Fire Balls 10——UI介面的製作
阿新 • • 發佈:2019-09-12
版權申明:
- 本文原創首發於以下網站:
- 部落格園『優夢創客』的空間:https://www.cnblogs.com/raymondking123
- 優夢創客的官方部落格:https://91make.top
- 優夢創客的遊戲講堂:https://91make.ke.qq.com
- 『優夢創客』的微信公眾號:umaketop
- 您可以自由轉載,但必須加入完整的版權宣告
目標

- Logo UI介面的製作
- UI介面的淡入
Logo UI介面的製作
首先右鍵建立一個Canvas重新命名為UI Root其次在其子節點建立一個Panel重新命名為Logo UI並把我們的顏色更改為自己喜歡的顏色即可,例如下圖

上面步驟完成後我們在Panel底下繼續建立一個空的物件(Gameobject)重新命名為Alpha,並新增Canvas Group元件,這個元件到時候用來控制我們的Logo淡入的效果。
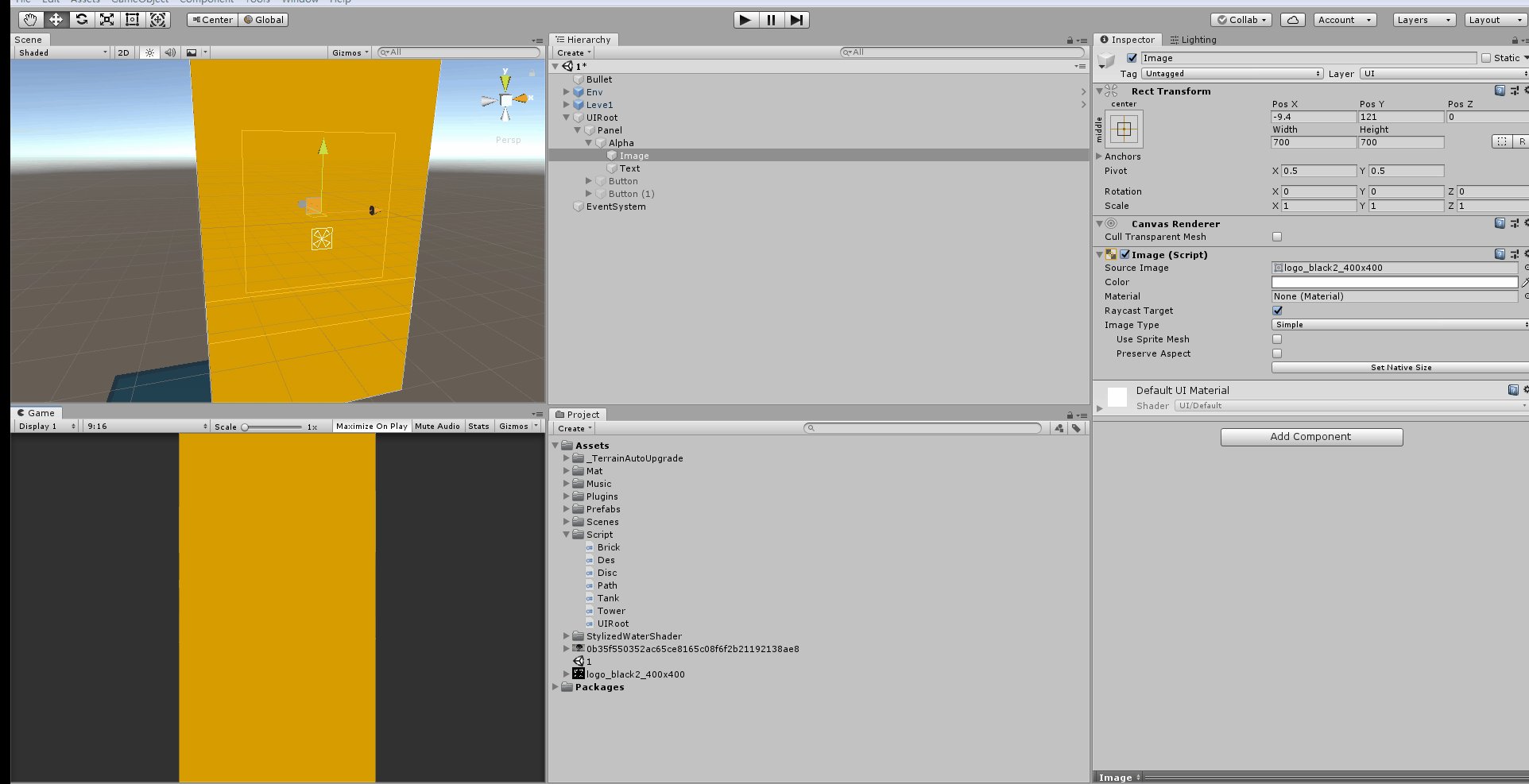
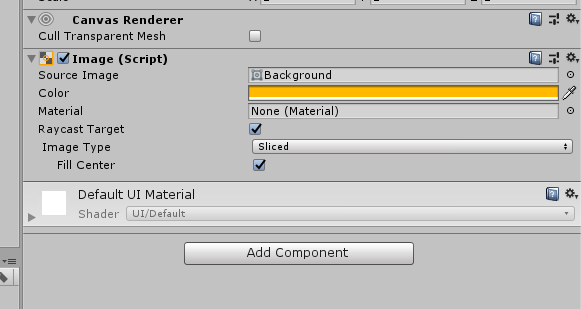
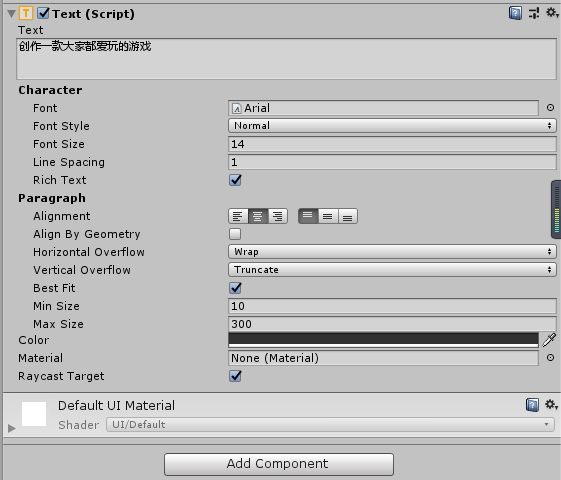
最後我們只需在Alpha的子節點新增一個Image元件和一個Text元件即可,新增完成後,把Image元件選擇一張自己喜歡的圖片,Text元件寫上自己想說的話,然後調整至合適的大小

最後回到我們的Alpha元件找到Canvas Group元件把元件底下的Alpha值設定為0即可。這樣我們的UI介面就搭建完成了!
UI介面的淡入
- 在我們的Script指令碼底下新建一個名為UI Root的指令碼並開啟,開啟後編寫如下程式碼
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UIRoot : MonoBehaviour { public RectTransform Logo;//引用LogoUI // Start is called before the first frame update void Start() { StartCoroutine(ShowLogo()); } /// <summary> /// 一個動畫,讓透明度慢慢的變不透明 /// 這是一個協成 /// </summary> /// <returns></returns> IEnumerator ShowLogo() { //找到Alpha動畫節點 var cg = Logo.Find("Alpha").GetComponent<CanvasGroup>(); //判斷Alpha是否小於0.95,是的話,就一直往不透明(1,0)的差值 while (cg.alpha < 0.95) { //一直往不透明(1,0)差值 cg.alpha = Mathf.Lerp(cg.alpha, 1, Time.deltaTime); yield return null; } cg.alpha = 1; yield return new WaitForSeconds(0.5f); //到這裡,Logo的不透明動畫就播放完了 //下一步,隱藏Logo畫面 Logo.gameObject.SetActive(false); } }
- 然後把我們的指令碼拖給UI Root元件即可
最後別忘了把LogoUI拖給我們的指令碼