Unity發布的WebGL頁面應用實現全屏/非全屏切換
阿新 • • 發佈:2019-04-28
功能 () 圖片 water term unity bool 控制 inter 很簡單,在場景中添加一個UGUI按鈕,實現點擊就切換全屏/非全屏狀態
其實發布出webgl之後,頁面上場景窗口右下會有一個按鈕,就是切換全屏的,但是想用代碼在程序裏實現
首先看頁面上那個按鈕的js腳本是怎麽寫的
<div class="fullscreen" onclick="gameInstance.SetFullscreen(1)"></div>註意裏面的代碼就一行:
gameInstance.SetFullscreen(1);也就是在Unity中調用外面的js方法
所以先在js中寫個切換全屏的方法
function FullScrSwitch(para){ gameInstance.SetFullscreen(para); }
para是參數,為1時全屏,為0時退出全屏
在Unity的按鈕點擊事件方法中寫
private bool isFullSrc=false;
private void onClick()
{
int para=isFullSrc?"1":"0";
Application.ExternalCall("FullScrSwitch",para);
}按理說這樣一調用,就像調用其它的js方法一樣,應該可用
但是,點擊按鈕沒有切換全屏
頁面上按F12打開控制臺,發現報錯,就是不能通過這種調用實現全屏,查了一下,這個還不是Unity的問題,是瀏覽器出於安全什麽的考慮,這種從別處調用頁面上js代碼實現全屏的功能被攔截了,而如果是頁面上定義的元素,直接點擊就沒問題。
於是就想到了傳統的切換全屏方法
Screen.fullScreen = !Screen.FullScreen;再發布出來,點擊按鈕,沒反應
再點擊場景中任何位置,切換成全屏了……
切換回來倒是點擊一下就行
於是又試
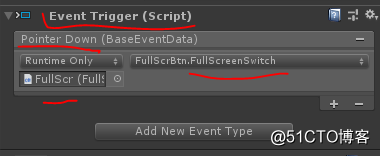
最後在按鈕上加EventTrigger,添加PointerDown的事件,在這個事件的方法中寫上面的切換代碼
同樣的代碼:
Screen.fullScreen = !Screen.FullScreen;這次只點擊一次就行了
記錄備忘
Unity發布的WebGL頁面應用實現全屏/非全屏切換
