六大布局之LinearLayout
1. 什麼是Layout?
Layout——介面佈局,為應用程式提供介面架構。控制Activity中控制元件的大小、位置、顏色等屬性的方法.
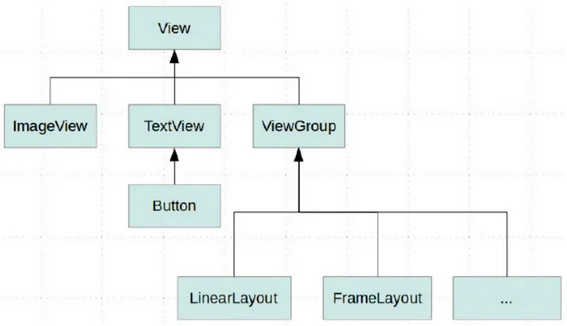
Layout 與 ViewGroup的關係

ViewGroup是一個容器,繼承自View.ViewGroup是Layout和一些其它元件的基類.
在Android中提供了幾個常用佈局:
LinearLayout 線性佈局
RelativeLayout相對佈局
FrameLayout 幀佈局
AbsoluteLayout絕對佈局
TableLayout 表格佈局
GridLayout網格佈局
今天我們主要講線性佈局,其餘的常用佈局會在後期文章為大家詳細講述。
2. LinearLayout線性佈局:
指子控制元件以水平或垂直方式排列,正如其名字一樣,這個佈局中的所有控制元件線上性方向上依次排列。
常用屬性:
android:id:為該元件新增一個資源id,即識別符號,可以通過id來找到該佈局或者控制元件。android:layout_width:佈局的寬度,用wrap_content表示元件的實際寬度,match_parent表示填充父容器android:layout_height:佈局的長度,用wrap_content表示元件的實際長度,match_parent表示填充父容器android:orientation:佈局中的排列方式,有兩種方式:horizontal水平,vertical豎直,如果不設定則預設水平顯示android:gravity:控制組件所包含的子元素的對齊方式android:layout_gravity:控制該元件在父容器裡的對齊方式android:background:為該元件新增一個背景圖片或者背景顏色,顏色常以六位的十六進位制表示android:layout_margin:外邊距,佈局或控制元件距離外部元素的邊距android:layout_padding:內邊距,佈局或控制元件距離內部元素的邊距android:layout_weight:權重,除了被顯示佔據的空間以外的的空間,然後根據權重的大小來分配空間,使用權重通常會把分配該權重方向的寬度設定為0dp,如果未設定0dp,則該控制元件會佔據指定的寬度,然後再加上根據權重來分配的空間
下面依次分別舉例說明使用方法
orientation 是一個檢視組,可以在一個方向垂直或者水平分佈所有子項
當 android:orientation="vertical" 時, 只有水平方向的設定才起作用,垂直方向的設定不起作用.即:left,right,center_horizontal 是生效的.
當 android:orientation="horizontal" 時, 只有垂直方向的設定才起作用,水平方向的設定不起作用.即:top,bottom,center_vertical 是生效的.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
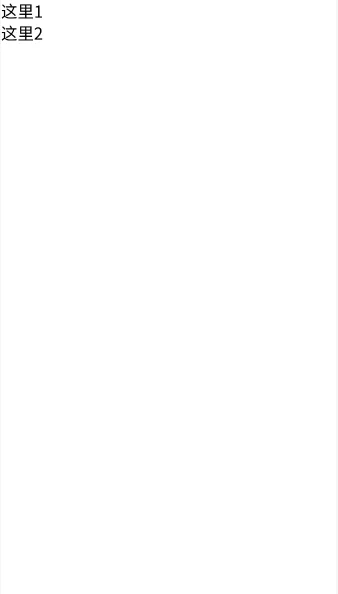
android:orientation="vertical">
<TextView
android:id="@+id/tv_here"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這裡1"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這裡2"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
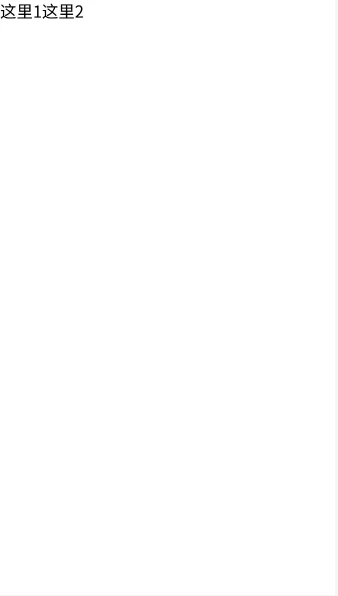
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這裡1"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這裡2"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>

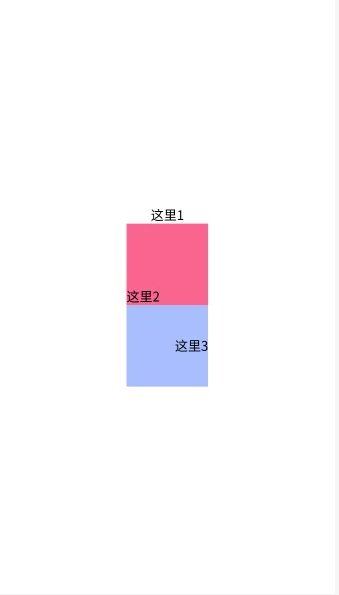
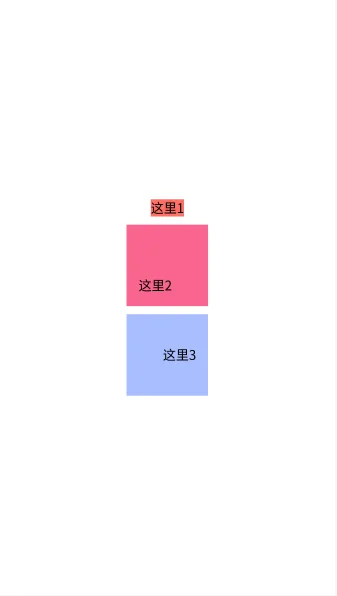
gravity:
android:layout_gravity是本(子)元素相對於父元素的對齊方式設定在子元素上.
android:gravity="bottom|right"是本(父)元素所有子元素的對齊方式,設定在父元素上,多個值用 | 隔開.
其屬性值分別為:center(整體居中)、center_vertical(垂直居中)、center_horizontal(水平居中)、right(居右)、left(居左)、bottom(底部)和top(頂部)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="這裡1"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/color_F9658E"
android:gravity="bottom"
android:text="這裡2"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/color_A9BEFF"
android:gravity="center_vertical|right"
android:text="這裡3"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>

background
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/ic_launcher"
android:orientation="vertical">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="@color/color_FF6F65"
android:gravity="center"
android:text="這裡1"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>

padding && margin:
android:padding="10dp" (是本元素所有子元素的與父元素邊緣的距離,設定在父元素上).
android:layout_marginLeft="10dp"(子元素與父元素邊緣的距離,設定在子元素上).
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/color_FF6F65"
android:text="這裡1"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="@color/color_F9658E"
android:gravity="bottom"
android:padding="15dp"
android:text="這裡2"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/color_A9BEFF"
android:gravity="center_vertical|right"
android:paddingRight="15dp"
android:text="這裡3"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>

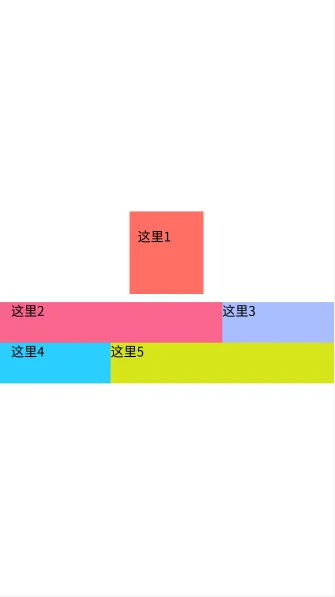
weight:
android:layout_weight ="1"(線性佈局內子元素對未佔用空間【水平或垂直】分配權重值,其值越小,權重越大.
前提是子元素設定了android:layout_width = "match_parent" 屬性 ( 水平方向 )或 android:layout_height = "match_parent"屬性( 垂直方向).
如 果 某 個 子 元 素的android:layout_width = "0dp"或android:layout_height="0dp" ,則 android:layout_weight 的設定值 對該方向上空間的分配則剛好相反。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:background="@color/color_FF6F65"
android:paddingLeft="10dp"
android:paddingTop="20dp"
android:paddingRight="40dp"
android:paddingBottom="60dp"
android:text="這裡1"
android:textColor="@color/black"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@color/color_F9658E"
android:paddingLeft="15dp"
android:text="這裡2"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="2"
android:background="@color/color_A9BEFF"
android:paddingRight="15dp"
android:text="這裡3"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="@color/color_29CFFF"
android:paddingLeft="15dp"
android:text="這裡4"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="2"
android:background="@color/color_D6E519"
android:paddingRight="15dp"
android:text="這裡5"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>

用程式碼方式編寫linearlayout佈局
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//建立LinearLayout佈局物件
LinearLayout liHello = new LinearLayout(this);
//對於佈局方面的屬性這樣來設定
LinearLayout.LayoutParams param = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
//設定佈局LinearLayout的佈局排列方式
liHello.setOrientation(LinearLayout.VERTICAL);
//設定佈局背景顏色
liHello.setBackgroundColor(Color.parseColor("#F9658E"));
//設定佈局內邊距,注意這裡不可以設定外邊距
liHello.setPadding(10, 20, 30, 40);
//設定元件內所包含的子元素的對齊方式
liHello.setGravity(Gravity.CENTER);
TextView tvHello = new TextView(this);
tvHello.setText("你好");
liHello.addView(tvHello, param);
//設定顯示liHello佈局
setContentView(liHello);
}

結語
我們的軟體是由好多個介面組成的,而每個介面又由N多個控制元件組成,Android中藉助佈局來讓各個空間有條不紊的擺放在介面上。可以把佈局看作是一個可以放置很多控制元件的容器,它可以按照一定的規律調整控制元件的位置,從而實現精美的介面。佈局中也可以放置佈局,通過多層佈局的巢狀,實現比較複雜的介面。相信小夥伴兒們已經學會LinearLayout的使用方法了,那就趕緊操練起來吧。
PS:如果還有未看懂的小夥伴,歡迎加入我們的QQ技術交流群:892271582,裡面有各種大神回答小夥伴們遇到的問題哦~

相關推薦
Android 六大布局之 LinearLayout(線性佈局)
LinearLayout( 線性佈局) 檢索 Android 中有六大布局: LinearLayout(線性佈局),RelativeLayout(相對佈局),TableLayout(表格佈局) FrameLayout(幀佈局),AbsoluteLayout(絕對佈局),Gr
六大布局之LinearLayout
1. 什麼是Layout? Layout——介面佈局,為應用程式提供介面架構。控制Activity中控制元件的大小、位置、顏色等
六大布局之非常用佈局
前言 Hi,大家好,新的一週開始啦,讓我們繼續遨遊在Android的知識海洋中吧!上一次我們講到了RelativeLayout,相
Android之四大元件、六大布局、五大儲存
一.四大元件: 四大元件分別為activity、service、content provider、b
Android UI布局之TableLayout
you column true xmlns art parent 名稱 str demo 從字面上了解TableLayout是一種表格式的布局。這樣的布局會把包括的元素以行和列的形式進行排列。表格的列數為每一行的最大列數。當然表格裏邊的單元格是能夠為空的。 實例:La
Android 布局之TableLayout
簡介 方向 源代碼 1.0 code columns adding ble 單元 1 TableLayout簡介 TableLayout是表格布局。TableLayout 可設置的屬性包括全局屬性及單元格屬性。 1.1 全局屬性 有以下3個參數: android:stret
Android 布局之FrameLayout
signed 方向 ont androi idt different erl 很難 sig 1 FrameLayout簡介 對於FrameLayout,官方介紹是:FrameLayout is designed to block out an area on the scr
React Native布局之美
enter body ima lower posit 不能 效果 ignite 定位 讀懂這篇文章,RN布局不是問題 寬度單位和像素密度 react的寬度不支持百分比,設置寬度時不需要帶單位 {width: 10}, 那麽10代表的具體寬度是多少呢? 不知
CSS3布局之flex布局效果
方向 fff lang 距離 absolut 換行 row pla containe <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title
css布局之布局
冰箱 移動端 前端開發 編寫 發的 ive 前端 max 正常 一、流式布局(Liquid Layout) 流式布局(Liquid)的特點(也叫"Fluid") 是頁面元素的寬度按照屏幕分辨率進行適配調整,但整體布局不變。代表作柵欄系統(網格系統)。 網頁中主要的劃分區域的
微信小程序布局之行內元素和塊級元素
外邊距 邊距 gin add 屬性 微信 如果 改變 盒子模型 元素按照顯示方式主要可以分為塊級元素和行內元素,元素的顯示方式由display屬性控制。 塊級元素特點總結: 1、總是在新行上開始 2、寬度的默認為width+margin-left+margin-right+
WPF入門教程系列十——布局之Border與ViewBox(五)
last () put prev 裝飾 wpf 背景 .text 部分 九. Border Border 是一個裝飾的控件,此控件繪制邊框及背景,在 Border 中只能有一個子控件,若要顯示多個子控件,需要將一個附加的 Panel 控件放置在父 Border 中。然後可以
WPF入門教程系列八——布局之Grid與UniformGrid(三)
input 接下來 toolbar wid ids 全部 ica tar 生成 五. Grid Grid顧名思義就是“網格”,它的子控件被放在一個一個實現定義好的小格子裏面,整齊配列。 Grid和其他各個Panel比較起來,功能最多也最為復雜。要使用Grid,首先要向Row
響應式布局之浮動聖杯布局(雙飛翼布局)—-自適應寬度布局
由於 部分 gin asi 禁用 代碼 寬度 sof cin 前端開發中自適應布局在實際應用中越來越普遍,特別是隨著更多高級瀏覽器的出現html5和css3得到了更好的應用。 聖杯布局有個好處,完全符合前端開發中漸進增強的理念,由於瀏覽器解析是從DOM的上至下,這樣聖杯布局
CSS+div左中右經典布局之(五)
doc src png .com image border blog ack alt <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl
CSS+div經典布局之(四)
footer link enter mage htm charset wid align mar 固定寬度且居中 <!DOCTYPE html> <html> <head> <meta charset="utf-8">
後臺布局之反例
round clas doctype idt oot lan htm AD right <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
頁面布局之三欄布局
三欄布局 bubuko AC center mage http contain width yellow 1.浮動布局 <div class="container"> <div class="left">left</div>
CSS布局之Flex布局
之間 垂直 baseline 兩個 -i nowrap 是否 flow 簡寫形式 Flex布局,可以簡便、完整、響應式地實現各種頁面布局。 瀏覽器支持:得到所有瀏覽器的支持。(註:Flex布局將成為未來布局的首選方案) 一. Flex布局的概念 Fle
安卓六大布局
tel ati layout tor 管理器 安卓 排列 表格布局 對齊方式 安卓六大布局方式:線性布局(LinearLayout)框架布局(FrameLayout)表格布局(TableLayout)相對布局(RelativeLayout)絕對布局(AbsoluteLayo
