利用HBuilder打包Vue開發的webapp為app
眾所周知,前端開發完成的webapp只能執行在瀏覽器上,對執行環境有一定的限制,也就是除了瀏覽器其他的環境下不支援;那麼現在如果有個需求是這樣的呢?需要一套程式碼三端執行呢?三端執行(黑人臉??)是的,三端執行即web端,安卓端和IOS端 ;先別急著說實現不了和不可能,利用HBulder來試試;
HBuilder是DCloud(數字天堂)推出的一款支援HTML5的Web開發IDE。 HBuilder的編寫用到了Java、C、Web和Ruby。HBuilder本身主體是由Java編寫。它基於Eclipse,所以順其自然地相容了Eclipse的外掛。 HBuilder其實只是一款編輯器,擁有較為豐富的語法庫,對Vue的支援比較友好,工具輕量且功能強大;
官網地址:https://www.dcloud.io/
首先我們做一下準備工作:
下載HBuilder並安裝完成
將開發完的webapp利用webpack打包完成
下載360手機助手,打包完成後方便安裝到手機上執行看效果
1.首先我們拿到我們的webapp並執行起來,確認沒有異常之後利用webpack打包,webpack打包後將會產生 dist/目錄(命名根據webpack來,內含index.html和static/目錄)
2.開啟HBuilder,然後點選檔案--新建--移動App,建立一個空白模板的移動App;
3.建立好了空白的移動App模板之後,我們可以看到我們的資料夾路徑變為這樣(可以刪除css、js、img等資料夾)

4.將npm run build(打包後)生成的index.html內容全部複製進Hbuilder的index.html裡面去,並將產生的static/目錄複製到HBuilder本專案目錄下,此時我們的目錄結構是這樣的:

5.開啟index.html裡面的對static的引用,將=後面的'/'去掉

6.點選一下瀏覽器執行,看是否有異常,如果沒有異常,我們接著往下走;HBuilder支援雲端打包和離線打包,本文暫且只講述雲端打包
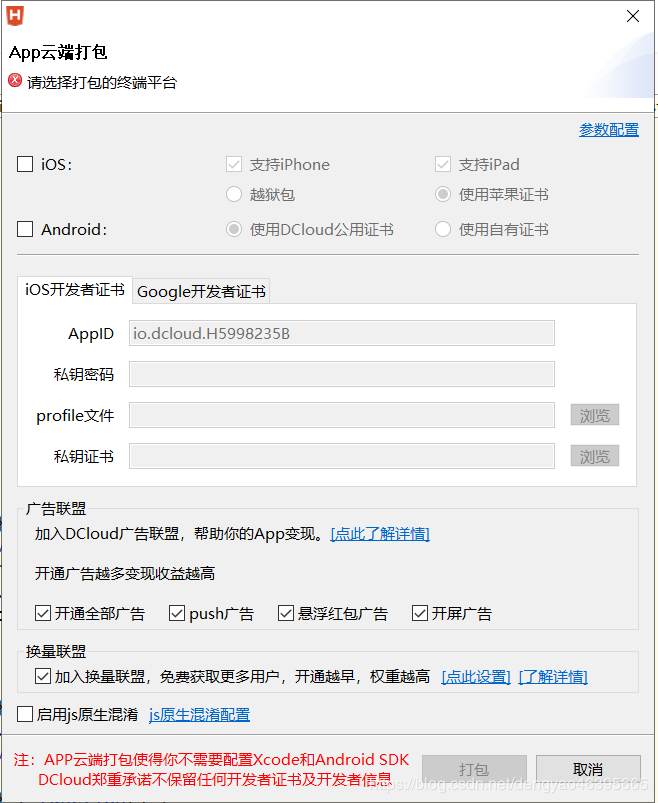
7.專案資料夾中右鍵--發行--點選雲打包-打原生安裝包,根據所需要的版本(安卓和IOS)進行打包

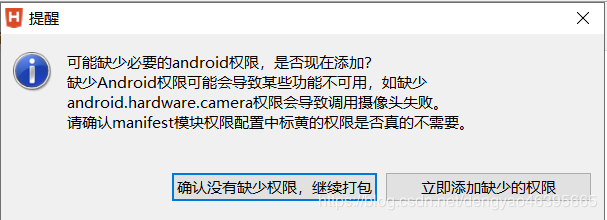
8.提示資訊不管,直接點選確認沒有缺少許可權,繼續打包

9.提交到雲端之後,直接點確定,等製作安裝包,這裡可能需要等個兩三分鐘,請耐心等待打包完成


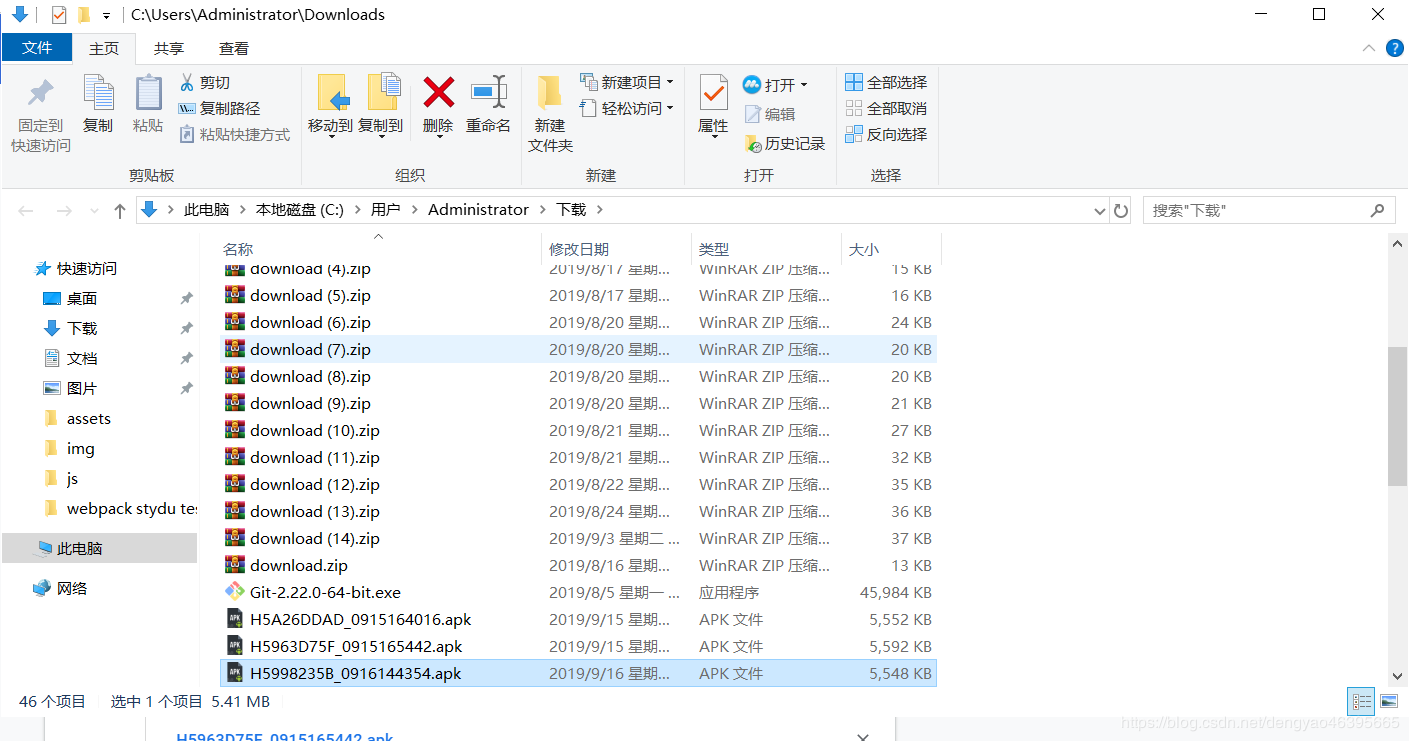
10.點選手動下載就可以下載到我們打包好的apk了

11.這裡我們可以使用手機模擬器來安裝apk應用,也可以用360手機助手來安裝,我們來講講360手機助手安裝:管理我的手機--安裝本地應用--選擇需要安裝的apk,然後即可安裝;其實360助手只是一個手段,重點是apk,當然可以通過微信助手傳送apk手機安裝;
12.這就是我們打包完之後的app,執行的速度還比較流暢,佔用記憶體大小也還好,打包完之後只用了30+M;功能都正常,只是佈局方面跟webapp相比部分略微大一點點,幾乎可以忽略不計(圖片效果是因為是截圖,所以有點擠壓,打包完之後看效果是正常的)

HBuilder打包的webapp和原生app的區別:
1、原生app開發的成本高,體驗好,相對來說webapp的體驗相對要差一點,但是成本低;
2、HBuilder打包的webapp點選物理回退鍵會直接退出程式,而原生app不會;
3、HBuilder打包的webapp一般都很難在App Store上上線,因為蘋果商店現在的稽核很嚴格;
&n
