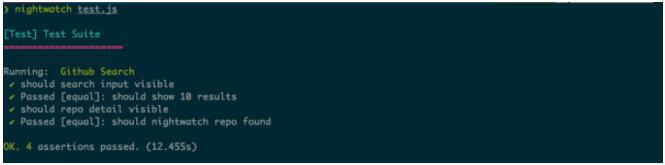
· nightwatch test.js
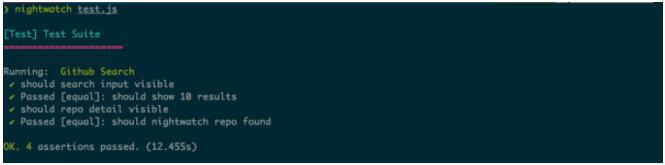
查看報告
測試通過
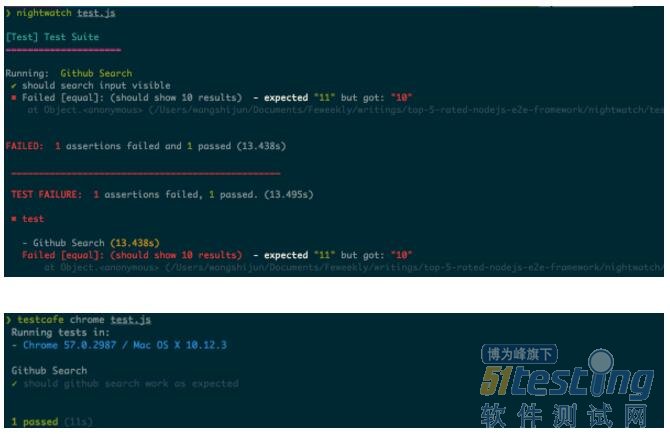
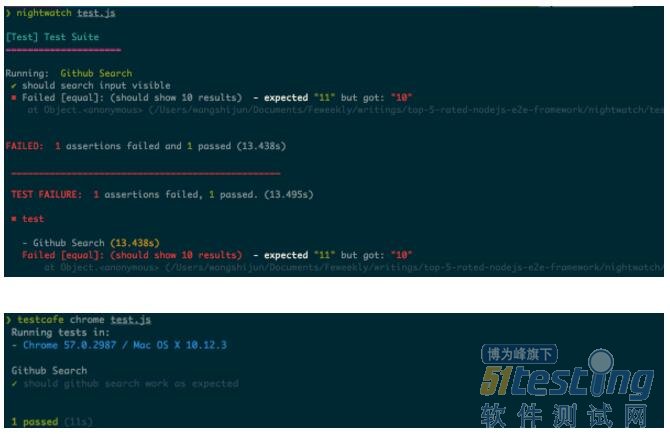
 測試失敗
測試失敗
 TestCafe
TestCafe 是非常年輕但很受開發者歡迎的測試框架,因為不需要依賴 WebDriver 之類的東西,TestCafe 環境只需一鍵即可完成,這也意味著,你可以在任何安裝了瀏覽器應用的物理設備上運行測試。TestCafe 對 ES6/ES7 語法的天然支持讓它更具前瞻性,命令行工具產生的測試報告簡潔但不失完整。由於開源的時間較短,相比於其他測試框架 TestCafe 的社區和生態還不夠成熟。盡管如此,不斷出現的各種 TestCafe 功能擴展也證明了它的社區和生態在不斷壯大。對於站在 WEB 技術風口浪尖的同學,TestCafe 無疑是非常值得留意的 E2E 測試解決方案,開箱即用的特性極大的降低了使用者的成本。
安裝步驟
npm install testcafe -g
編寫測試
TestCafe 的測試組織方式詳見這裏,選擇符支持也非常強大,支持類似於 jQuery 的靈活異步的選擇符,斷言風格非常類似 Chai,下面是測試代碼:
TestCafe
TestCafe 是非常年輕但很受開發者歡迎的測試框架,因為不需要依賴 WebDriver 之類的東西,TestCafe 環境只需一鍵即可完成,這也意味著,你可以在任何安裝了瀏覽器應用的物理設備上運行測試。TestCafe 對 ES6/ES7 語法的天然支持讓它更具前瞻性,命令行工具產生的測試報告簡潔但不失完整。由於開源的時間較短,相比於其他測試框架 TestCafe 的社區和生態還不夠成熟。盡管如此,不斷出現的各種 TestCafe 功能擴展也證明了它的社區和生態在不斷壯大。對於站在 WEB 技術風口浪尖的同學,TestCafe 無疑是非常值得留意的 E2E 測試解決方案,開箱即用的特性極大的降低了使用者的成本。
安裝步驟
npm install testcafe -g
編寫測試
TestCafe 的測試組織方式詳見這裏,選擇符支持也非常強大,支持類似於 jQuery 的靈活異步的選擇符,斷言風格非常類似 Chai,下面是測試代碼:
運行測試
testcafe chrome testcafe/test.js
查看報告
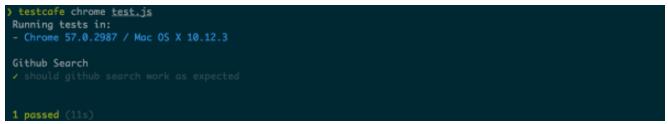
測試通過
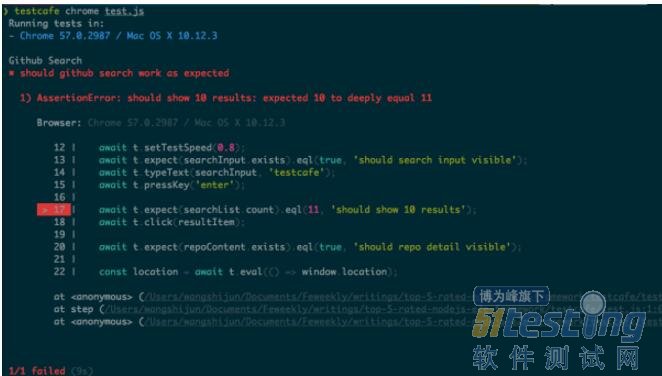
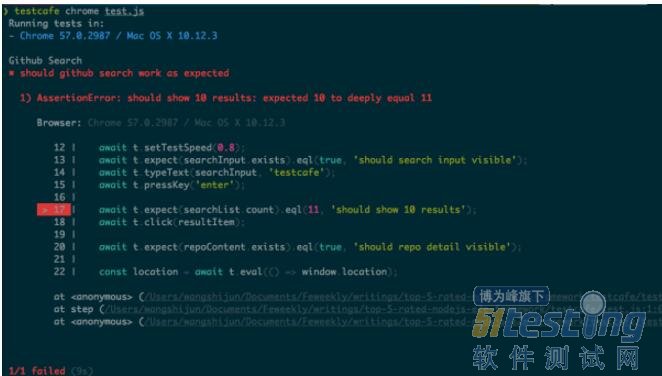
 測試失敗
測試失敗
 CodeceptJs
CodeceptJs 可能並不算是嚴格意義的 E2E 測試框架,它對各種測試運行工具做了一層封裝,旨在提供更簡潔的 API,你可以自由選擇下面這些測試運行工具:
· WebDriverIO
· Protractor
· Selenium WebDriver JS
· NightmareJS
CodeceptJs 讓筆者比較欣賞的地方在於測試用例的組織,基於 Feature 和 Scenario 兩個粒度來組織測試讓它看起來更有 E2E 測試的樣子,它支持最新的 ES6 語法,同時也屏蔽各種復雜的回調細節,所有的測試用例都是以第一人稱來做,讓測試代碼閱讀起來更像是自然語言,而讓筆者擔憂的地方在於,過多的封裝可能導致出問題時排查比較困難。
安裝步驟
· 安裝 CodeceptJs npm install -g codeceptjs
· 用命令行工具初始化配置 codecept.json:codeceptjs init
· 使用命令行工具生成測試:codeceptjs gt
· 此外,你需要安裝你所選擇的底層測試工具,比如 WebDriver、Protractor
編寫測試
CodeceptJs
CodeceptJs 可能並不算是嚴格意義的 E2E 測試框架,它對各種測試運行工具做了一層封裝,旨在提供更簡潔的 API,你可以自由選擇下面這些測試運行工具:
· WebDriverIO
· Protractor
· Selenium WebDriver JS
· NightmareJS
CodeceptJs 讓筆者比較欣賞的地方在於測試用例的組織,基於 Feature 和 Scenario 兩個粒度來組織測試讓它看起來更有 E2E 測試的樣子,它支持最新的 ES6 語法,同時也屏蔽各種復雜的回調細節,所有的測試用例都是以第一人稱來做,讓測試代碼閱讀起來更像是自然語言,而讓筆者擔憂的地方在於,過多的封裝可能導致出問題時排查比較困難。
安裝步驟
· 安裝 CodeceptJs npm install -g codeceptjs
· 用命令行工具初始化配置 codecept.json:codeceptjs init
· 使用命令行工具生成測試:codeceptjs gt
· 此外,你需要安裝你所選擇的底層測試工具,比如 WebDriver、Protractor
編寫測試
運行測試
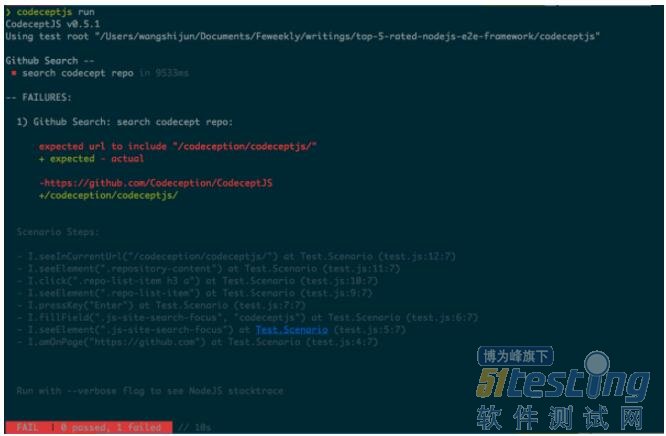
codeceptjs run
查看報告
測試通過
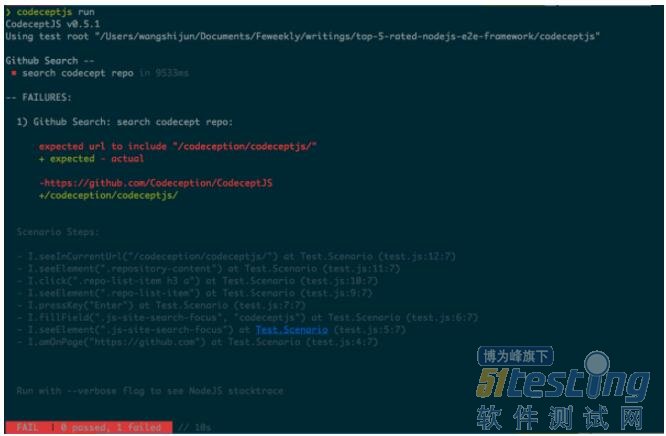
 測試失敗
測試失敗
 總結對比
本文中的所有代碼可以在 GitHub 倉庫上看到。任何開發工具的演化都是朝著更快捷、高效的目標。本文介紹的幾個 E2E 測試框架可以說各有所長,在做框架選型的時候該考慮哪些因子呢?這些因子的優先級如何?下面是筆者的考慮:
· 上手簡單:P0,環境搭建步驟?出錯的概率?是否需要繁瑣的配置?TestCafe 非常簡單;
· 文檔支持:P0,是否包含入門文檔?API 參考?開發者文檔?本文中的五款都還不錯;
· 過程透明:P0,測試運行過程是否是透明的,能否觀察到頁面行為?CasperJS 就像個黑盒;
· 運行速度:P0,測試運行速度能決定你 CI 流程的好壞;
· 測試報告:P0,是否支持多種報告?是否方便與 CI 流程集成?比如要支持 XML、JUnit 等格式輸出;
· 調試功能:P0,出錯時提供的信息是否清晰?是否支持截圖?TestCafe 做的很好;
· 測試組織:P1,是否能與現有的技術棧很好的組合起來?不能結合獨創的方式是否直觀?如果是大型項目可以提高優先級,Protractor 和 CodeCeptJs 占優;
· 代碼風格:P1,簡潔的代碼意味的更高的可讀性、更低的維護成本;TestCafe、CodeCeptJs 不錯;
· 社區支持:P2,圍繞這個工具是否有成熟的社區?可以用來提問、貢獻代碼;
· 可擴展性:P3,是否支持 API 擴展?擴展成本如何?
如果你的項目中需要添加 E2E 測試,做決定的時候沒有標準答案,因為還需要結合項目自身的特點,比如規模大小、對上面各因子的要求。
備註:本文的初始版本來源於 Medium 上的文章,但是筆者在原文基礎上重新設計了測試用例,每個測試框架的介紹也參與了筆者自身的使用經驗,框架選型上也融入了自己的思考,有興趣的可以去看原文。
總結對比
本文中的所有代碼可以在 GitHub 倉庫上看到。任何開發工具的演化都是朝著更快捷、高效的目標。本文介紹的幾個 E2E 測試框架可以說各有所長,在做框架選型的時候該考慮哪些因子呢?這些因子的優先級如何?下面是筆者的考慮:
· 上手簡單:P0,環境搭建步驟?出錯的概率?是否需要繁瑣的配置?TestCafe 非常簡單;
· 文檔支持:P0,是否包含入門文檔?API 參考?開發者文檔?本文中的五款都還不錯;
· 過程透明:P0,測試運行過程是否是透明的,能否觀察到頁面行為?CasperJS 就像個黑盒;
· 運行速度:P0,測試運行速度能決定你 CI 流程的好壞;
· 測試報告:P0,是否支持多種報告?是否方便與 CI 流程集成?比如要支持 XML、JUnit 等格式輸出;
· 調試功能:P0,出錯時提供的信息是否清晰?是否支持截圖?TestCafe 做的很好;
· 測試組織:P1,是否能與現有的技術棧很好的組合起來?不能結合獨創的方式是否直觀?如果是大型項目可以提高優先級,Protractor 和 CodeCeptJs 占優;
· 代碼風格:P1,簡潔的代碼意味的更高的可讀性、更低的維護成本;TestCafe、CodeCeptJs 不錯;
· 社區支持:P2,圍繞這個工具是否有成熟的社區?可以用來提問、貢獻代碼;
· 可擴展性:P3,是否支持 API 擴展?擴展成本如何?
如果你的項目中需要添加 E2E 測試,做決定的時候沒有標準答案,因為還需要結合項目自身的特點,比如規模大小、對上面各因子的要求。
備註:本文的初始版本來源於 Medium 上的文章,但是筆者在原文基礎上重新設計了測試用例,每個測試框架的介紹也參與了筆者自身的使用經驗,框架選型上也融入了自己的思考,有興趣的可以去看原文。
| casper.test.begin(‘Github Search‘, function suite(test) { casper.start(‘https://github.com‘, function () { // 打開首頁 test.assertVisible(‘.js-site-search-form‘, ‘should search input visible‘); this.fill(‘.js-site-search-form‘, { q: ‘casperjs‘ }, true); // 鍵入搜索詞、並提交 }); casper.then(function () { test.assertEval(function() { // 確認搜索結果是 10 return __utils__.findAll(‘.repo-list-item‘).length >= 10; }, ‘should show 10 results‘); }); casper.then(function () { this.click(‘.repo-list-item h3 a‘); // 點擊第1條結果 }); var location = null; casper.then(function () { // 這裏是取環境變量 test.assertVisible(‘.repository-content‘, ‘should repo detail visible‘); location = this.evaluate(function () { return window.location; }); }); casper.then(function () { // 確認目前跳轉到了 casperjs 官方倉庫 test.assertEquals(location.pathname, ‘/casperjs/casperjs‘, ‘should casperjs repo found‘); }); casper.run(function () { test.done(); }); }); |
 測試失敗
測試失敗
 Protractor
Protractor 是 Angular 官方正在使用的 E2E 測試框架,可以說是專門為 Angular 定制,內置了各種可以選擇、操作 Angular 元素的便捷方法,如果你的應用基於 Angular 開發,使用它可以減少很多重復代碼(顯然類似的便利在其他框架中也有支持)。對於 Angular 的重度使用者,Protractor 會是非常明智的選擇,不同於 CasperJS 的是 Protractor 在真實瀏覽器中運行測試代碼。此外,Protractor 內置的頁面加載等待的功能,在 CasperJS 中需要自己設置合理的超時。相比於本文列出的其他框架,Protractor 的明顯優勢是測試用例的組織方式可以自由使用 Jasmine 或者 Mocha。
安裝步驟
· 安裝 JDK
· 安裝 Protractor:npm install –g protractor
· 初始化 WebDriver Manager:webdriver-manager update
· 創建配置文件
編寫測試
Protractor 默認開啟了等待 Angular 加載並初始化完成的功能,如果你測試的不是 Angular 應用,則需要關閉這個功能,測試代碼示例如下:
Protractor
Protractor 是 Angular 官方正在使用的 E2E 測試框架,可以說是專門為 Angular 定制,內置了各種可以選擇、操作 Angular 元素的便捷方法,如果你的應用基於 Angular 開發,使用它可以減少很多重復代碼(顯然類似的便利在其他框架中也有支持)。對於 Angular 的重度使用者,Protractor 會是非常明智的選擇,不同於 CasperJS 的是 Protractor 在真實瀏覽器中運行測試代碼。此外,Protractor 內置的頁面加載等待的功能,在 CasperJS 中需要自己設置合理的超時。相比於本文列出的其他框架,Protractor 的明顯優勢是測試用例的組織方式可以自由使用 Jasmine 或者 Mocha。
安裝步驟
· 安裝 JDK
· 安裝 Protractor:npm install –g protractor
· 初始化 WebDriver Manager:webdriver-manager update
· 創建配置文件
編寫測試
Protractor 默認開啟了等待 Angular 加載並初始化完成的功能,如果你測試的不是 Angular 應用,則需要關閉這個功能,測試代碼示例如下:
| describe(‘angularjs homepage todo list‘, function () { browser.ignoreSynchronization = true; // 不啟用智能等待,因為 github 不是用 angluar 編寫的 browser.get(‘https://github.com‘); it(‘should search input visible‘, function () { var searchInput = element(by.className(‘js-site-search-focus‘)); var searchForm = element(by.className(‘js-site-search-form‘)); expect(searchInput.isDisplayed()).toEqual(true); searchInput.sendKeys(‘protractor‘); searchForm.submit(); }); it(‘should show 10 results‘, function () { var searchList = element.all(by.className(‘repo-list-item‘)); expect(searchList.count()).toEqual(10); element(by.css(‘.repo-list-item h3 a‘)).click(); }); it(‘should repo detail visible‘, function () { var repoContent = element.all(by.className(‘repository-content‘)); expect(repoContent.isDisplayed()).toEqual([true]); }); it(‘should protractor repo found‘, function (done) { browser.executeScript(function () { return window.location; }).then(function (location) { expect(location.pathname).toEqual(‘/angular/protractor‘); done(); }); }); }); |
 測試失敗
測試失敗
 Nightwatch
同樣流行的 Nightwatch,可以認為是 Protractor 的主要競爭對手,使用 Nigthwatch 編寫的代碼非常簡潔,但是你需要手動在測試代碼中添加合適的等待來保障測試的穩定,而 Protractor 和 TestCafe 則提供了內置的支持;Nightwatch 的主要劣勢在於繁瑣的安裝步驟,可能部分同學看到這個安裝文檔或者下面的安裝步驟就知難而退了。
安裝步驟
· 安裝 JDK,版本 7 以上
· 下載 Selenium: selenium-server-standalone-{VERSION}.jar,復制到測試目錄
· 下載 WebDriver for Google Chrome,復制到測試目錄
· 安裝 Nightwatch: npm install -g nightwatch
· 創建配置文件,需要在配置中聲明 chromewebdriver 的地址;
編寫測試
Nightwatch
同樣流行的 Nightwatch,可以認為是 Protractor 的主要競爭對手,使用 Nigthwatch 編寫的代碼非常簡潔,但是你需要手動在測試代碼中添加合適的等待來保障測試的穩定,而 Protractor 和 TestCafe 則提供了內置的支持;Nightwatch 的主要劣勢在於繁瑣的安裝步驟,可能部分同學看到這個安裝文檔或者下面的安裝步驟就知難而退了。
安裝步驟
· 安裝 JDK,版本 7 以上
· 下載 Selenium: selenium-server-standalone-{VERSION}.jar,復制到測試目錄
· 下載 WebDriver for Google Chrome,復制到測試目錄
· 安裝 Nightwatch: npm install -g nightwatch
· 創建配置文件,需要在配置中聲明 chromewebdriver 的地址;
編寫測試
| module.exports = { ‘Github Search‘: function (browser) { browser // 打開首頁、填寫搜索詞、提交搜索表單 .url(‘https://github.com‘) .assert.visible(‘.js-site-search-focus‘, ‘should search input visible‘) .setValue(‘.js-site-search-focus‘, ‘nightwatch‘) .submitForm(‘.js-site-search-form‘) .pause(1000); browser.execute(function () { // 確認展示 10 條搜索結果 return document.querySelectorAll(‘.repo-list-item‘).length; }, function (args) { browser.assert.equal(args.value, 10, ‘should show 10 results‘); }); browser.click(‘.repo-list-item h3 a‘).pause(1000); browser.assert.visible(‘.repository-content‘, ‘should repo detail visible‘); browser.execute(function () { return window.location; }, function (args) { // 確認打開了 nightwatch 官網 browser.assert.equal(args.value.pathname, ‘/nightwatchjs/nightwatch‘, ‘should nightwatch repo found‘); }); browser.end(); } }; |
 測試失敗
測試失敗
 TestCafe
TestCafe 是非常年輕但很受開發者歡迎的測試框架,因為不需要依賴 WebDriver 之類的東西,TestCafe 環境只需一鍵即可完成,這也意味著,你可以在任何安裝了瀏覽器應用的物理設備上運行測試。TestCafe 對 ES6/ES7 語法的天然支持讓它更具前瞻性,命令行工具產生的測試報告簡潔但不失完整。由於開源的時間較短,相比於其他測試框架 TestCafe 的社區和生態還不夠成熟。盡管如此,不斷出現的各種 TestCafe 功能擴展也證明了它的社區和生態在不斷壯大。對於站在 WEB 技術風口浪尖的同學,TestCafe 無疑是非常值得留意的 E2E 測試解決方案,開箱即用的特性極大的降低了使用者的成本。
安裝步驟
npm install testcafe -g
編寫測試
TestCafe 的測試組織方式詳見這裏,選擇符支持也非常強大,支持類似於 jQuery 的靈活異步的選擇符,斷言風格非常類似 Chai,下面是測試代碼:
TestCafe
TestCafe 是非常年輕但很受開發者歡迎的測試框架,因為不需要依賴 WebDriver 之類的東西,TestCafe 環境只需一鍵即可完成,這也意味著,你可以在任何安裝了瀏覽器應用的物理設備上運行測試。TestCafe 對 ES6/ES7 語法的天然支持讓它更具前瞻性,命令行工具產生的測試報告簡潔但不失完整。由於開源的時間較短,相比於其他測試框架 TestCafe 的社區和生態還不夠成熟。盡管如此,不斷出現的各種 TestCafe 功能擴展也證明了它的社區和生態在不斷壯大。對於站在 WEB 技術風口浪尖的同學,TestCafe 無疑是非常值得留意的 E2E 測試解決方案,開箱即用的特性極大的降低了使用者的成本。
安裝步驟
npm install testcafe -g
編寫測試
TestCafe 的測試組織方式詳見這裏,選擇符支持也非常強大,支持類似於 jQuery 的靈活異步的選擇符,斷言風格非常類似 Chai,下面是測試代碼:
| import { Selector } from ‘testcafe‘; fixture `Github Search` .page `https://github.com`; test(‘should github search work as expected‘, async t => { const searchInput = Selector(‘.js-site-search-focus‘); const searchList = Selector(‘.repo-list-item‘); const resultItem = Selector(‘.repo-list-item h3 a‘); const repoContent = Selector(‘.repository-content‘); await t.setTestSpeed(0.8); await t.expect(searchInput.exists).eql(true, ‘should search input visible‘); await t.typeText(searchInput, ‘testcafe‘); await t.pressKey(‘enter‘); await t.expect(searchList.count).eql(10, ‘should show 10 results‘); await t.click(resultItem); await t.expect(repoContent.exists).eql(true, ‘should repo detail visible‘); const location = await t.eval(() => window.location); await t.expect(location.pathname).eql(‘/DevExpress/testcafe‘, ‘should testcafe repo found‘); }); |
 測試失敗
測試失敗
 CodeceptJs
CodeceptJs 可能並不算是嚴格意義的 E2E 測試框架,它對各種測試運行工具做了一層封裝,旨在提供更簡潔的 API,你可以自由選擇下面這些測試運行工具:
· WebDriverIO
· Protractor
· Selenium WebDriver JS
· NightmareJS
CodeceptJs 讓筆者比較欣賞的地方在於測試用例的組織,基於 Feature 和 Scenario 兩個粒度來組織測試讓它看起來更有 E2E 測試的樣子,它支持最新的 ES6 語法,同時也屏蔽各種復雜的回調細節,所有的測試用例都是以第一人稱來做,讓測試代碼閱讀起來更像是自然語言,而讓筆者擔憂的地方在於,過多的封裝可能導致出問題時排查比較困難。
安裝步驟
· 安裝 CodeceptJs npm install -g codeceptjs
· 用命令行工具初始化配置 codecept.json:codeceptjs init
· 使用命令行工具生成測試:codeceptjs gt
· 此外,你需要安裝你所選擇的底層測試工具,比如 WebDriver、Protractor
編寫測試
CodeceptJs
CodeceptJs 可能並不算是嚴格意義的 E2E 測試框架,它對各種測試運行工具做了一層封裝,旨在提供更簡潔的 API,你可以自由選擇下面這些測試運行工具:
· WebDriverIO
· Protractor
· Selenium WebDriver JS
· NightmareJS
CodeceptJs 讓筆者比較欣賞的地方在於測試用例的組織,基於 Feature 和 Scenario 兩個粒度來組織測試讓它看起來更有 E2E 測試的樣子,它支持最新的 ES6 語法,同時也屏蔽各種復雜的回調細節,所有的測試用例都是以第一人稱來做,讓測試代碼閱讀起來更像是自然語言,而讓筆者擔憂的地方在於,過多的封裝可能導致出問題時排查比較困難。
安裝步驟
· 安裝 CodeceptJs npm install -g codeceptjs
· 用命令行工具初始化配置 codecept.json:codeceptjs init
· 使用命令行工具生成測試:codeceptjs gt
· 此外,你需要安裝你所選擇的底層測試工具,比如 WebDriver、Protractor
編寫測試
| Feature(‘Github Search‘); Scenario(‘search codecept repo‘, (I) => { I.amOnPage(‘https://github.com‘); I.seeElement(‘.js-site-search-focus‘); I.fillField(‘.js-site-search-focus‘, ‘codeceptjs‘); I.pressKey(‘Enter‘); I.seeElement(‘.repo-list-item‘); I.click(‘.repo-list-item h3 a‘); I.seeElement(‘.repository-content‘); I.seeInCurrentUrl(‘/Codeception/CodeceptJS‘); }); |
 測試失敗
測試失敗
 總結對比
本文中的所有代碼可以在 GitHub 倉庫上看到。任何開發工具的演化都是朝著更快捷、高效的目標。本文介紹的幾個 E2E 測試框架可以說各有所長,在做框架選型的時候該考慮哪些因子呢?這些因子的優先級如何?下面是筆者的考慮:
· 上手簡單:P0,環境搭建步驟?出錯的概率?是否需要繁瑣的配置?TestCafe 非常簡單;
· 文檔支持:P0,是否包含入門文檔?API 參考?開發者文檔?本文中的五款都還不錯;
· 過程透明:P0,測試運行過程是否是透明的,能否觀察到頁面行為?CasperJS 就像個黑盒;
· 運行速度:P0,測試運行速度能決定你 CI 流程的好壞;
· 測試報告:P0,是否支持多種報告?是否方便與 CI 流程集成?比如要支持 XML、JUnit 等格式輸出;
· 調試功能:P0,出錯時提供的信息是否清晰?是否支持截圖?TestCafe 做的很好;
· 測試組織:P1,是否能與現有的技術棧很好的組合起來?不能結合獨創的方式是否直觀?如果是大型項目可以提高優先級,Protractor 和 CodeCeptJs 占優;
· 代碼風格:P1,簡潔的代碼意味的更高的可讀性、更低的維護成本;TestCafe、CodeCeptJs 不錯;
· 社區支持:P2,圍繞這個工具是否有成熟的社區?可以用來提問、貢獻代碼;
· 可擴展性:P3,是否支持 API 擴展?擴展成本如何?
如果你的項目中需要添加 E2E 測試,做決定的時候沒有標準答案,因為還需要結合項目自身的特點,比如規模大小、對上面各因子的要求。
備註:本文的初始版本來源於 Medium 上的文章,但是筆者在原文基礎上重新設計了測試用例,每個測試框架的介紹也參與了筆者自身的使用經驗,框架選型上也融入了自己的思考,有興趣的可以去看原文。
總結對比
本文中的所有代碼可以在 GitHub 倉庫上看到。任何開發工具的演化都是朝著更快捷、高效的目標。本文介紹的幾個 E2E 測試框架可以說各有所長,在做框架選型的時候該考慮哪些因子呢?這些因子的優先級如何?下面是筆者的考慮:
· 上手簡單:P0,環境搭建步驟?出錯的概率?是否需要繁瑣的配置?TestCafe 非常簡單;
· 文檔支持:P0,是否包含入門文檔?API 參考?開發者文檔?本文中的五款都還不錯;
· 過程透明:P0,測試運行過程是否是透明的,能否觀察到頁面行為?CasperJS 就像個黑盒;
· 運行速度:P0,測試運行速度能決定你 CI 流程的好壞;
· 測試報告:P0,是否支持多種報告?是否方便與 CI 流程集成?比如要支持 XML、JUnit 等格式輸出;
· 調試功能:P0,出錯時提供的信息是否清晰?是否支持截圖?TestCafe 做的很好;
· 測試組織:P1,是否能與現有的技術棧很好的組合起來?不能結合獨創的方式是否直觀?如果是大型項目可以提高優先級,Protractor 和 CodeCeptJs 占優;
· 代碼風格:P1,簡潔的代碼意味的更高的可讀性、更低的維護成本;TestCafe、CodeCeptJs 不錯;
· 社區支持:P2,圍繞這個工具是否有成熟的社區?可以用來提問、貢獻代碼;
· 可擴展性:P3,是否支持 API 擴展?擴展成本如何?
如果你的項目中需要添加 E2E 測試,做決定的時候沒有標準答案,因為還需要結合項目自身的特點,比如規模大小、對上面各因子的要求。
備註:本文的初始版本來源於 Medium 上的文章,但是筆者在原文基礎上重新設計了測試用例,每個測試框架的介紹也參與了筆者自身的使用經驗,框架選型上也融入了自己的思考,有興趣的可以去看原文。
最受歡迎的5款Node.js端到端測試框架
