(android高仿系列)今日頭條 --新聞閱讀器 (二)
高仿今日頭條 --- 第一篇:(android高仿系列)今日頭條 --新聞閱讀器 (一)? ?
上次,已經完畢了頭部新聞分類欄目的拖動效果。
這篇文章是繼續去完好APP 今日頭條 ?這個新聞閱讀器的其它功能。
這次所實現的功能清單:
1.通過SlidingMenu實現左右側拉菜單效果
2.通過重寫CompoundButton實現--晝夜模式切換button效果。
3.通過PopupWindow控件實現了列表中很多其它菜單彈框操作效果。
4.通過universal-image-loader
5.通過列表中各個屬性的推斷,實現了頭條新聞列表的相應布局和顯示效果。
下面把每一個功能和相應的實現方式相關博文都列出了。方便大家依據自身需求查看。
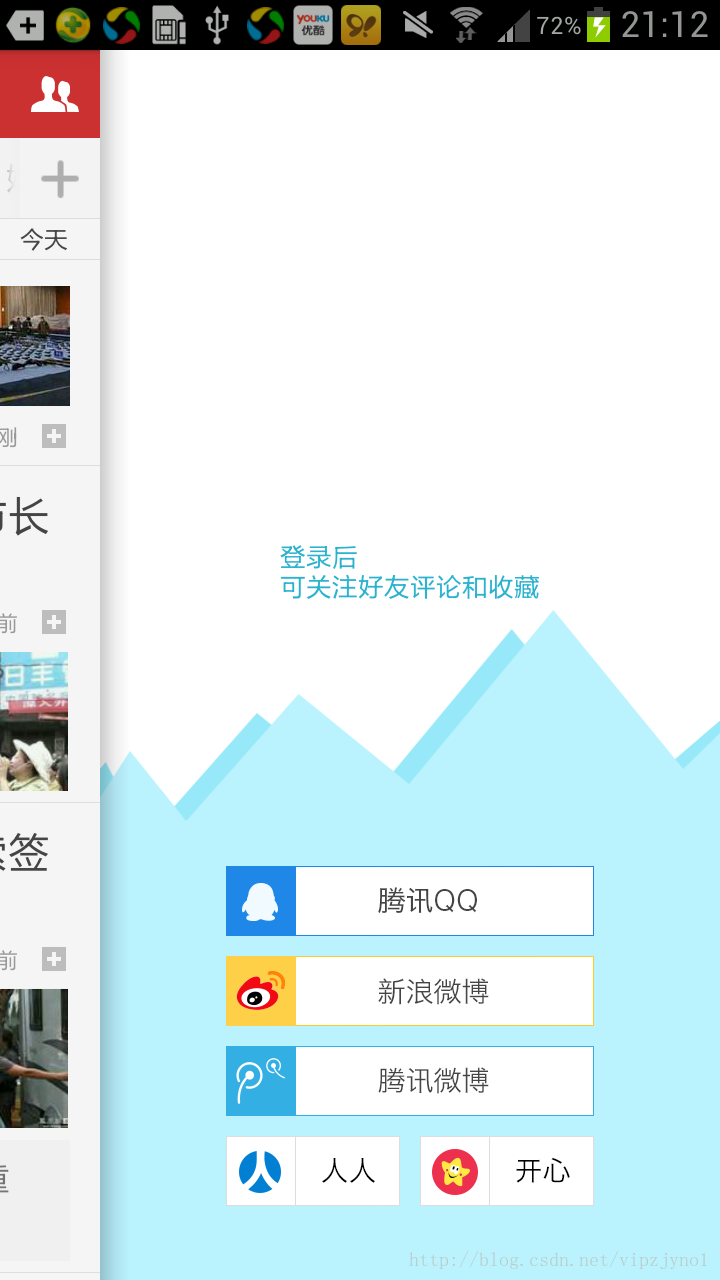
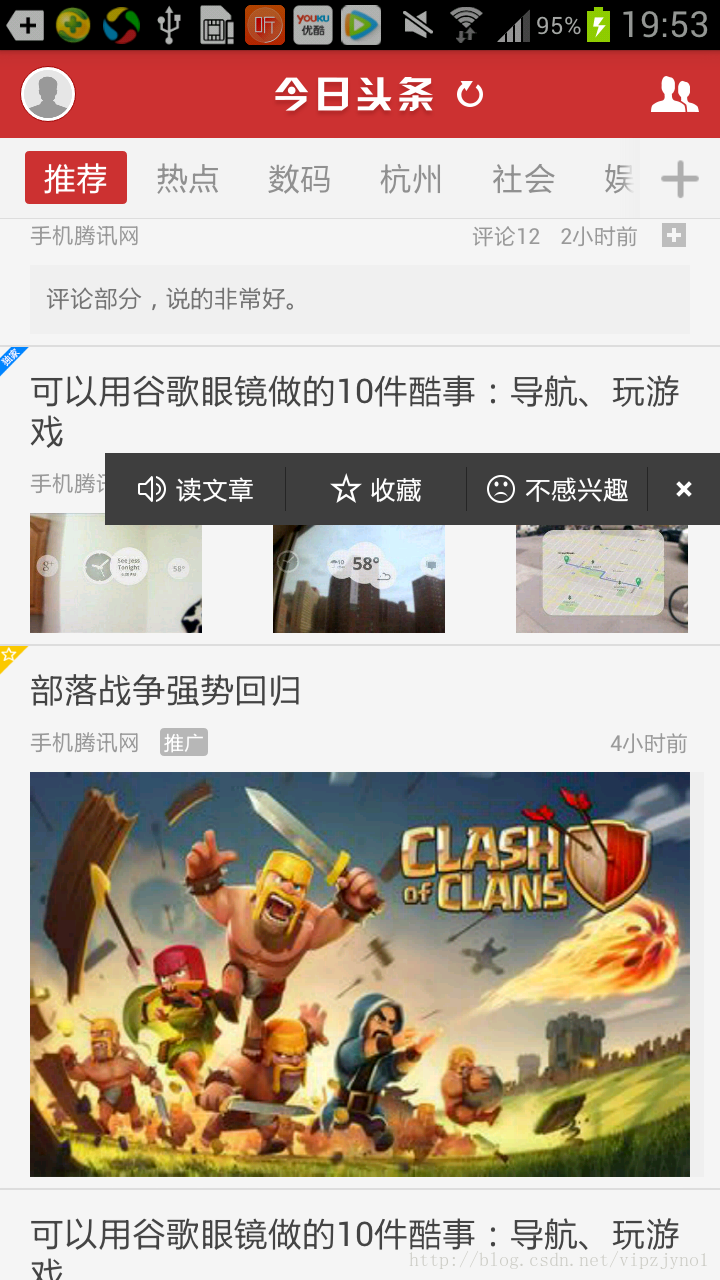
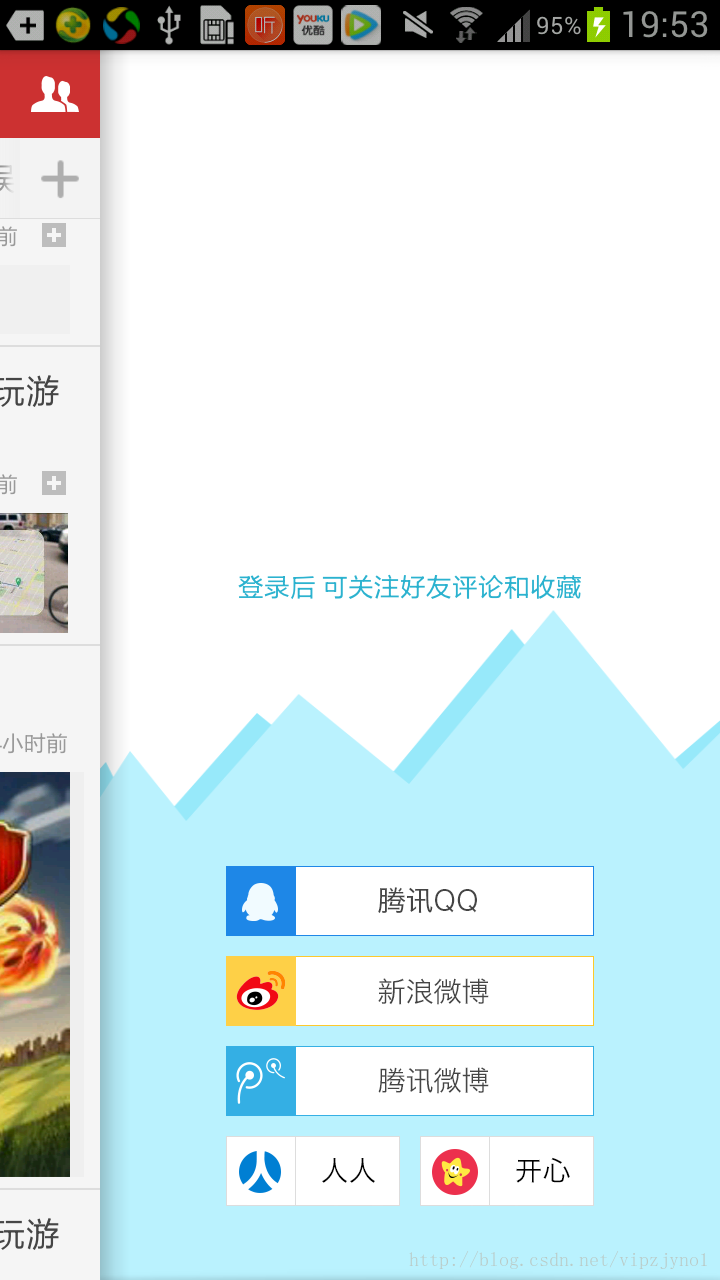
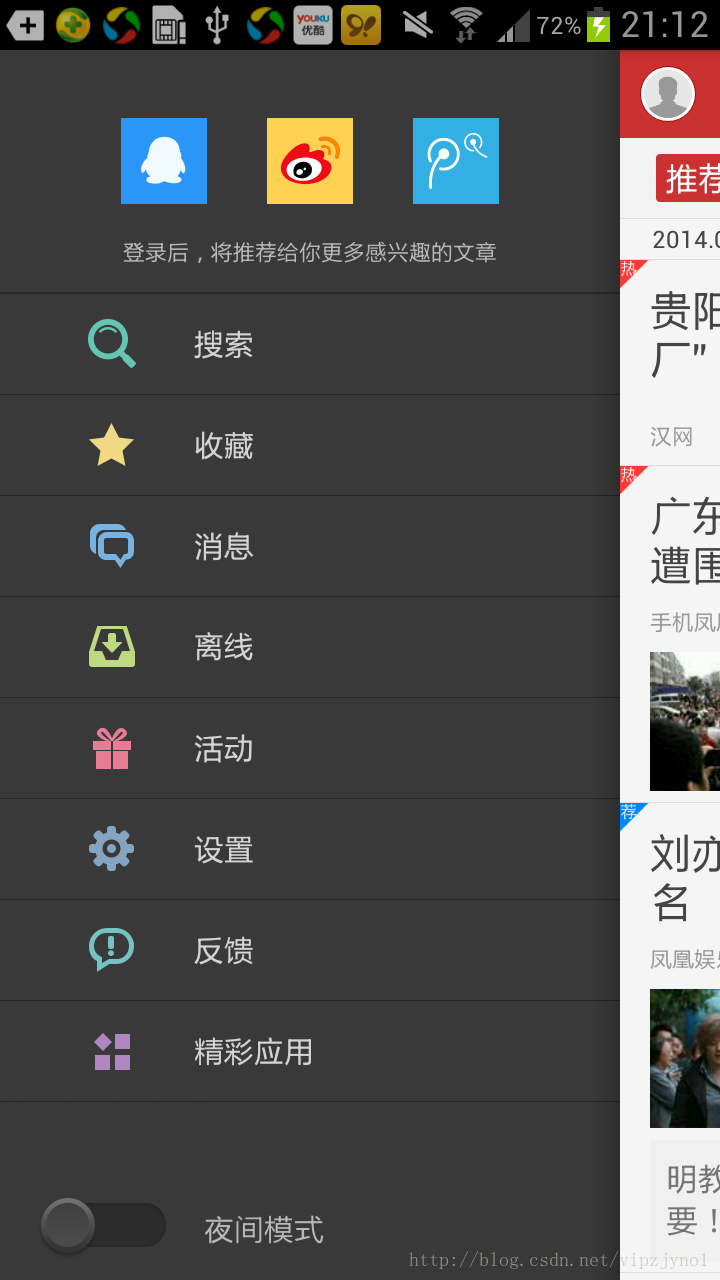
下面就是官方的效果截圖,具體操作請繼續向下看。

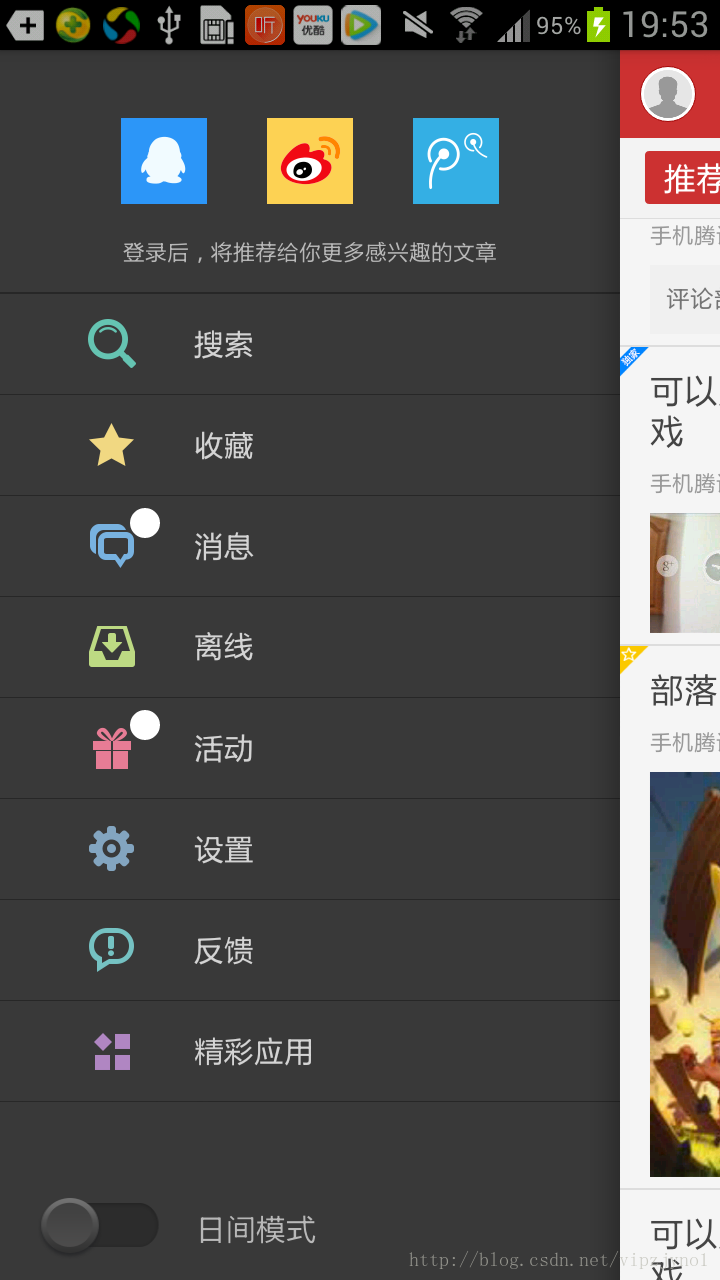
一.通過SlidingMenu實現左右側拉菜單效果
在第一講中。我們已經知道了,它使用了SlidingMenu 這個側拉菜單開源庫,所以我特地將?SlidingMenu的使用和配置寫了一個文章,文章地址:Android SlidingMenu 開源項目 側拉菜單的使用(具體配置)
所以具體的配置就不在這裏說明了,大家能夠去看上面給的鏈接。
註意:因為 今日頭條用的是左右都能夠側拉的菜單,所以設置側拉模式為:SlidingMenu.LEFT_RIGHT。代碼例如以下
localSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//設置左右滑菜單
localSlidingMenu.setTouchModeAbove(SlidingMenu.SLIDING_WINDOW);//設置要使菜單滑動,觸碰屏幕的範圍為了方便代碼的維護,我將SlidingMenu?自己定義成了一個DrawerView類,這種話全部菜單中的操作就和主界面分離開來,代碼就不會顯得那麽臃腫了,而且在用到的地址直接實例化這個類就能夠了。
代碼例如以下:
public class DrawerView implements OnClickListener{
private final Activity activity;
SlidingMenu localSlidingMenu;
private SwitchButton night_mode_btn;
private TextView night_mode_text;
private RelativeLayout setting_btn;
public DrawerView(Activity activity) {
this.activity = activity;
}
public SlidingMenu initSlidingMenu() {
localSlidingMenu = new SlidingMenu(activity);
localSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);//設置左右滑菜單
localSlidingMenu.setTouchModeAbove(SlidingMenu.SLIDING_WINDOW);//設置要使菜單滑動,觸碰屏幕的範圍
// localSlidingMenu.setTouchModeBehind(SlidingMenu.RIGHT);
localSlidingMenu.setShadowWidthRes(R.dimen.shadow_width);//設置陰影圖片的寬度
localSlidingMenu.setShadowDrawable(R.drawable.shadow);//設置陰影圖片
localSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu劃出時主頁面顯示的剩余寬度
localSlidingMenu.setFadeDegree(0.35F);//SlidingMenu滑動時的漸變程度
localSlidingMenu.attachToActivity(activity, SlidingMenu.RIGHT);//使SlidingMenu附加在Activity右邊
// localSlidingMenu.setBehindWidthRes(R.dimen.left_drawer_avatar_size);//設置SlidingMenu菜單的寬度
localSlidingMenu.setMenu(R.layout.left_drawer_fragment);//設置menu的布局文件
// localSlidingMenu.toggle();//動態推斷自己主動關閉或開啟SlidingMenu
localSlidingMenu.setSecondaryMenu(R.layout.profile_drawer_right);
localSlidingMenu.setSecondaryShadowDrawable(R.drawable.shadowright);
localSlidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
public void onOpened() {
}
});
initView();
return localSlidingMenu;
}
private void initView() {
night_mode_btn = (SwitchButton)localSlidingMenu.findViewById(R.id.night_mode_btn);
night_mode_text = (TextView)localSlidingMenu.findViewById(R.id.night_mode_text);
night_mode_btn.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked){
night_mode_text.setText(activity.getResources().getString(R.string.action_night_mode));
}else{
night_mode_text.setText(activity.getResources().getString(R.string.action_day_mode));
}
}
});
night_mode_btn.setChecked(false);
if(night_mode_btn.isChecked()){
night_mode_text.setText(activity.getResources().getString(R.string.action_night_mode));
}else{
night_mode_text.setText(activity.getResources().getString(R.string.action_day_mode));
}
setting_btn =(RelativeLayout)localSlidingMenu.findViewById(R.id.setting_btn);
setting_btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.setting_btn:
activity.startActivity(new Intent(activity,SettingsActivity.class));
activity.overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);
break;
default:
break;
}
}
}2.通過重寫CompoundButton實現--晝夜模式切換button效果
看源代碼發現,今日頭條的中的是SwitchButton晝夜模式選擇控件,是通過重寫CompoundButton實現的,下面便是實現相應方法的相關帖子:
SwitchButton
開關button 的多種實現方式 (附源代碼DEMO)
依據需求選擇你喜歡的SwitchButton去改動和使用。
3.通過PopupWindow控件實現了列表中很多其它菜單彈框操作效果。
在開發中發現,每一個新聞列表中相應的ITEM中button出發的彈框效果事實上是通過PopupWindow實現的,相關博文例如以下 android 仿 新聞閱讀器 菜單彈出效果(附源代碼DEMO)4.通過universal-image-loader庫實現了圖片的載入和緩存。
一個新聞client肯定涉及到一個圖片異步載入緩存的方法。所以這裏使用開發中最經常使用的開源庫之中的一個universal-image-loader來實現相關的需求。假設你對這個庫的使用不是非常了解的話,能夠查看下面鏈接:
Android-Universal-Image-Loader 圖片異步載入類庫的使用(超具體配置)---依據你需求配置相應的屬性就可以。
5.通過列表中各個屬性的推斷,實現了頭條新聞列表的相應布局和顯示效果。
新聞client中,每一個新聞的布局都可能不一樣,所以你能夠選擇2種最經常使用的方式去依據需求改變一個LISTVIEW裏面的布局。 1.操作上會麻煩一點,維護起來非常方便 BaseAdapter中有個自帶的方法。就是getViewTypeCount()?。用戶能夠使用這種方法獲取ITEM的種類數量。之後在getView()的時候推斷相應到額種類type之後設給他相應的布局就可以,常見的樣例有:唱吧中的名人榜2.操作上非常方便,僅僅用依據需求設置布局的顯示隱藏效果。缺點:假設控件一多,不在凝視的話,可能維護起來就非常麻煩。
在這裏,事實上採用第2種方式就能夠了,分析它相應的下面布大致的5種局:
 ?
布局---1?
?
布局---1?

布局---2

布局---3

布局---4

布局---5
分析上述布局,事實上他們的大體布局是一樣的,知識依據圖片的張數,圖片的大小。以及新聞類別的評論來推斷布局的相應顯示隱藏問題。僅僅要依據相相應的屬性便能夠非常好的實現這個效果。所以方法2是最合適的。
其它操作就是依據server返回的數據類型,是否為空等作相應操作就可以。
上述就是眼下完畢的進度,盡管數據啥都是在本地寫死的,但是已經大體的算得上是的一個新聞閱讀器了,之後會繼續完好其它為完畢的功能。
開發中的幾個問題總結:
關於Fragment
1)
@Override
public void onAttach(Activity activity) {
// TODO Auto-generated method stub
this.activity = activity;
super.onAttach(activity);
}通過onAttach()方法獲取父類ACTIVITY。假設在調用getActivity()方法獲取的話,可能會在FRAGMENT被回收後報空指針錯誤。
2)
看今日頭條的效果是。沒切換至類型界面後,才去刷新數據。Fragment自帶了這種方法,例如以下:
public void setUserVisibleHint(boolean isVisibleToUser) {}下面看看這次的效果圖:


最後附上源代碼DEMO地址:下載地址
可能在代碼方面寫的不是非常好,優化不足,希望大家提出來。共同進步。轉載請註明http://blog.csdn.net/vipzjyno1/article/details/23619269
謝謝。
(android高仿系列)今日頭條 --新聞閱讀器 (二)