手把手教你使用issue作為部落格評論系統
自從上週在阮一峰的 每週分享第 60 期 看到了可以將 GitHub 的 issue 當作評論系統,插入第三方網頁的 JS 庫——utterances。我就對此“魂牽夢繞”。個人部落格使用的是VuePress。
TLDR (不多廢話,先看效果)
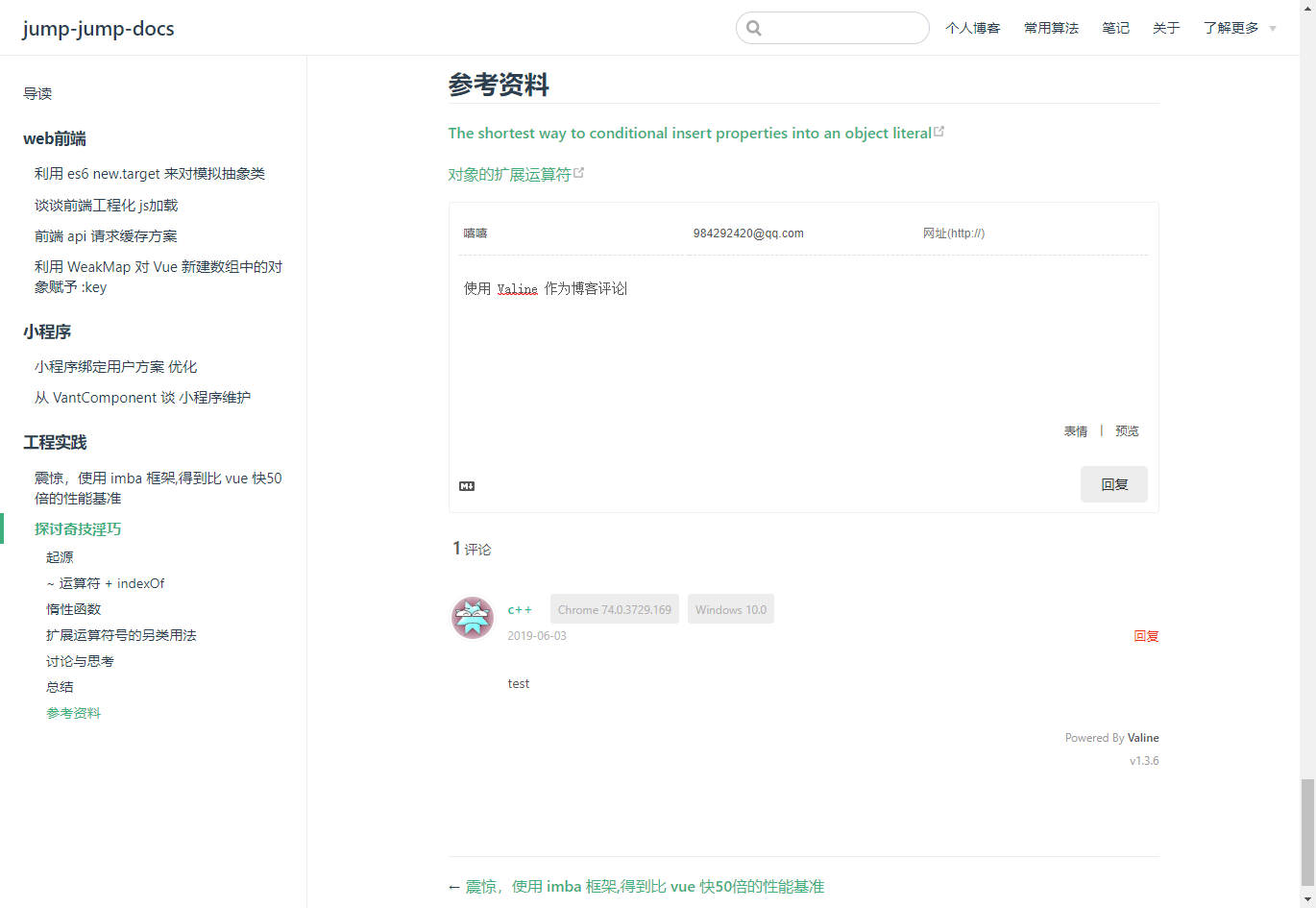
之前是使用了 Valine 作為部落格的評論系統。

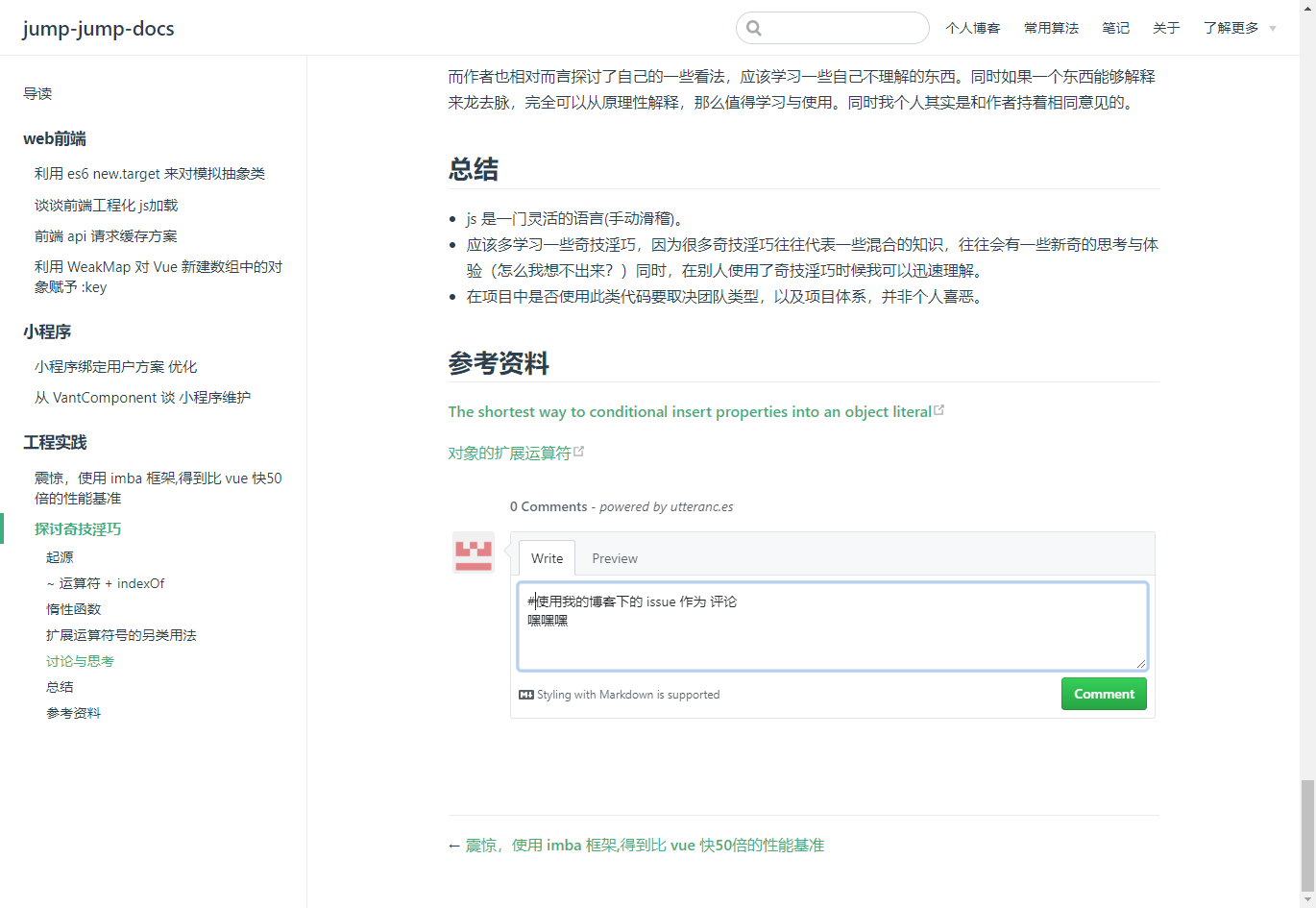
下圖是改為 utterances 風格。

utterances 介紹及使用
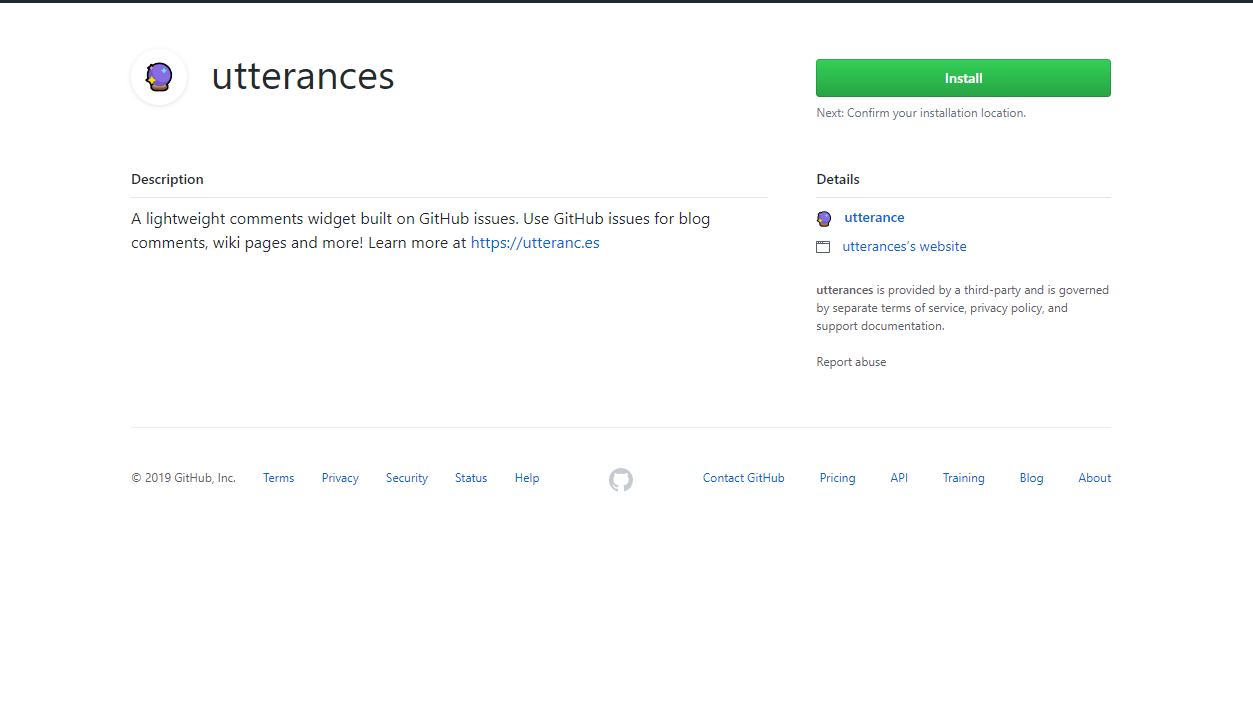
utterances 是基於github issue,擁有多種主題的開源免費小元件。
1.首先我們所需要的 github 儲存庫必須是公開的,而不是私有的,這樣我們的讀者才可以檢視以及發表評論。
2.我們必須在 github 上進行安裝 utterances,首先我們訪問

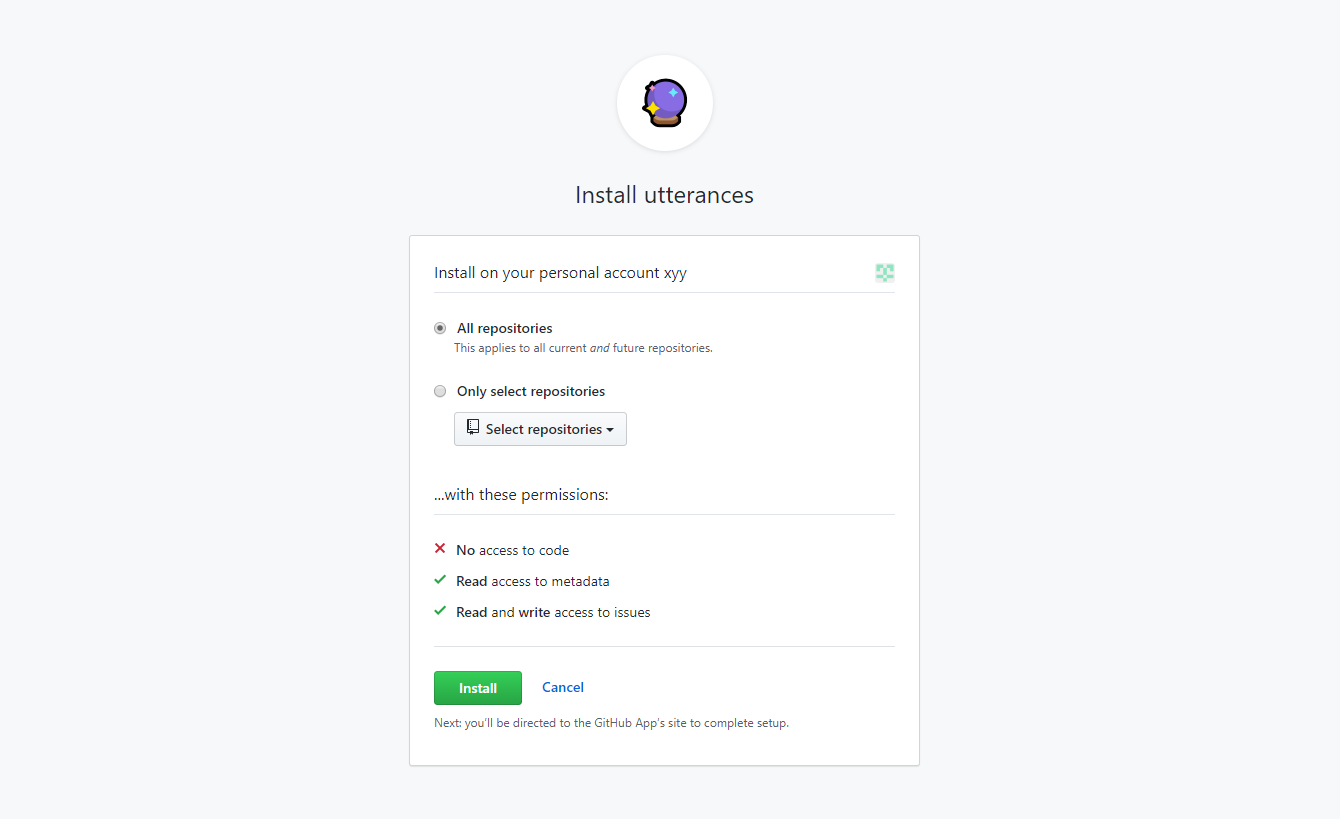
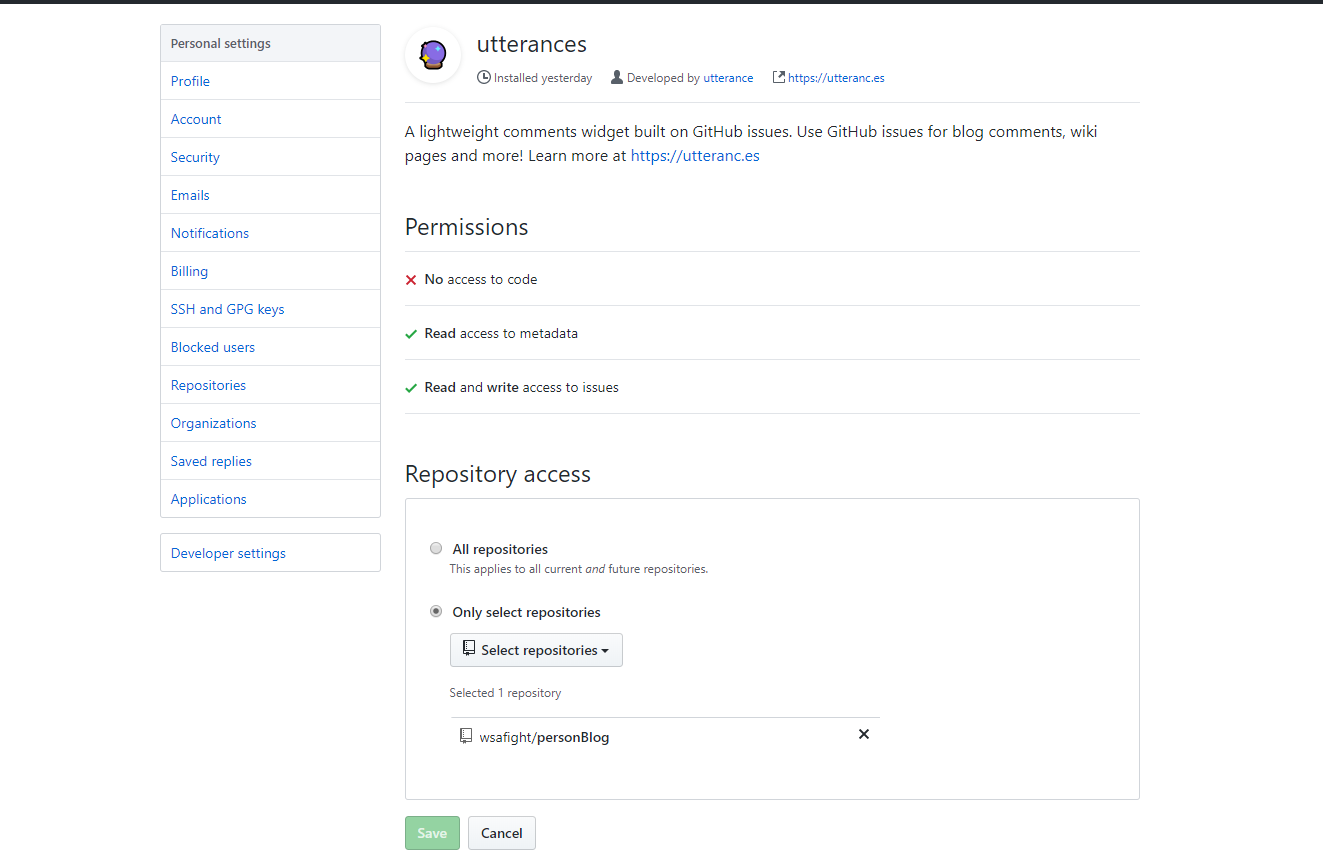
3.在這裡可以選擇可以關聯的儲存庫,可以選擇我們所擁有的庫(也包括未來建立的庫)或者某一個倉庫,這裡我們只選擇某一個需要進行評論的庫,這樣比較好。

4.安裝完成即可,隨後我們訪問utterances應用程式就不再是安裝而是是執行配置專案。


5.此時服務端配置已經完成,現在我們可以進行客戶端的操作,也就是 blog 端。在blog端我們只需要新增以下這段指令碼就可以直接執行。
<script // 載入的客戶端指令碼 src="https://utteranc.es/client.js" // repo 就是訪問的倉庫,格式 使用者名稱/倉庫名 // 個人就是 repo="wsafight/personBlog" repo="[ENTER REPO HERE]" // 選定的當前blog 與 issue 之間的關係 // 個人使用的是不會自動建立的 issue-number,每個issue都有自己的number。該選項是使用特定的issue issue-term="pathname" // 主題為 github-light 還有其他主題可以選擇 theme="github-light" crossorigin="anonymous" async> </script>
6.因為我的部落格是採用 VuePress,所以在 markdown 中是無法使用 script 指令碼的。我們就需要編寫寫一個 vue 元件。(元件的檔案路徑為 [blog name]/.vuepress/components/)
// Utterances 元件 <template> <div id="comment"></div> </template> <script> export default { name: 'Utterances', props: { // 傳入的 issue-number id: Number }, methods: { initValine () { // 建立指令碼以及屬性 const utterances = document.createElement('script'); utterances.type = 'text/javascript'; utterances.async = true; utterances.setAttribute('issue-number', this.id) utterances.setAttribute('theme','github-light') utterances.setAttribute('repo',`wsafight/personBlog`) utterances.crossorigin = 'anonymous'; utterances.src = 'https://utteranc.es/client.js'; // comment 是要插入評論的地方 window.document.getElementById('comment').appendChild(utterances); } }, mounted: function(){ // 每次掛載時候,進行初始化 this.initValine() } } </script>
7.最後。在 md 文件中直接使用上面編寫的元件
## 參考資料
[高效能JS-DOM](https://www.cnblogs.com/libin-1/p/6376026.html)
[imba 效能篇](http://imba.io/guides/advanced/performance)
// 可以在 md 文件中直接使用元件
<Utterances :id="1"/>
utterances其他配置項
主題 Theme 選項如下,我們可以選擇各色主題:
- Github Light
- Github Dark
- Github Dark Orange
- Icy Dark
- Dark Blue
- Photon Dark
評論 issue-term 對映配置選項如下:
- pathname
- url
- title
- og:title
- issue-number
issue-term="1"
特定number的issue,不會自動建立,個人使用該方案 - specific-term
鼓勵一下
如果你覺得這篇文章不錯,希望可以給與我一些鼓勵,在我的 github 部落格下幫忙 star 一下。 部落格地址
