vue-cli3.0建立專案報npm install --loglevel error 踩坑的那把辛酸淚
建立專案 vue create vue-pro
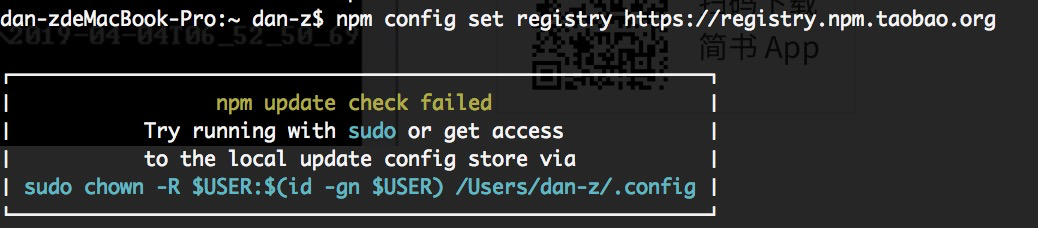
然後如下圖

一開始以為是npm的問題,解除安裝了Mac的node ,安裝nvm,然後再安裝node (可參考: Mac中nvm的安裝和使用 https://www.cnblogs.com/yf2196717/p/10556085.html)
然而沒什麼卵用,依然報錯 npm install --loglevel error
後面看到有人說修改.vuerc 中 "useTaobaoRegistry": true, 改為false 可以解決這個問題,經過測試發現還是不行(找不到.vuerc的童鞋直接用命令開啟:open .vuerc)
最後抱著死馬當活馬醫的心情全域性執行了

然後建立專案,成功了,一臉懵逼~
&n
相關推薦
vue-cli3.0建立專案報npm install --loglevel error 踩坑的那把辛酸淚
建立專案 vue create vue-pro 然後如下圖 一開始以為是npm的問題,解除安裝了Mac的node ,安裝nvm,然後再安裝node (可參考: Mac中nvm的安裝和使用 https://www.cnblogs.com/yf2196717/p/10556
iView基礎學習(1)-Vue-Cli3.0建立專案
Vue-Cli3.0建立專案 一、基礎知識 (1)使用Vue UI建立、管理專案 (2)專案結構目錄整理 (3)初始檔案新增 (4)基本配置講解 (5)跨域配置 二、使用Vue UI建立、管理專案 1、首先安裝vue-cli3.0 2、終端執行vue ui
vue-cli3.0建立專案
首先,npm i -g @vue/cli 全域性安裝vue-cli3.0, 如果有報錯可以嘗試sudo npm i -g @vue/cli 或者sudo cnpm i -g @vue/cli &nbs
vue-cli3.0 搭建專案
1、首先我們先在安裝好node node用於npm安裝【自行百度】 2、全域性安裝vue 通過npm命令安裝vue.js 在用vue.js在用於構建大型的應用時推薦使用npm安裝,npm能很好的和webpack、browserify、commonJS模組
vue.js工程建立和跨域請求spring framework踩坑
問了同窗好友,做後臺都會前端vue的寫法了,想著自己也學一學。於是下載了webstorm進行開發。 1.webstorm建立工程 1.環境搭建 node 檢查node,npm環境 命令列輸入node -v以及npm -v能看到版本號下一步
vue-cli3.0 使用圖形化介面建立和管理專案
1.開啟終端輸入vue ui vue ui 2.建立專案 3.選擇一套預設,點選建立專案按鈕 4.等待安裝 5.安裝完成後 6.可以新增外掛 7.專案依賴管理 8.專案配置管理 9.
Vue-cli3.0專案建立
簡介 之前寫過一篇文章Vue-cli專案建立,主要是針對Vue-cli3.0版本之前的,由於現在Vue-cli版本更新到了3.0,而且建立專案的一些情況也發生了變化,所以本篇將在基於Vue-cli3.0
vue-cli3.0 腳手架搭建專案
1.安裝vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安裝成功後檢視版本:vue -V(大寫的V) 2.命令變化 vue create --help 用法:create [option
vue-cli3.0結合lib-flexible、px2rem實現移動端適配,完美解決第三方ui庫樣式變小問題 vue-cli 3.0 搭建專案流程
公司最近做的一個移動端專案從搭框架到前端開發由我獨立完成,以前做移動端適配用的媒體查詢,這次想用點別的適配方案,然後就採用了vue-cli3.0結合lib-flexible、px2rem實現移動端適配的方案,開發過程中也遇到一些坑,自己選的方案自己填坑吧。以下記錄我的專案框架搭建及填坑方案。 搭建可以參考我
vue-cli3.0 專案如何使用sass
執行: npm install node-sass --save-dev npm install sass-loader --save-dev 自動安裝sass,vue-cli3.0 不需要在 webpack.base.config.js 配置,直接使用
Vue-cli3.0專案部署到sping boot 方案
Vue前端打包部署到sping boot中 以靜態專案作為參考[前端vue-cli3+後臺sping boot] 前端工程目錄如下: 後臺工程目錄如下: 前後端整合: 在
vue-cli3.x建立及執行專案
Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推薦 8.11.0+)。如果你已經全域性安裝了舊版本的 vue-cli (1.x 或 2.x),你需要先通過 npm uninstall vue-cli -g 或&n
vue-cli3.0 環境變量與模式
boa axios lan base_url 存在 3.0 .config 想要 spa vue-cli3.0移除了配置文件目錄: config和build文件夾。可以說是非常的精簡了,那移除了配置文件目錄後如何自定義配置環境變量和模式呢? 為什麽需要配置環境變量和模式呢?
vue.js學習02之vue-cli腳手架建立專案環境搭建
從開發環境到釋出 http://www.jianshu.com/p/5ba253651c3b,這更詳細,更適合入門 轉載自 http://blog.csdn.net/gebitan505/article/details/56673302 &nb
VUE學習筆記(一)—安裝vue-cli和建立專案
Github:https://github.com/sueRimn 1.cmd開啟控制檯進行建立專案 (1)全域性安裝腳手架 在命令列輸入:npm install vue-cli -g (2)初始化專案 繼續輸入:vue init webpack myvue(myvue是我取的專案名,
centos7 scrapy 建立專案報錯 TLSVersion.TLSv1_1: SSL.OP_NO_TLSv1_1,
centos7 python2.7 安裝完pip後 執行命令建立專案: scrapy startproject todayMovie 結果報錯了,如下: [[email pro
Vue Cli3.0 使用jquery
注意這裡配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法 一、安裝jquery npm install jquery --save 二、一般安裝成功後在package.json檔案內的d
一份超級詳細的Vue-cli3.0使用教程[趕緊來試試!]
前言 在vue-cli 2.X的時候,也寫過一篇類似的文章,在八月份的時候vue-cli已經更新到了3.X,新版本的腳手架,功能灰常強大,試用過後非常喜歡,寫篇教程來幫助各位踩一下坑。 游泳、健身瞭解一下:部落格、前端積累文件、公眾號、GitHub 主要內容: 零配置啟動/打包一個.v
餓了麽vue-cli3.0+cube-ui筆記
vue-cli lin 直接 fig 們的 dex browser stc size 1、目錄結構 模板文件是public裏的index.html,運行項目的時候,會引用src/main.js(入口文件) 詳細文檔在這裏:https://cli.vuejs.org/zh/
餓了麼vue-cli3.0+cube-ui筆記
1、目錄結構 模板檔案是public裡的index.html,執行專案的時候,會引用src/main.js(入口檔案) 詳細文件在這裡:https://cli.vuejs.org/zh/config/#pwa public:放著html模板和靜態資源,public/index.html 檔
