HTTP報文(面試會問開發時常用的報文頭格式)
(本文的解釋是完整的,ajax把很多東西封裝了)
HTTP有兩類報文:請求報文和響應報文。
HTTP請求報文
一個HTTP請求報文由請求行(request line)、請求頭部(header)、空行和請求資料4個部分組成,下圖給出了請求報文的一般格式。

or
<request-line>
<headers>
<blank line>
[<request-body>
1.請求頭
請求行由請求方法欄位、URL欄位和HTTP協議版本欄位3個欄位組成,它們用空格分隔。例如,GET /index.html HTTP/1.1。
HTTP協議的請求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
而常見的有如下幾種:
1).GET
最常見的一種請求方式,當客戶端要從伺服器中讀取文件時,當點選網頁上的連結或者通過在瀏覽器的位址列輸入網址來瀏覽網頁的,使用的都是GET方式。GET方法要求伺服器將URL定位的資源放在響應報文的資料部分,回送給客戶端。使用GET方法時,請求引數和對應的值附加在URL後面,利用一個問號(“?”)代表URL的結尾與請求引數的開始,傳遞引數長度受限制。例如,/index.jsp?id=100&op=bind,這樣通過GET方式傳遞的資料直接表示在地址中,所以我們可以把請求結果以連結的形式傳送給好友。以用google搜尋domety為例,Request格式如下:
GET /search?hl=zh-CN&source=hp&q=domety&aq=f&oq= HTTP/1.1 Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-silverlight, application/x-shockwave-flash, */* Referer: <a href="http://www.google.cn/">http://www.google.cn/</a> Accept-Language: zh-cn Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld) Host: <a href="http://www.google.cn">www.google.cn</a> Connection: Keep-Alive Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y- FxlRugatx63JLv7CWMD6UB_O_r
可以看到,GET方式的請求一般不包含”請求內容”部分,請求資料以地址的形式表現在請求行。地址連結如下:
<a href="http://www.google.cn/search?hl=zh-CN&source=hp&q=domety&aq=f&oq=">http://www.google.cn/search?hl=zh-CN&source=hp &q=domety&aq=f&oq=</a>
地址中”?”之後的部分就是通過GET傳送的請求資料,我們可以在位址列中清楚的看到,各個資料之間用”&”符號隔開。顯然,這種方式不適合傳送私密資料。另外,由於不同的瀏覽器對地址的字元限制也有所不同,一般最多隻能識別1024個字元,所以如果需要傳送大量資料的時候,也不適合使用GET方式。
2).POST
對於上面提到的不適合使用GET方式的情況,可以考慮使用POST方式,因為使用POST方法可以允許客戶端給伺服器提供資訊較多。POST方法將請求引數封裝在HTTP請求資料中,以名稱/值的形式出現,可以傳輸大量資料,這樣POST方式對傳送的資料大小沒有限制,而且也不會顯示在URL中。還以上面的搜尋domety為例,如果使用POST方式的話,格式如下:
POST /search HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/x-silverlight, application/x-shockwave-flash, */* Referer: <a href="http://www.google.cn/">http://www.google.cn/</a> Accept-Language: zh-cn Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld) Host: <a href="http://www.google.cn">www.google.cn</a> Connection: Keep-Alive Cookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g; NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y- FxlRugatx63JLv7CWMD6UB_O_r hl=zh-CN&source=hp&q=domety
可以看到,POST方式請求行中不包含資料字串,這些資料儲存在”請求內容”部分,各資料之間也是使用”&”符號隔開。POST方式大多用於頁面的表單中。因為POST也能完成GET的功能,因此多數人在設計表單的時候一律都使用POST方式,其實這是一個誤區。GET方式也有自己的特點和優勢,我們應該根據不同的情況來選擇是使用GET還是使用POST。
3).HEAD
HEAD就像GET,只不過服務端接受到HEAD請求後只返回響應頭,而不會發送響應內容。當我們只需要檢視某個頁面的狀態的時候,使用HEAD是非常高效的,因為在傳輸的過程中省去了頁面內容。
2.請求頭部
請求頭部由關鍵字/值對組成,每行一對,關鍵字和值用英文冒號“:”分隔。請求頭部通知伺服器有關於客戶端請求的資訊,典型的請求頭有:
User-Agent:產生請求的瀏覽器型別。
Accept:客戶端可識別的內容型別列表。
Host:請求的主機名,允許多個域名同處一個IP地址,即虛擬主機。
3.空行
最後一個請求頭之後是一個空行,傳送回車符和換行符,通知伺服器以下不再有請求頭。
4.請求資料
請求資料不在GET方法中使用,而是在POST方法中使用。POST方法適用於需要客戶填寫表單的場合。與請求資料相關的最常使用的請求頭是Content-Type和Content-Length。
HTTP報文
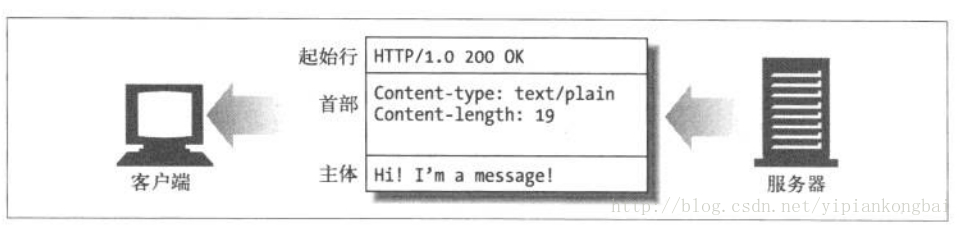
HTTP響應也由三個部分組成,分別是:狀態行、訊息報頭、響應正文。
如下所示,HTTP響應的格式與請求的格式十分類似:
<status-line>
<headers>
<blank line>
[<response-body>]
正如你所見,在響應中唯一真正的區別在於第一行中用狀態資訊代替了請求資訊。狀態行(status line)通過提供一個狀態碼來說明所請求的資源情況。
狀態行格式如下:
HTTP-Version Status-Code Reason-Phrase CRLF
其中,HTTP-Version表示伺服器HTTP協議的版本;Status-Code表示伺服器發回的響應狀態程式碼;Reason-Phrase表示狀態程式碼的文字描述。狀態程式碼由三位數字組成,第一個數字定義了響應的類別,且有五種可能取值。
- 1xx:指示資訊--表示請求已接收,繼續處理。
- 2xx:成功--表示請求已被成功接收、理解、接受。
- 3xx:重定向--要完成請求必須進行更進一步的操作。
- 4xx:客戶端錯誤--請求有語法錯誤或請求無法實現。
- 5xx:伺服器端錯誤--伺服器未能實現合法的請求。
常見狀態程式碼、狀態描述的說明如下。
- 200 OK:客戶端請求成功。
- 400 Bad Request:客戶端請求有語法錯誤,不能被伺服器所理解。
- 401 Unauthorized:請求未經授權,這個狀態程式碼必須和WWW-Authenticate報頭域一起使用。
- 403 Forbidden:伺服器收到請求,但是拒絕提供服務。
- 404 Not Found:請求資源不存在,舉個例子:輸入了錯誤的URL。
- 500 Internal Server Error:伺服器發生不可預期的錯誤。
- 503 Server Unavailable:伺服器當前不能處理客戶端的請求,一段時間後可能恢復正常,舉個例子:HTTP/1.1 200 OK(CRLF)。
下面給出一個HTTP響應報文例子
HTTP/1.1 200 OK Date: Sat, 31 Dec 2005 23:59:59 GMT Content-Type: text/html;charset=ISO-8859-1 Content-Length: 122 <html> <head> <title>Wrox Homepage</title> </head> <body> <!-- body goes here --> </body> </html>
關於HTTP請求GET和POST的區別
1.GET提交,請求的資料會附在URL之後(就是把資料放置在HTTP協議頭<request-line>中),以?分割URL和傳輸資料,多個引數用&連線;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果資料是英文字母/數字,原樣傳送,如果是空格,轉換為+,如果是中文/其他字元,則直接把字串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX為該符號以16進製表示的ASCII。
POST提交:把提交的資料放置在是HTTP包的包體<request-body>中。上文示例中紅色字型標明的就是實際的傳輸資料
因此,GET提交的資料會在位址列中顯示出來,而POST提交,位址列不會改變
2.傳輸資料的大小:
首先宣告,HTTP協議沒有對傳輸的資料大小進行限制,HTTP協議規範也沒有對URL長度進行限制。 而在實際開發中存在的限制主要有:
GET:特定瀏覽器和伺服器對URL長度有限制,例如IE對URL長度的限制是2083位元組(2K+35)。對於其他瀏覽器,如Netscape、FireFox等,理論上沒有長度限制,其限制取決於作業系統的支援。
因此對於GET提交時,傳輸資料就會受到URL長度的限制。
POST:由於不是通過URL傳值,理論上資料不受限。但實際各個WEB伺服器會規定對post提交資料大小進行限制,Apache、IIS6都有各自的配置。
3.安全性:
POST的安全性要比GET的安全性高。注意:這裡所說的安全性和上面GET提到的“安全”不是同個概念。上面“安全”的含義僅僅是不作資料修改,而這裡安全的含義是真正的Security的含義,比如:通過GET提交資料,使用者名稱和密碼將明文出現在URL上,因為(1)登入頁面有可能被瀏覽器快取, (2)其他人檢視瀏覽器的歷史紀錄,那麼別人就可以拿到你的賬號和密碼了。

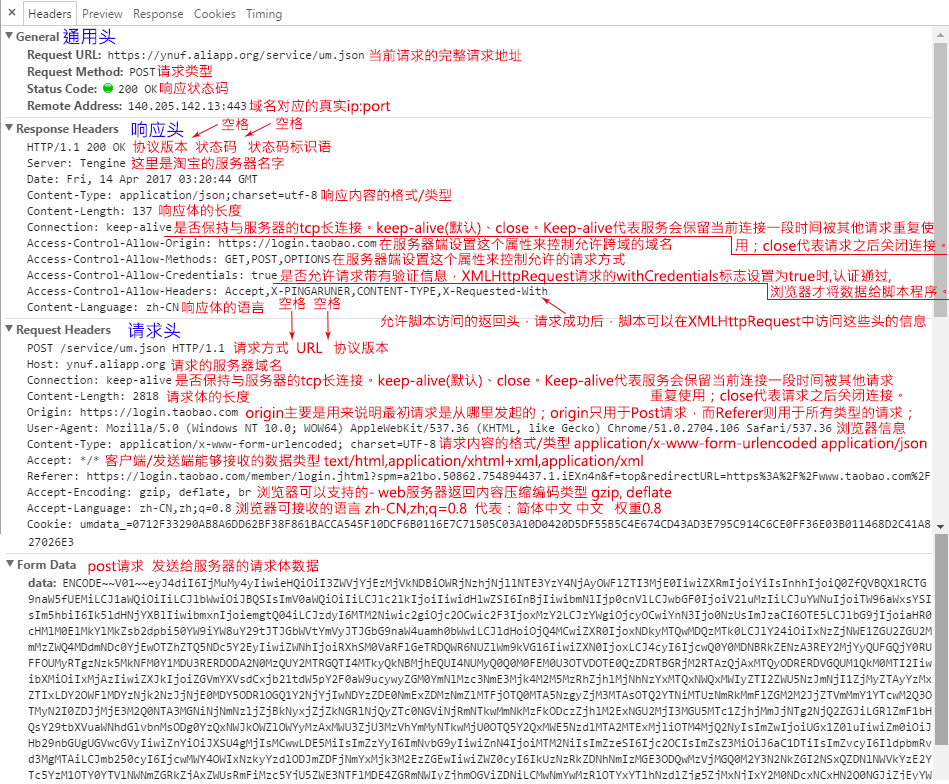
最後放一張自己畫的大圖(淘寶登入頁)

以上這些只是為了學習做的總結,有部分摘自大牛原話,本人只是為了學習方便做的筆記,如有侵權,聯絡必

