CSDN 自定義欄目美化
阿新 • • 發佈:2018-11-17
文章目錄
前言
Csdn 自定義欄目的個人設定,由於個人修改了自定義欄目,感覺不錯的話可以自行來取。
首先,不得不說一點,csdn的自定義不如部落格園來的多,但這也帶來了一定的優勢,整齊劃一的介面(在過濾廣告後),還是很舒服的,比起原生的部落格園好看了很多。接著就是正題了。
自定義欄目
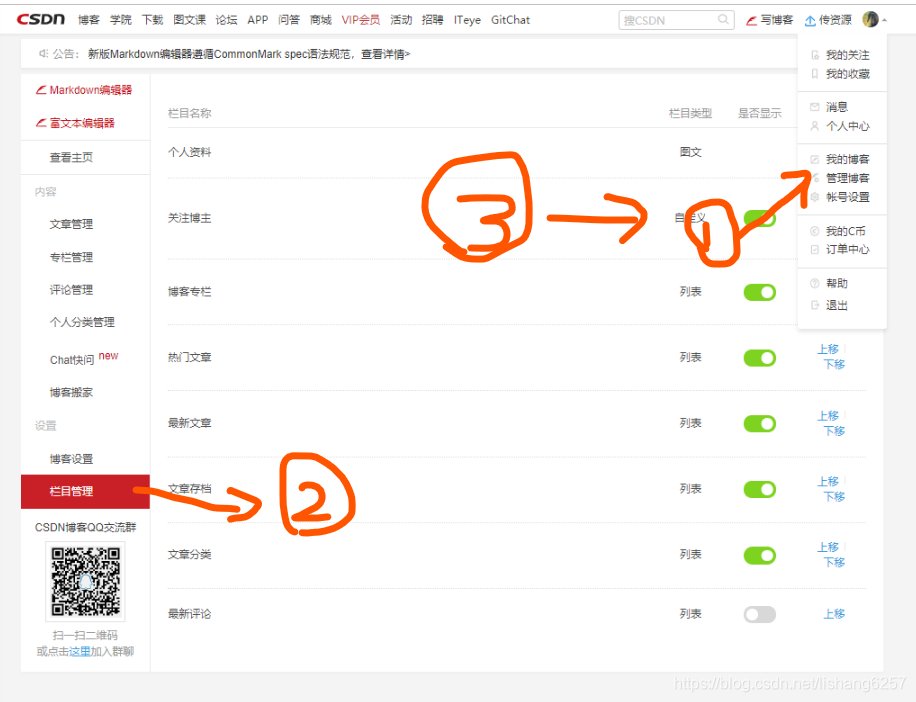
csdn 將一些小功能“藏得”很緊實,讓初次使用的人一頓好找,這裡放一張截圖,按照圖中所表示的序號可以輕鬆Get.

正片開始
這裡只給出我的自定義的欄目,主體應該是html語法,博主對於此也知之甚少,下面給出是博主參看了一些簡單的html語法和一些博主的欄目得到的。
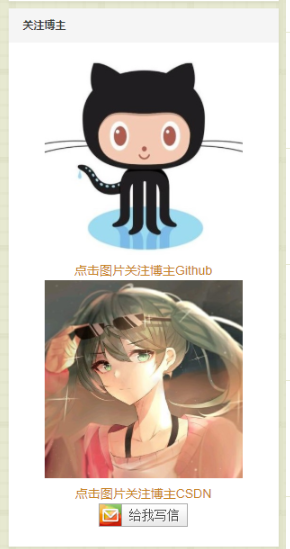
為了防止我更換效果讓後來者一頭霧水,先放上自己的欄目截圖【獻醜了=_=】

- 圖片和文字均可在新標籤頁跳轉相應網址
- 給我寫信是QQ郵箱專門給部落格論壇等留個介面,介面簡潔,操作方便;其他博主說有網易的,但是博主並沒有找到,所以只能用QQ郵箱了

html 程式碼
<center>
<p>
<a href="https://github.com/lishang6257" target="_blank"><img src="https://img-blog.csdnimg.cn/20181112114236536.jpg" height="220" width 注意事項
關於QQ郵我這個介面也是找了一會,方便大家,本來上圖片,但是有些小隱私
