基於卡片設計的UI介面優化
在現實生活在,視覺資訊總是很吸引人的眼球,好的頁面設計總是能夠脫穎而出,而卡片設計的應用就是一種趨勢。
有資料顯示移動端使用率遠遠高於桌面端,網頁設計都能很好的適應小螢幕。這個結論就是:簡單的介面風格,比如:扁平化設計,極簡設計,尤其是卡片設計比往年都要流行。

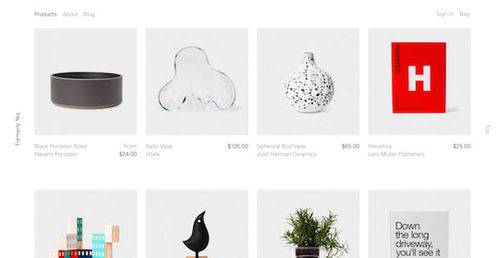
卡片式網頁設計
判斷一個卡片設計的好壞,重點看下面兩個:
-
好的卡片設計不會使用太多的載入時間,
-
同時它也能在不同的螢幕上切換自如。
小的模組對於使用者來說更能吸引注意力(尤其在移動端),它在Pinterest上培養大家的習慣,然後在Facebook和Twitter上面推廣,卡片設計能應用於各個領域的網站設計。
更多免費教程資源,歡迎新增小編的私人QQ(1058484219)索取~~
在這篇文章中,我們將會探討卡片設計的崛起:為什麼它們有用,它們如何適應於響應設計和material design,在未來又會發生什麼?
什麼是抽屜式設計?
為了瞭解抽屜式設計,你首先得先了解卡片是什麼。
每一個卡片擁有屬於自己的資訊。一張卡片能包含所有資訊 — 視覺、文字、連結等等— 但是所有這些內容都是一張卡片裡面的內容。
這種獨立填滿整個螢幕抽屜式展現資訊的方式 被Guardian 叫做“抽屜模式”。它讓使用者更加直接清晰的看到整個介面,也有利於使用者快速的尋找他們需要的資訊。(最重要的是,這種方式能夠有利於我們自己控制,下面的文章我會解釋為什麼。)
讓人覺得很有吸引力的是:它們使用的卡片介面是相互疊加的。

疊加的卡片介面
“網頁的未來這種設計能夠在移動端隨意很好的轉換。”,卡片設計有如下的優點:
-
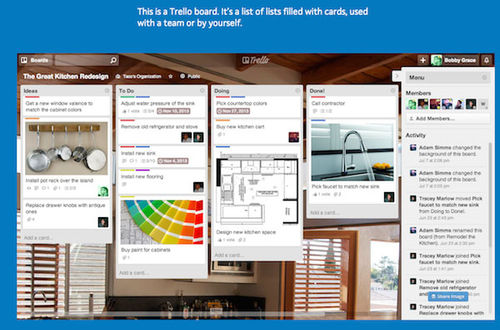
Trello 能讓使用者建立他們自己想要的任何卡片列表。所有人都能建立“to-do”卡片 ,同時能夠按照自己的需求進行分類。
-
Trello不僅讓卡片具有靈活性,而且還能被使用者隨意擺放。Trello的成功是因為相較於傳統列表式佈局,它讓使用者感覺很簡單。
-
UI卡片在移動端和響應式設計中的應用 正如上文提到的,卡片為響應式框架提供了出色的相容性

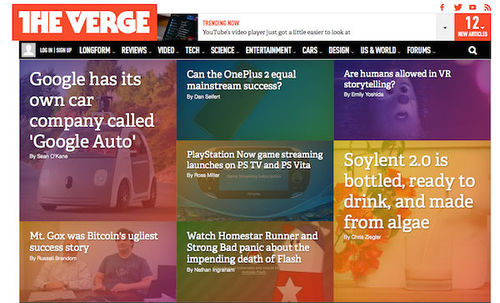
The Verge 網頁端
首先,它能夠自己擴充套件或者收縮去適應任何螢幕的尺寸。設計師可以很靈活的控制卡片的比例(幾組卡片能夠更好的適應彼此)。例如,你可以設計固定的寬度和一致的間距來適應可變動的高度。
比較上面The Verge的網頁截圖和下面的移動端截圖:

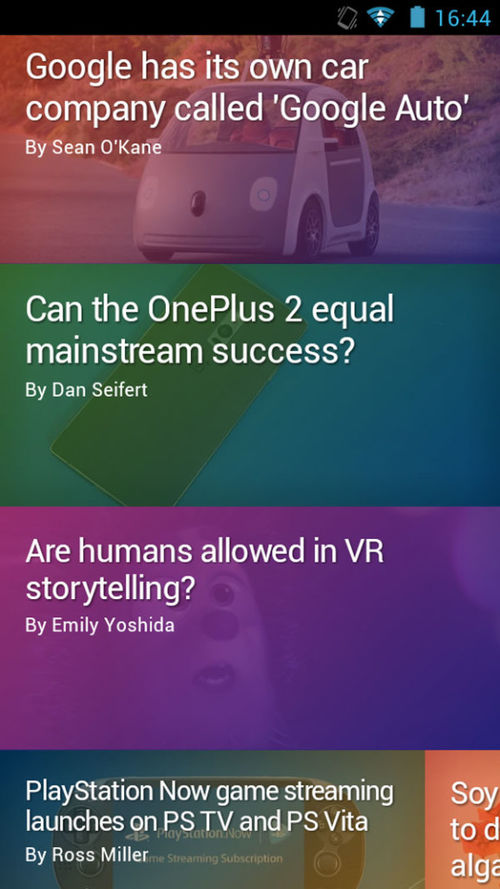
The Verge移動端
注意他們兩個的文字資訊、影象和顏色的風格都是一致的。卡片設計讓使用者在不同的裝置上有一致性的體驗。
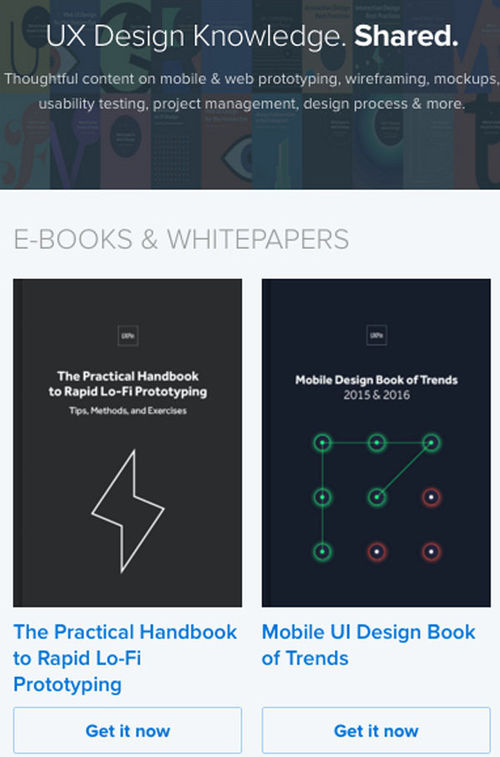
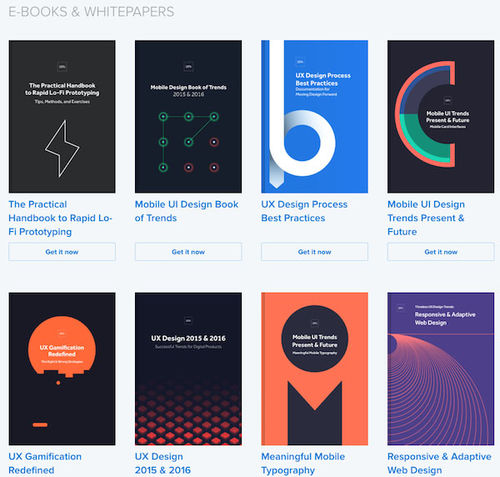
你可以看到這個優勢在UXPin的e-book裡面被利用。注意他們從移動端到全屏的介面是非常清晰的。

UXPin移動端介面

UXPin全屏的介面
另外一個優勢是如何讓卡片適應人們手指操作。在觸屏上,操作它就像按動一個按鈕一樣不需要花費多少精力。這個想法很簡單:點選卡片,讓它與內容互動。
像菲茨定律適應於網頁設計展示那樣,點選區域越大就越容易相互作用。還記得我們有多少次掙扎在移動裝置上點選一些文字連結麼?
卡片和Material Design很依賴卡片式設計,卡片描述在Material Design指南里值得你去尋找一個好的解釋。

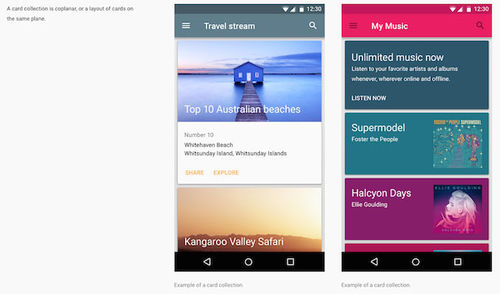
Material Design
卡片設計的未來
卡片設計模式不斷的重塑自身以適應新的挑戰,而響應式和移動端也許會受最大的影響(沒錯,說的就是Android)
1.技術
卡片不可能永遠是靜態的。隨著網路效能的提高,也能夠支援更豐富的多媒體內容。你可能會看到更多細節的元素,比如自動更新內容但是不會影響整個使用者體驗。

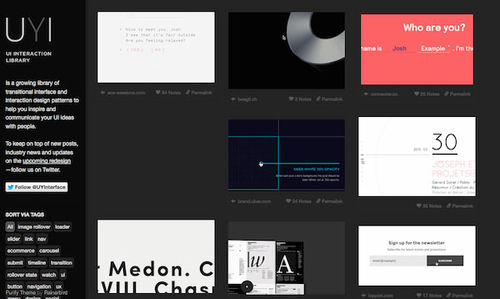
Use Your Interface
視訊能更換圖片(設計師思考這個問題很多年了)也許會變得很流行。Use Your Interface(上圖),這些GIF動畫功能讓整個頁面體驗非常愉悅。
2.深度的互動
在不久的將來,卡片也許能夠變得更加的有創意。就像我們看見 Material Design,它非常依賴個人的互動,隨著自動排序和實時更新等功能的更新(比如天氣預報)。

Material Design
Windows手機裡面已經開始應用卡片式自動分類方式,很有可能其他移動手機也會使用這種方式。
3.尺寸
圖片並列的佈局趨勢,也讓卡片更好的使用大尺寸螢幕。
大卡片上能佈局更多的細節和複雜的字型,它從視覺上讓使用者感覺很舒服。大小卡片交替的時候,大卡片在視覺上更讓人感覺舒服。

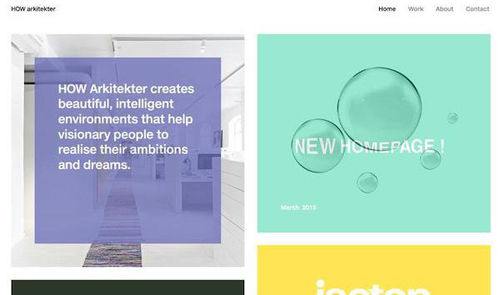
Arkitekter
Arkitekter(如上圖)是怎樣應用大尺寸和中等尺寸作為資訊佈局的。有些卡片有連結,有些卡片是靜態的資訊。大小不同的卡片呈現方式,讓整個頁面更有呼吸感。
4.可穿戴的
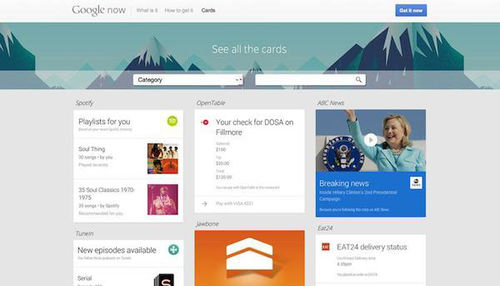
多虧了谷歌眼鏡,它讓卡片的UI設計在穿戴裝置上奠定了基礎。

谷歌眼鏡
儘管有很多人認為谷歌眼鏡會失敗,但是也有一部分人認為它有市場。不管怎樣,穿戴裝置的UI設計必須要很好的利用空間來設計,而卡片設計是它最實用的選擇。
要點 在所有的媒介和裝置上,卡片設計已經成為設計常用的一種方式。他們當前的形式可能會隨著技術的發展有所改變,但是他們確實是存在的。
畢竟,這些佈局並不是一個表格。別忘了,在不久前卡片只是一張包含內容的紙片而已。

