你該用HTTP2了
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回覆關鍵詞,領取免費學習資料。
HTTP版本簡史
- HTTP/0.9:
(1991年)基於GET請求的文字傳輸協議
- HTTPS:
(1994年)安全的HTTP傳輸協議
- HTTP/1.0:
(1996年)增加HTTP頭、擴充套件PUT、POST等方法
- HTTP/1.1:
(1999年)長連線、流水線支援,最廣泛使用的HTTP傳輸協議
- SPDY:
(2012年)針對HTTP的增強,工作在SSL層之上、HTTP層之下
- HTTP/2:
(2015年)二進位制格式、多路複用、伺服器“推送”、頭部壓縮
HTTP/2的開發基於SPDY進行躍進式改進在諸多修改中,最顯著的改進在於,HTTP/2使用了一份經過定製的壓縮演算法,基於霍夫曼編碼,以此替代了SPDY的動態流壓縮演算法,以避免對協議的Oracle攻擊——這一類攻擊以CRIME為代表。此外,HTTP/2禁用了諸多加密包,以保證基於TLS的連線的前向安全(參考Wiki)
2015年9月,Google宣佈了移除對SPDY的支援,擁抱 HTTP/2,並將在Chrome 51中生效。
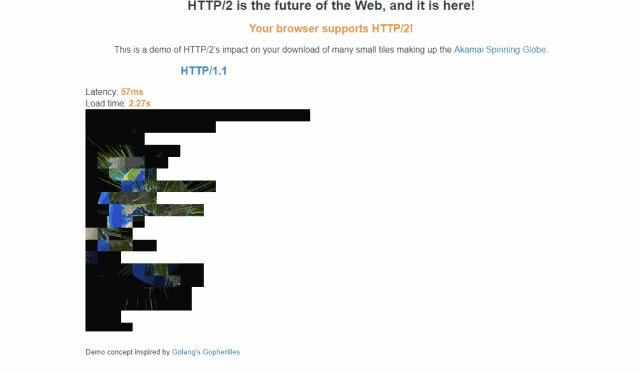
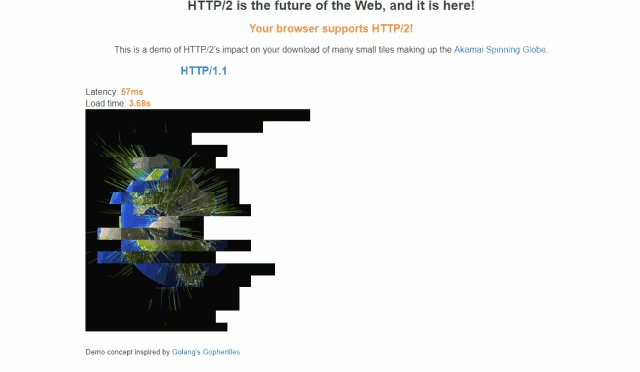
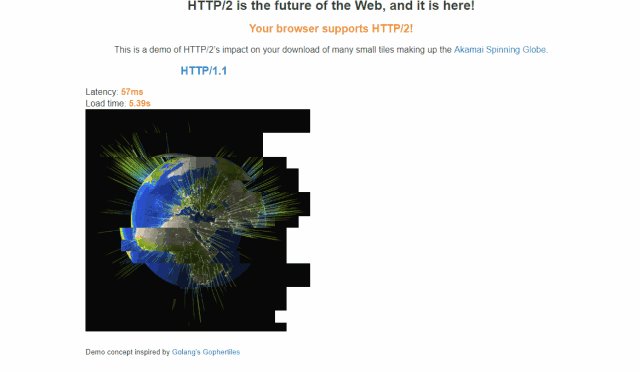
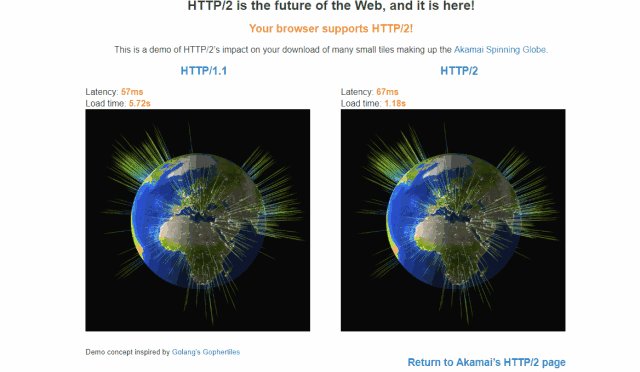
HTTP/2和HTTP/1.1的速度對比,可以點選檢視下面兩個網頁:
https://http2.akamai.com/demo
http://http2.cdnpe.com/index.html

相比HTTP/1.1的改進
1. 解決序列的檔案傳輸和隊頭阻塞問題
在HTTP/1.1中,當請求a檔案時,b檔案只能等待,等待a連線到伺服器、伺服器處理檔案、伺服器返回檔案,這三個步驟。我們假設這三步用時都是1秒,那麼a檔案用時為3秒,b檔案傳輸完成用時為6秒,依此類推。
此項計算有一個前提條件,就是瀏覽器和伺服器是單通道傳輸
在HTTP/1.1的協議中,由於傳輸的request和response都是基本於文字的,這樣就會引發一個問題:所有的資料必須按順序傳輸,比如需要傳輸:hello,只能從h到o一個一個的傳輸,不能並行傳輸,因為接收端並不知道這些字元的順序,所以並行傳輸在HTTP1.1是不能實現的。
此外,隊頭阻塞問題在HTTP/2終於得到解決。
隊頭阻塞問題:每個 TCP 連線同時只能處理一個請求 - 響應,瀏覽器按 FIFO 原則處理請求,如果上一個響應沒返回,後續請求 - 響應都會受阻。為了解決此問題,出現了 管線化 - pipelining 技術,但是管線化存在諸多問題,比如第一個響應慢還是會阻塞後續響應、伺服器為了按序返回相應需要快取多個響應占用更多資源、瀏覽器中途斷連重試伺服器可能得重新處理多個請求、還有必須客戶端 - 代理 - 伺服器都支援管線化。
解決方案
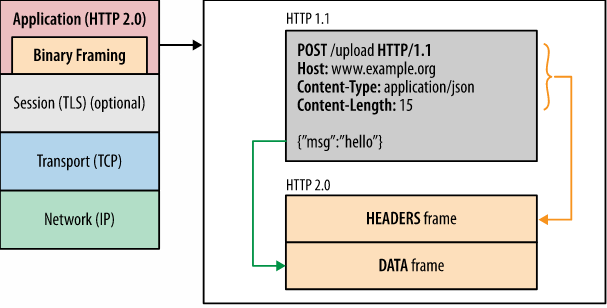
HTTP/2引入二進位制資料幀和流的概念,其中幀對資料進行順序標識,這樣瀏覽器收到資料之後,就可以按照序列對資料進行合併,而不會出現合併後資料錯亂的情況。同樣是因為有了序列,伺服器就可以並行的傳輸資料,這就是流所做的事情。
此外,HTTP/2裡的每個stream都可以設定依賴 (Dependency)和權重,可以按依賴樹分配優先順序,解決了關鍵請求被阻塞的問題

2. 解決連線數過多。
我們假設Apache設定了最大併發數為300,因為瀏覽器限制,瀏覽器發起的最大請求數為6,也就是伺服器能承載的最高併發為50,當第51個人訪問時,就需要等待前面某個請求處理完成。
解決方案
我們來看一下,HTTP/2的多路複用是如何解決的。
HTTP/2對同一域名下所有請求都是基於流,也就是說同一域名不管訪問多少檔案,也只建立一路連線。同樣Apache的最大連線數為300,因為有了這個新特性,最大的併發就可以提升到300,比原來提升了6倍!
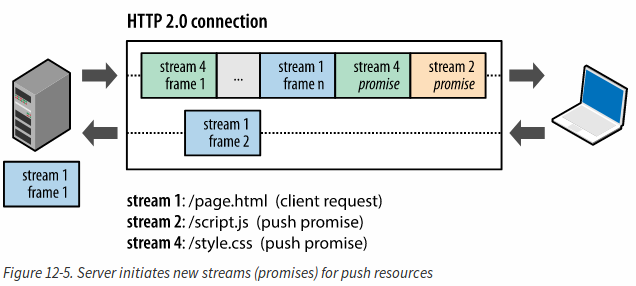
此外,HTTP/2支援伺服器推送。
瀏覽器傳送一個請求,伺服器主動向瀏覽器推送與這個請求相關的資源,這樣瀏覽器就不用發起後續請求。
這主要是針對資源內聯做出的優化,相較於HTTP/1.1 資源內聯的優勢:
- 客戶端可以快取推送的資源
- 客戶端可以拒收推送過來的資源
- 推送資源可以由不同頁面共享
- 伺服器可以按照優先順序推送資源

3. Header內容冗餘問題。
Header內容內容多,而且每次請求Header不會變化太多,沒有相應的壓縮傳輸優化方案
解決方案
使用HPACK演算法來壓縮首部內容。

升級之後可以節省的成本
- JS檔案的合併
我們現在優化的一個主要方向就是儘量的減少HTTP的請求數, 對我們工程中的程式碼,研發時分模組開發,上線時我們會把所有的程式碼進行壓縮合並,合併成一個檔案,這樣不管多少模組,都請求一個檔案,減少了HTTP的請求數。但是這樣做有一個非常嚴重的問題:檔案的快取。當我們有100個模組時,有一個模組改了東西,按照之前的方式,整個檔案瀏覽器都需要重新下載,不能被快取。現在我們有了HTTP/2了,模組就可以單獨的壓縮上線,而不影響其他沒有修改的模組。根據上面講的原理,我們儘可能將資源細粒化,檔案分解地儘可能散,不用擔心請求數多
雪碧圖,檔案合併同理可以棄用
- 多域名提高瀏覽器的下載速度
之前我們有一個優化就是把css檔案和js檔案放到2個域名下面,這樣瀏覽器就可以對這兩個型別的檔案進行同時下載,避免了瀏覽器6個通道的限制,這樣做的缺點也是明顯的:
1.DNS的解析時間會變長。
2.增加了伺服器的壓力。
有了HTTP/2之後,請不要使用域名分片。
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回覆關鍵詞,領取免費學習資料。

相關推薦
你該用HTTP2了
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回覆關鍵詞,領取免費學習資料。 HTTP版本簡史 HTTP/0.9: (1991年)基於GET請求的文字傳輸協議 HTTPS: (1994年)安全的HTTP傳輸協議 HTTP/1.0: (1996年)增加HTTP頭、擴充套件PUT、POST等方法 H
Android DataBinding全解析,你該用這個框架了
前言: Data binding 在2015年7月釋出的Android Studio v1.3.0 版本上引入,在2016年4月Android Studio v2.0.0 上正式支援。目前為止,Data Binding 已經支援雙向綁定了。 Databind
【小家java】Java中的執行緒池,你真的用對了嗎?(教你用正確的姿勢使用執行緒池)
相關閱讀 【小家java】java5新特性(簡述十大新特性) 重要一躍 【小家java】java6新特性(簡述十大新特性) 雞肋升級 【小家java】java7新特性(簡述八大新特性) 不溫不火 【小家java】java8新特性(簡述十大新特性) 飽受讚譽 【小家java】java9
[轉載]NUMA架構的CPU -- 你真的用好了麼?
之前在看Mysql的文件的時候,提示要把NUMA關閉。 今天在Oracle上設定Hugepage的時候,發現/etc/grub.conf裡面有個NUMA=OFF,查看了一些文件。轉載出來。 原文地址: http://cenalulu.github.io/linux/numa/
圖表(Chart & Graph)你真的用對了嗎?
工作中,我們常常會遇到各式各樣的資料,例如網站效能,銷售業績,客戶服務 、營銷活動等資料。對於這些資料,有哪些行之有效的方法來形象化資料,挖掘資料關係,提升資料價值呢?答案就是將這些資料視覺化。資料視覺
NUMA架構的CPU -- 你真的用好了麼?
from: http://cenalulu.github.io/linux/numa/ 本文從NUMA的介紹引出常見的NUMA使用中的陷阱,繼而討論對於NUMA系統的優化方法和一些值得關注的方向。 NUMA簡介 這部分將簡要介紹下NUMA架構的成因和具體原理,已經
快取,你真的用對了嗎
快取,是網際網路分層架構中,非常重要的一個部分,通常用它來降低資料庫壓力,提升系統整體效能,縮短訪問時間。 有架構師說“快取是萬金油,哪裡有問題,加個快取,就能優化”,快取的濫用,可能會導致一些錯誤用法。 快取,你真的用對了麼? 誤用一:把快取作為服務與服
蘭海說成長|讓孩子端正態度,你也許用錯了方法
他在 方式 成熟 文章 span 要求 一道 媽媽 沒有效果 有爸爸媽媽說,好吧,我現在知道關於態度的想法是會影響我的情緒和行為,也影響我和孩子的溝通,我也知道它是怎麽影響的了。 那我到底該怎麽辦呀?怎麽才能和孩子好好溝通,又能讓他端正態度呢? 一個杠桿就能撬動地球,只
這幾個 Chrome 的 Tab 增強外掛你都用上了嗎?
1、OneTab:將無數 Tab 合併在一個頁面 很多時候我們在一個視窗開啟太多的tab,每一個tab太小不容易管理,這時候使用O
Java 中的 syncronized 你真的用對了嗎
生活中隨處可見並行的例子,並行 顧名思義就是一起進行的意思,同樣的程式在某些時候也需要並行來提高效率,在上一篇文章中我們瞭解了 Java 語言對快取導致的可見性問題、編譯優化導致的順序性問題的解決方法,下面我們就來看看 Java 中解決因執行緒切換導致的原子性問題的解決方案
async await 你真的用對了嗎?
大部分同學瞭解Promise,也知道async await可以實現同步化寫法,但實際上對一些細節沒有理解到位,就容易導致實際專案中遇到問題。 開始先拋結論,下文將針對主要問題點進行論述。 1、所有async方法呼叫,必須加await或catch,捕獲錯誤;如果最上層的async方法是被框架(react、eg
java中你確定用對單例了嗎?
其它 safe 一個 with public 也會 sim data- 可見性 作為程序員這樣的特殊物種來說,都掌握了一種特殊能力就是編程思想,邏輯比較慎重,可是有時候總會忽略到一些細節,比方我,一直以來總認為Singleton是設計模式裏最簡單的,不用
用類的靜態字段和構造函數我們可以跟蹤某個類所創建對象的個數。 在任何時候都可以向它查詢“你已經創建了多少個對象?
跟蹤 print generated blog string 記錄 ati auto 技術 package countobject;//信 1605-3 20163432 張運濤//用類的靜態字段和構造函數,//我們可以跟蹤某個類所創建對象的個數。//在任何時候都可以向它查
常見的 4 種HTML5錯誤用法,你用錯了幾個
特性 tail flow 清晰 per 描述 收藏 語義 了解 一、不要使用section作為div的替代品 人們在標簽使用中最常見到的錯誤之一就是隨意將HTML5的等價於——具體地說,就是直接用作替代品(用於樣式)。在XHTML或者HTML4中,我們常看到這樣
常見的4種HTML5錯誤用法,你用錯了幾個?
常見 投票 都是 其中 conda con 代碼 圖表 簡單 一、不要使用section作為div的替代品 人們在標簽使用中最常見到的錯誤之一就是隨意將HTML5的等價於——具體地說,就是直接用作替代品(用於樣式)。在XHTML或者HTML4中,我們常看到這樣的代碼: Pa
【轉】BBC解剖了一個200斤女子,看完你會用生命去減肥!
一個 是否 ID 中國 RM 過度 中國人口 理學 enter 此文有部分血腥的解剖畫面,如果無法忍受可以現在關掉頁面! 最近BBC有一部紀錄片震驚全球, 他們用最直觀的方式告訴你肥胖有對可怕, 紀錄片的名字叫——解剖肥胖!▼ 紀錄片中,兩位解剖病理學專家
count()>0被你用壞了嗎?(Any的用法)
存在 http src first 圖片 查詢 方式 導航 count() 例一:要求:查詢是否存在名字為“張三”的學生。 例二:要求:查詢教過“張三”或“李四”的老師。 在導航屬性裏面使用count和使用any性能區別不大,反而FirstOrDefault() !=
補習系列(9)-springboot 定時器,你用對了嗎
empty cront apps 任務並發 轉發 gis execute 大小 定義 目錄 簡介 一、應用啟動任務 二、JDK 自帶調度線程池 三、@Scheduled 定制 @Scheduled 線程池 四、@Async 定制 @Async 線程池 小結 簡介 大
資料分析用它就夠了 | 37 個場景你要用集算器
【報表查詢效能】 1. 資料量大或併發多導致的查詢效能低下,BI 介面拖拽響應很慢 通過集算器編寫更為簡單高效的演算法加速計算程序,提升查詢效能 採用集算器可控儲存和索引機制,為 BI(CUBE)提供高速的資料儲存 2.T+0 實時全量查詢報表涉及資料量大,影響生產系統執
【深度精講】JFinal中的Ret和Kv工具類的區別,你用對了嗎?
在JFinal中有兩個類Map的工具類,一個是有狀態的Ret,一個是無狀態的Kv,各種自己的應用場景,你用對了嗎? 下面我們從多個方面來探究一下,JFinal針對這兩個類的設計: 一、位置-com.jfinal.kit包
