CSDN VIP如何新增自定義欄目
幾個月前我也開始在csdn上開了部落格,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。
寫過csdn部落格的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。
如何在csdn自定義欄目,加讚賞功能,或者其他等引導,讓讀者能很直觀的看到,而不是在每篇文章加,增加自己工作量。這個功能以前對所有使用者開放,但是很不幸,這功能被CSDN下架了,看下圖:

我也是之前為了給讀者下載CSDN資料開了VIP,目前還有400次下載,為了限制,每天有8個免費下載名額,需要的可以掃碼關注公眾號,在後臺回覆【2】加我代下載。
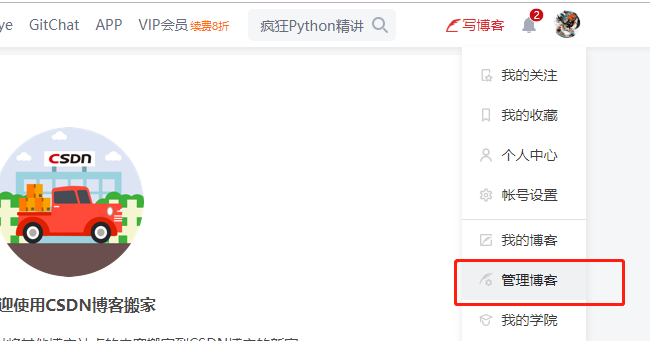
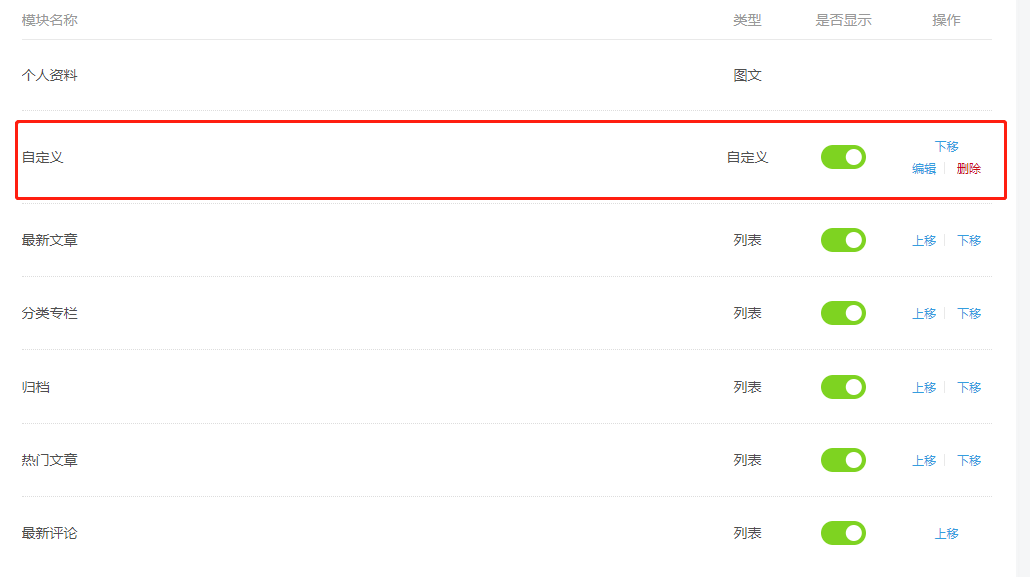
滑鼠放到頭像處,點選下拉框中的【管理部落格】>> 點選側欄的【部落格模組管理】


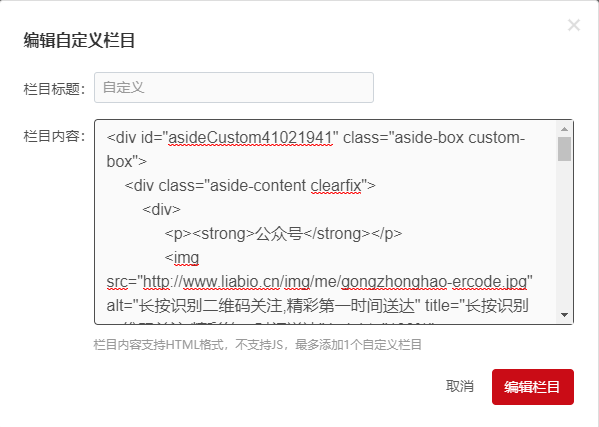
只能新增一條自定義欄目,欄目內容支援html,可以自由發揮:

新增公眾號引導
<div> <p><strong>公眾號</strong></p> <img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="長按識別二維碼關注,精彩第一時間送達" title="長按識別二維碼關注,精彩第一時間送達" height="100%" width="100%"> <marquee><font color=" red">歡迎掃碼關注! </font></marquee> </div>
效果圖

新增QQ、QQ群、郵箱、友情連結等:
<div id="custom_column_27694137" class="panel"> <p><strong>聯絡方式</strong></p> <br><br> <ul class="panel_head"> <span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a> </span> </ul> <ul class="panel_head"> <span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程式設計師實戰" title="程式設計師實戰"></a></span> </ul> <ul class="panel_head"> <span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span> </ul> <ul class="panel_head"> <span><a href="mailto:[email protected]">☞ [email protected]</a></span> </ul> <span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span> <marquee><font color=" red">歡迎光臨! </font></marquee> </div> <div> <p><strong>友情連結</strong></p> <br><br> <a target="_blank" href="http://www.liabio.cn/">【小碗湯】的部落格</a><br><br> <marquee><font color=" red">歡迎來踩! </font></marquee> </div>
效果圖

其中點選QQ會開啟登陸QQ的對話方塊,只需要把href裡連結中QQ號換為自己的;
點選加入QQ群后會跳轉到加群視窗,需要在https://qun.qq.com/join.html 網站中登陸需要繫結的QQ號 >> 選擇群 >> 複製網頁程式碼

點選郵箱會開啟郵箱登陸視窗,只需修改href中的郵箱即可
新增打賞提問
<div>
<p><strong>歡迎打賞和提問</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="長按識別提問碼 向我提問" title="長按識別提問碼 向我提問" height="100%" width="100%">
</div>效果圖

打賞問答圖片由【Chat快問】小程式生成。
微信、支付寶打賞
<div>
<p><strong>掃碼打賞</strong></p>
<br>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="長按識別 微信|支付寶打賞通用" title="長按識別 微信|支付寶打賞通用" height="100%" width="100%">
</div>只用一個二維碼實現微信、支付寶打賞,由小程式【二維碼合併】支援。
整體程式碼
<div id="asideCustom41021941" class="aside-box custom-box">
<div class="aside-content clearfix">
<div>
<p><strong>公眾號</strong></p>
<img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="長按識別二維碼關注,精彩第一時間送達" title="長按識別二維碼關注,精彩第一時間送達" height="100%" width="100%">
<marquee><font color=" red">歡迎掃碼關注! </font></marquee>
</div>
<br>
<div id="custom_column_27694137" class="panel">
<p><strong>聯絡方式</strong></p>
<ul class="panel_head">
<span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a>
</span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程式設計師實戰" title="程式設計師實戰"></a></span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span>
</ul>
<ul class="panel_head">
<span><a href="mailto:[email protected]">☞ [email protected]</a></span>
</ul>
<span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span>
<marquee><font color=" red">歡迎光臨! </font></marquee>
</div>
<br>
<div>
<p><strong>友情連結</strong></p>
<a target="_blank" href="http://www.liabio.cn/">【小碗湯】的部落格</a><br><br>
<marquee><font color=" red">歡迎來踩! </font></marquee>
</div>
<br>
<div>
<p><strong>歡迎打賞和提問</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="長按識別提問碼 向我提問" title="長按識別提問碼 向我提問" height="100%" width="100%">
</div>
<br>
<div>
<p><strong>掃碼打賞</strong></p>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="長按識別 微信|支付寶打賞通用" title="長按識別 微信|支付寶打賞通用" height="100%" width="100%">
</div>
</div>
</div>整體效果

本公眾號免費提供csdn下載服務,海量IT學習資源,如果你準備入IT坑,勵志成為優秀的程式猿,那麼這些資源很適合你,包括但不限於java、go、python、springcloud、elk、嵌入式 、大資料、面試資料、前端 等資源。同時我們組建了一個技術交流群,裡面有很多大佬,會不定時分享技術文章,如果你想來一起學習提高,可以公眾號後臺回覆【2】,免費邀請加技術交流群互相學習提高,會不定期分享程式設計IT相關資源。
掃碼關注,精彩內容第一時間推給你

相關推薦
CSDN VIP如何新增自定義欄目
幾個月前我也開始在csdn上開了部落格,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。 寫過csdn部落格的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。 如何在csdn自定義欄目,加讚賞功能,或者其他等引導,讓
CSDN VIP如何新增引流自定義欄目
幾個月前我也開始在csdn上開了部落格,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。 寫過csdn部落格的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。 如何在csdn自定義欄目,加讚賞功能,或者其他等引導,讓
CSDN新增自定義部落格欄目(沒接觸過的讓我帶你走進一個神奇的世界)
不管是誰的CSDN,只要點進去,在左側我們就會看到一豎列的欄目了,比如個人資料啊,部落格訪問專欄啦、搜尋啊等等之類。 像左側的欄目是可以設定的,比如哪些顯示,哪些隱藏,或者上下調整順序等等。 步驟: 1.想設定的找一下“管理部落格”這個按鈕: 2.選擇“部落格欄目”(原
CSDN 自定義欄目美化
文章目錄 前言 自定義欄目 正片開始 html 程式碼 注意事項 前言 Csdn 自定義欄目的個人設定,由於個人修改了自定義欄目,感覺不錯的話可以自行來取。 首先,不得不說一點,csdn的自定義不如部落格園來的多,但這也
如何給CSDN部落格添加個人微信公眾號二維碼或自定義欄目
公眾號檢視文章更清晰 在使用CSDN的過程中,可以看到有些博主的主頁有個人微信二維碼,微信公眾號二維碼等一些個人欄目資訊。這對作者而言,可以讓其他瀏覽部落格的遊客和作者進行更有效的溝通,也可以在這裡對自己的微信公眾號作宣傳,現在新版的CSDN好像只能新增一個自定義欄目,這裡以新增微信二維碼為例進
CSDN在左側欄新增自定義欄
在左側一欄新增一個圖片(不明白的地方歡迎留言) 1.第一步: 2.第二步:點選“我的部落格 3.第三步: 4.第四步: 5.第五步: (照著葫蘆畫瓢)就行 解釋: <ul>此處新增文字</ul> <img src="此處新增照
phpcms v9給欄目新增自定義英文欄目名稱欄位圖文教程
本文通過phpcms v9給欄目新增自定義英文欄目名稱欄位來教大家如何給欄目新增自定義欄位後臺效果展示:前臺效果展示:修改方法:1、通過 phpmyadmin 給 v9_category 表新增英文欄目自定義欄位 catname_en2、開啟 /phpcms/languag
Ralink RT5350:新增自定義GPIO應用程式
Ralink RT5350:新增自定義GPIO應用程式 1.編寫LED應用程式,並修改相關配置檔案 1.1 新建led目錄 1.2新建led.c 1.3 編寫led.c 1.4 新建led目錄下Makefile 1.5 修改led上層目錄下的Makefile 1.6 將IO口
ArcMap新增自定義工具異常 - No New Objects added
問題描述: ArcMap新增自定義工具經常會出現“No New Objects added”的異常提示 原因分析: 新增的 XX.tlb 檔案未正確註冊造成,可能原因有兩種: 1、許可權不夠導致新增失敗 2、tlb檔案編譯不正確 解決方案: 方法一、點選"ArcMap"程式圖
Apollo新增自定義的環境
如果需要新增的環境不是Apollo預先定義的環境,請參照如下步驟操作: 假設需要新增的環境名稱叫sit 修改com.ctrip.framework.apollo.core.enums.Env類,在其中加入SIT列舉: public enum Env{ LOCAL, DEV, SI
009-Ambari二次開發之新增自定義元件Redis(二)
上一篇我們主要介紹了Ambari新增元件的答題流程並以REDIS為例說明了流程,本篇在上一篇的基礎上,進一步完善說明流程並介紹如何給元件新增metric 掃描二維碼,關注BearData,獲取最新文章 上篇中,我們已經制作出了redis的rpm包,並重新編譯了我們修改後的Ambar
008-Ambari二次開發之新增自定義元件Redis(一)
Ambari目前支援的元件有HDFS、YARN、HBase、Hive、Pig、ZooKeeper、Sqoop、Storm、Flume、Tez、Oozie、Falcon、Storm、Altas、Knox、Spark、Ranger、Mahout、Kerberos等,已經涵蓋了從大資料應用的
win10新增自定義右鍵選單
如果你想實現在檔案上點選右鍵,選擇右鍵快捷方式裡一個軟體來開啟它,但是右鍵選單裡沒有這個軟體的快捷方式(比如免安裝版的UltraEdit),如下是步驟 1、“windows鍵+R”開啟執行視窗,輸入regedit,然後點選“確定”開啟登錄檔(有的家庭版的系統沒有登錄檔許可權,先升級系統吧)
vue $emit子元件傳出多個引數,如何在父元件中在接收所有引數的同時新增自定義引數
前言 很多時候用$emit攜帶引數傳出事件,並且又需要在父元件中使用自定義引數時,這時我們就無法接受到子元件傳出的引數了。找到了兩種方法可以同時新增自定義引數的方法。 方法一 子元件傳出單個引數時: // 子元件 this.$emit('test',this.param) // 父元件 @test=
zabbix新增自定義監控並使用本地使用者傳送報警郵件
需求說明 監控httpd的程序,並使用本地使用者傳送郵件 操作環境 zabbix服務端和客戶端均配置完成並可以正常使用,服務端安裝mailx不需要修改配置檔案 zabbix配置服務端和客戶端並新增監控 操作步驟 客戶端 ①.建立自定義監控的指令
車機開發之新增自定義鍵
S700平臺即安卓5.1.1系統新增額外的自定義鍵值按鍵: 在Android的原生系統中鍵值預設情況下是92個,從0-91;一般情況下,這些鍵值是夠用的,但是如果想擴充的話,還是需要新增新的鍵值的;像我們做車機專案的,新增新按鍵鍵值太易見了,比如將倒車檢測做成新自定義鍵值按鍵,我們需要到多個
Centos7上新增自定義服務檔案並開機啟動
Ⅰ-1 寫服務檔案 [Unit] ##服務的說明Description:描述服務After:描述服務類別 [Service] ##服務執行引數的設定Type=forking是後臺執行的形式ExecStart為服務的具體執行命令ExecReload為重啟命令E
caffe中新增自定義的layer
有兩種方式,一種是使用python layer相對簡單,另一種是使用C++。 1.python layer 參考 http://chrischoy.github.io/research/caffe-python-layer/ layer { type: 'Python' name:
chkconfig新增自定義服務
1、在/etc/init.d/目錄下新建一個自定義服務的檔案如:myservice.sh 2、新增下面兩句到 #!/bin/bash 之後。 # chkconfig: 2345 10 90 # description: 這裡寫英文的服務介紹 說明:當我們使用命令 chkcon
Android原始碼新增自定義系統服務
1、建立AIDL檔案 在原始碼frameworks/base/core/java/android/os/下面新增了一個ICCCService.aidl 2、將AIDL檔案放到編譯frameworks/base/Android.mk中 在frameworks/ba
