不用花一分線,鬆哥手把手教你上線個人部落格
上一篇:聽說你的 IDEA 昨天掉鏈子了?鬆哥給你準備了大招
有不少小夥伴私信鬆哥,打聽鬆哥的部落格是怎麼做的,其實這個我之前和大家聊過,今天就再來說一說。
我記得是 2015 年 4 月 15 在CSDN上發表了我的第一篇部落格,是一個學習筆記,從那之後開啟了我部落格寫作之路,到今天為止 4 年多了。
這 4 年時間我在 CSDN 上發表的部落格最多,共有 550 篇原創,CSDN 是我的大本營,不過在這期間也有斷斷續續在其他公共平臺上發過部落格,例如 sf、部落格園、掘金、慕課網等,但是都是非常零散,2016 年的時候,利用我的 GitHub 也搭建了一個個人站點,但是隻是試驗了幾個頁面,並沒有好好去維護。
今年搞了一個自己的獨立部落格 http://www.javaboy.org ,從四月份到現在,部落格 PV 和 UV 都以肉眼可見的速度增長,我也是蠻開心的。因為大家個人獨立部落格最怕的就是流量,這也是我把這個事情拖了 4 年才做的原因之一,但是真正動手做之後,我發現搭建個人獨立部落格比想象的要容易很多,至於流量,只要內容 OK,流量也都不是事。
今天我就來和大家聊一聊如何搭建一個個人部落格。
技術選型
目前靜態部落格站點非常流行,所以我其實不太建議大家再去搞動態部落格系統,那樣要操心的事情太多了。使用搭建靜態部落格,可以讓我們把大部分精力集中在部落格寫作上,而不是無休止的耗費在部落格搭建上(很多小夥伴搭建部落格的時候興致勃勃,搭建完成後就意興闌珊,然後就沒有然後了,空留一個部落格網站擺在那裡)。
靜態部落格選型,鬆哥目前接觸到的主要是兩種方案:
- GitHub 上 結合 Jekyll 搭建的部落格,Jekyll 是一個簡單的部落格形態的靜態站點生產機器。它有一個模版目錄,其中包含原始文字格式的文件,通過一個轉換器(如 Markdown)和我們的 Liquid 渲染器轉化成一個完整的可釋出的靜態網站,你可以釋出在任何你喜愛的伺服器上。Jekyll 也可以執行在 GitHub Page 上,也就是說,你可以使用 GitHub 的服務來搭建你的專案頁面、部落格或者網站,而且是完全免費的。
- 本地渲染好 HTML 後,上傳到服務端,代表作品就是 hexo。
簡單說,第一種方式,就是我們在本地寫好 markdown 之後,直接上傳到服務端,服務端會自動渲染成 HTML,然後展示給使用者,第二種方案則是我們在本地寫好 markdown 之後,在本地將 markdown 渲染成 HTML,然後將渲染好的 HTML 上傳到服務端。(markdown 小夥伴們應該都瞭解吧,我就不做過多介紹了)
這兩種方案鬆哥都有用,大家見到的 http://www.javaboy.org,是我使用 hexo+icarus 實現的。大家見到的 http://springboot.javaboy.org、http://spring.javaboy.org、http://springmvc.javaboy.org、http://mybatis.javaboy.org、http://maven.javaboy.org 等,則是我使用 Jekyll 來做的,兩種方案各有優缺點,這個鬆哥後面再和大家詳述。
今天主要和大家聊一聊 http://www.javaboy.org 站點的搭建,也就是我採用了 hexo+icarus 來實現的。
這個部落格的所有資金投入就是幾十塊錢買了一個域名,再就沒花錢了。站點託管在 GitHub 上,評論系統也用了 GitHub 來做,如果你能接受 GitHub 提供的預設域名,那你甚至連域名都不用買了,接下來我們就來看看這個東西怎麼實現。
如果大家玩過鬆哥的微人事(https://github.com/lenve/vhr)或者 V 部落(https://github.com/lenve/VBlog),那麼對於 hexo 上手可能非常容易,因為這個裡邊也使用了 nodejs,和微人事的前段操作有很多相同的地方。
部落格搭建
用 Hexo 搭建,要是有一點點前端 Node 的使用經驗更佳,沒有當然也沒關係,因為與之相關的命令並不多。使用 Hexo 需要提前在電腦上安裝好 Node 和 Git ,安裝成功後,就可以開始 Hexo 的安裝了。步驟如下:
- 安裝 Hexo
npm install -g hexo-cli- 在本地建立一個部落格目錄
hexo init blog上面這個命令執行完後,會在本地建立一個 blog 目錄,這裡邊就是獨立部落格所必須的一些檔案,然後進入到這個目錄中,執行 npm install 命令,安裝相關的依賴。
安裝完成後,會生成如下目錄:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes這裡幾個檔案/資料夾,我們先來關注其中兩個 _config.yml 和 themes 目錄, _config.yml 檔案中,我們可以做網站的一些基本配置,例如 網站的 title,描述,關鍵字、圖示等,這些配置大都見名知意。如下:

配置完成後,定位到 blog 目錄,執行 hexo s 就可以在本地啟動專案了,啟動成功後,瀏覽器中輸入 http://localhost:4000 就可以看到網站了。
說到 hexo s 命令,這裡有幾個常用命令需要給大家介紹下,分別是:
| 命令 | 簡寫 | 中文含義 |
|---|---|---|
| hexo server | hexo s | 本地啟動 |
| hexo generate | hexo g | 生成靜態檔案 |
| hexo deploy | hexo d | 部署網站 |
| hexo clean | 清除快取和已經生成的靜態檔案 |
這四個算是鬆哥這兩天使用最多的命令,其他的命令,大夥可以參考https://hexo.io/zh-cn/docs/commands。
修改主題
一般來說,主題都會自己配置一個,個人感覺 Hexo 的生態還是比較豐富的,有很多可選的主題,Hexo 預設使用的主題是 landscape ,鬆哥最早使用了 hexo-theme-next 主題。部落格在本地跑起來之後,接下來就是修改主題,主題修改的第一步就是先選一個自己認為好看的主題,選好之後,首先將之克隆到 ./themes 目錄下,這個目錄下原本有有一個 landscape 資料夾,裡邊放的預設的樣式,當然開發者也可以直接將主題檔案下載好拷貝進來,但是我還是建議使用 clone ,使用 clone ,假如有一天這個主題更新了,只需要 pull 一下就可以獲取到最新樣式了。
以 hexo-theme-next 主題為例, clone 命令如下:
cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next克隆成功後,修改 hexo 的 _config.yml 檔案,將主題修改為 next,如下:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next主題建立好之後,接下來就是對主題的配置了,這個比較容易,直接參考官方文件即可。配置完成後,執行如下命令,即可看到新的主題效果:
hexo clean
hexo g
hexo s命令含義可以參考上面的表格,這裡不再贅述。
這個 next 主題我大概用了兩三個月,現在換成了 icarus,大家在主題配置的時候,只要會配置一個,其他多個肯定也就沒有問題了。
繫結到 GitHub
大家可能已經迫不及待想要把部落格上傳到 GitHub 了,繫結到 Github 步驟也很簡單,首先以 自己的GitHub ID.github.io 為名建立一個 public 倉庫,例如我的 ID 為 lenve,建立的倉庫如下:

建立成功之後,修改 hexo 的 _config.yml 檔案,配置 GitHub 地址,如下:
deploy:
type: git
repo: [email protected]:lenve/lenve.github.io.git
branch: master這裡根據自己的地址來配置即可,配置完成後,執行如下命令:
hexo g
hexo d執行完成後,就可以將資料上傳到 GitHub 了(當然這裡需要大家提前配置一下 GitHub 的公鑰,具體可以參考Git關聯遠端倉庫)。
上傳成功後,訪問 https://lenve.github.io 就可以看到自己的個人站點了,這是 GitHub 預設給我們提供的域名。
如果你對 GitHub 提供的域名不滿意,也可以自己申請一個域名,分分鐘就配置好了。
域名申請
域名申請建議使用國外的域名提供商,不用備案(一個字,快!不用等),鬆哥使用了 godaddy ,主要是因為這個服務商支援支付寶付款,域名申請就比較容易了,無需多說,不過類似的域名提供商其實很多,大家不一定用這個,也可以自己再看看。
域名和 GitHub 繫結
域名申請成功之後,接下來的配置,也分為兩部分。
GitHub 配置
首先在部落格所在目錄下的 source 目錄中(注意不要放錯位置了),建立一個 CNAME 檔案,檔案內容就是你的域名,如下:

然後執行 hexo d 命令將這個檔案上傳到 GitHub 就可以了。
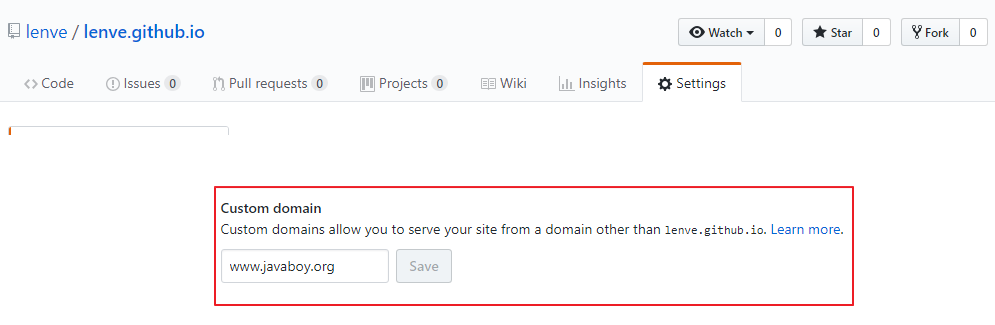
在網上看到有人直接在 GitHub 上配置這個,如下圖:

這種方式也可以,這種方式會自動生成一個 CNAME 檔案到當前倉庫中,但是鬆哥在這裡不推薦大家使用這種方式,因為如果你在本地執行了 hexo clean ,然後再去上傳,就會丟失掉 CNAME 檔案,然後又得重新配置。關鍵是當你執行了 hexo clean 之後,你可能還發現不了 CNAME 檔案已經丟失了。
域名解析配置
域名解析這塊,當時遇到了一些問題,後來鬆哥使用了國內的 DNSPod 去做域名解析了,沒有使用 godaddy 提供的域名解析。使用 DNSPod 首先要做的,就是修改 godaddy 提供的域名解析服務,登入自己的 godaddy 賬號,找到域名管理,修改域名解析服務為 DNSPod ,如下:

然後登入到 DNSPod(沒有賬號註冊一個),然後新增自己的域名解析,如下圖:

新增兩條 A 記錄,指向 GitHub 的 IP 地址,再新增一條 CNAME ,指向你的 GitHub 域名就可以了。
如此之後,大功告成!
總結
好了,不知道小夥伴們有沒有 GET 到呢?這個不用花很多錢,就是一個域名的費用而已(如果你不想用 GitHub 提供的域名的話),也不需要額外買伺服器,hexo 的使用也很簡單,有興趣小夥伴趕快實踐下吧!

