CSDN VIP如何新增引流自定義欄目
幾個月前我也開始在csdn上開了部落格,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。
寫過csdn部落格的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。
如何在csdn自定義欄目,加讚賞功能,或者其他等引導,讓讀者能很直觀的看到,而不是在每篇文章加,增加自己工作量。這個功能以前對所有使用者開放,但是很不幸,這功能被CSDN下架了,看下圖:

我也是之前為了給讀者下載CSDN資料開了VIP,目前還有400次下載,為了限制,每天有8個免費下載名額,需要的可以在後臺回覆【2】加我代下載。
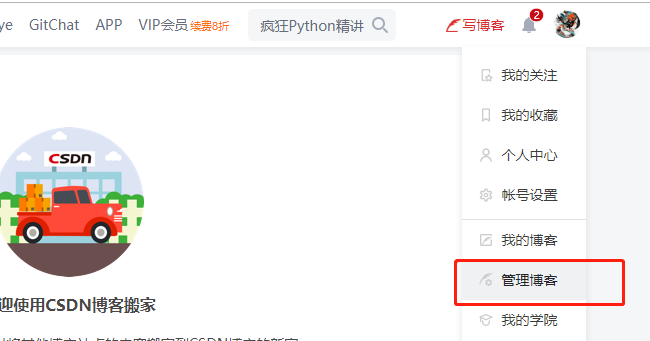
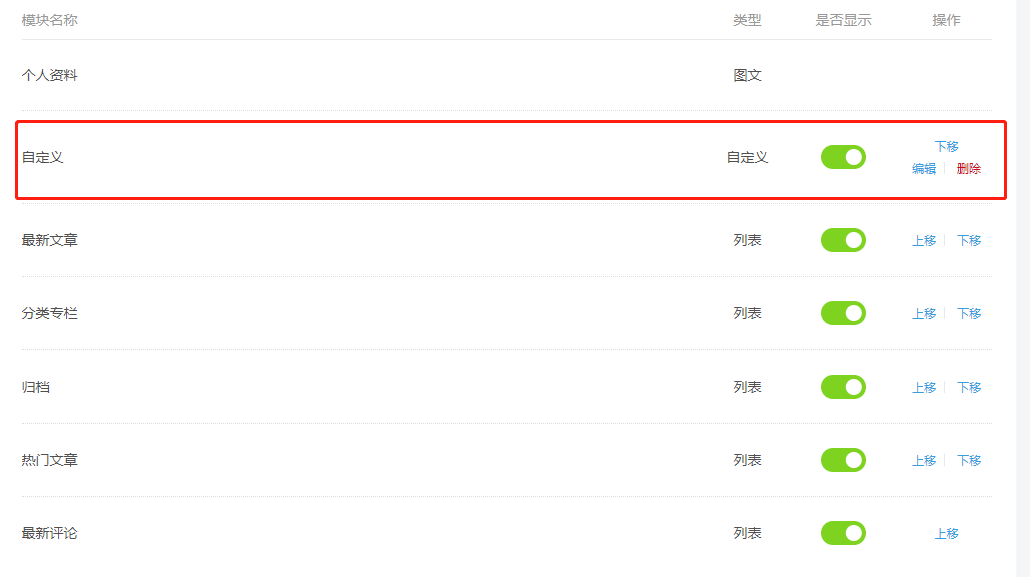
滑鼠放到頭像處,點選下拉框中的【管理部落格】>> 點選側欄的【部落格模組管理】


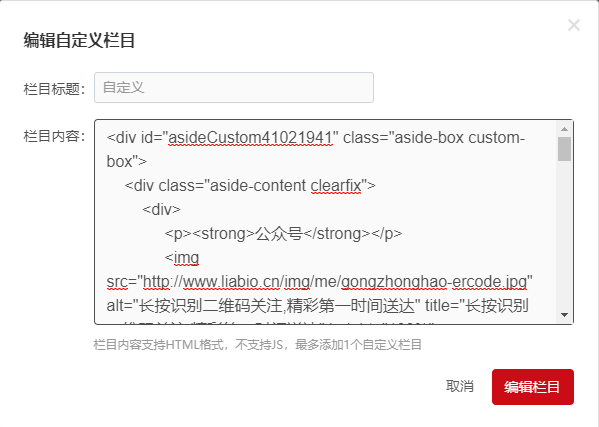
只能新增一條自定義欄目,欄目內容支援html,可以自由發揮:

新增公眾號引導
<div> <p><strong>公眾號</strong></p> <img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="長按識別二維碼關注,精彩第一時間送達" title="長按識別二維碼關注,精彩第一時間送達" height="100%" width="100%"> <marquee><font color=" red">歡迎掃碼關注! </font></marquee> </div>
效果圖

新增QQ、QQ群、郵箱、友情連結等:
<div id="custom_column_27694137" class="panel"> <p><strong>聯絡方式</strong></p> <br><br> <ul class="panel_head"> <span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a> </span> </ul> <ul class="panel_head"> <span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程式設計師實戰" title="程式設計師實戰"></a></span> </ul> <ul class="panel_head"> <span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span> </ul> <ul class="panel_head"> <span><a href="mailto:[email protected]">☞ [email protected]</a></span> </ul> <span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span> <marquee><font color=" red">歡迎光臨! </font></marquee> </div> <div> <p><strong>友情連結</strong></p> <br><br> <a target="_blank" href="http://www.liabio.cn/">【小碗湯】的部落格</a><br><br> <marquee><font color=" red">歡迎來踩! </font></marquee> </div>
效果圖

其中點選QQ會開啟登陸QQ的對話方塊,只需要把href裡連結中QQ號換為自己的;
點選加入QQ群后會跳轉到加群視窗,需要在https://qun.qq.com/join.html 網站中登陸需要繫結的QQ號 >> 選擇群 >> 複製網頁程式碼

點選郵箱會開啟郵箱登陸視窗,只需修改href中的郵箱即可
新增打賞提問
<div>
<p><strong>歡迎打賞和提問</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="長按識別提問碼 向我提問" title="長按識別提問碼 向我提問" height="100%" width="100%">
</div>效果圖

打賞問答圖片由【Chat快問】小程式生成。
微信、支付寶打賞
<div>
<p><strong>掃碼打賞</strong></p>
<br>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="長按識別 微信|支付寶打賞通用" title="長按識別 微信|支付寶打賞通用" height="100%" width="100%">
</div>只用一個二維碼實現微信、支付寶打賞,由小程式【二維碼合併】支援。
整體程式碼
<div id="asideCustom41021941" class="aside-box custom-box">
<div class="aside-content clearfix">
<div>
<p><strong>公眾號</strong></p>
<img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="長按識別二維碼關注,精彩第一時間送達" title="長按識別二維碼關注,精彩第一時間送達" height="100%" width="100%">
<marquee><font color=" red">歡迎掃碼關注! </font></marquee>
</div>
<br>
<div id="custom_column_27694137" class="panel">
<p><strong>聯絡方式</strong></p>
<ul class="panel_head">
<span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a>
</span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程式設計師實戰" title="程式設計師實戰"></a></span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span>
</ul>
<ul class="panel_head">
<span><a href="mailto:[email protected]">☞ [email protected]</a></span>
</ul>
<span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span>
<marquee><font color=" red">歡迎光臨! </font></marquee>
</div>
<br>
<div>
<p><strong>友情連結</strong></p>
<a target="_blank" href="http://www.liabio.cn/">【小碗湯】的部落格</a><br><br>
<marquee><font color=" red">歡迎來踩! </font></marquee>
</div>
<br>
<div>
<p><strong>歡迎打賞和提問</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="長按識別提問碼 向我提問" title="長按識別提問碼 向我提問" height="100%" width="100%">
</div>
<br>
<div>
<p><strong>掃碼打賞</strong></p>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="長按識別 微信|支付寶打賞通用" title="長按識別 微信|支付寶打賞通用" height="100%" width="100%">
</div>
</div>
</div>整體效果

本公眾號免費提供csdn下載服務,海量IT學習資源,如果你準備入IT坑,勵志成為優秀的程式猿,那麼這些資源很適合你,包括但不限於java、go、python、springcloud、elk、嵌入式 、大資料、面試資料、前端 等資源。同時我們組建了一個技術交流群,裡面有很多大佬,會不定時分享技術文章,如果你想來一起學習提高,可以公眾號後臺回覆【2】,免費邀請加技術交流群互相學習提高,會不定期分享程式設計IT相關資源。
掃碼關注,精彩內容第一時間推給你

相關推薦
CSDN VIP如何新增引流自定義欄目
幾個月前我也開始在csdn上開了部落格,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。 寫過csdn部落格的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。 如何在csdn自定義欄目,加讚賞功能,或者其他等引導,讓
CSDN VIP如何新增自定義欄目
幾個月前我也開始在csdn上開了部落格,一來給自己加幾個少的可憐的流量,再者,讓公眾號的原創文章獲得更多的曝光,讓有需要的同學看到。 寫過csdn部落格的同學都知道,預設只有打賞c幣功能;也沒有專門廣告位;引導欄目,只有側欄csdn自己的引導二維碼。 如何在csdn自定義欄目,加讚賞功能,或者其他等引導,讓
CSDN 自定義欄目美化
文章目錄 前言 自定義欄目 正片開始 html 程式碼 注意事項 前言 Csdn 自定義欄目的個人設定,由於個人修改了自定義欄目,感覺不錯的話可以自行來取。 首先,不得不說一點,csdn的自定義不如部落格園來的多,但這也
如何給CSDN部落格添加個人微信公眾號二維碼或自定義欄目
公眾號檢視文章更清晰 在使用CSDN的過程中,可以看到有些博主的主頁有個人微信二維碼,微信公眾號二維碼等一些個人欄目資訊。這對作者而言,可以讓其他瀏覽部落格的遊客和作者進行更有效的溝通,也可以在這裡對自己的微信公眾號作宣傳,現在新版的CSDN好像只能新增一個自定義欄目,這裡以新增微信二維碼為例進
JEECG V3 0 版本(jbpm5 工作流自定義+WEB UI快速開發庫+程式碼生成器) spring mvc +hi
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
java:IO流(自定義字元陣列的拷貝)
import java.io.FileNotFoundException; import java.io.FileReader; import java.io.FileWriter; import ja
Android下新增新的自定義鍵值和按鍵處理流程
[cpp] view plain copy print? <span style="font-family:FangSong_GB2312;font-size:18px;">/* * Copyright (C) 2010 The Android Open So
編JEECMS自定義欄目統計標籤
檢視JEECMS的原始碼發現開發者版本還沒有類似現成的統計標籤,一種解決的辦法是使用現有的JEECMS標籤,像這樣Struts( [@cms_content_list channel=id]${tag_list?size}[/@cms_content_list]) ,但是
Android:新增開機啟動自定義指令碼
新增開機啟動自定義指令碼 之前也一直做過類似的事情,但是沒有記錄,這裡做個簡單記錄,我這裡的例子是在Android7.1.2中實現的,用的板子是參考Quectel-SC60(基於高通平臺的64位SoC:msm8953)設計的,之前做的也有其他平臺的,但都大同小異(可能
為 Bootstrap 新增更多自定義圖示
轉 http://www.lovelucy.info/custom-icons-for-twitter-bootstrap.html Twitter Bootstrap 真是前端開發的瑞士軍刀,作為基於 HTML,CSS 和JavaScript 的簡潔靈活的前端框架及
在framework當中新增一個系統自定義服務,許可權的問題
問題: 在framework當中新增一個系統自定義服務,操作開啟與關閉GPS。普通APK呼叫服務來開啟與關閉GPS, 會出現java.lang.SecurityException: Package android does not belong to 10
ios url 請求頭新增引數及自定義cookie
通過請求頭可以傳遞 一些web 想要的一些資訊,但是這個方法有些侷限性,如果web 跳轉的時候頭的資訊會訊息,最好的方法就是自定義cookie 傳值 NSURL* url = [NSURLURL
CSDN新增自定義部落格欄目(沒接觸過的讓我帶你走進一個神奇的世界)
不管是誰的CSDN,只要點進去,在左側我們就會看到一豎列的欄目了,比如個人資料啊,部落格訪問專欄啦、搜尋啊等等之類。 像左側的欄目是可以設定的,比如哪些顯示,哪些隱藏,或者上下調整順序等等。 步驟: 1.想設定的找一下“管理部落格”這個按鈕: 2.選擇“部落格欄目”(原
CSDN在左側欄新增自定義欄
在左側一欄新增一個圖片(不明白的地方歡迎留言) 1.第一步: 2.第二步:點選“我的部落格 3.第三步: 4.第四步: 5.第五步: (照著葫蘆畫瓢)就行 解釋: <ul>此處新增文字</ul> <img src="此處新增照
phpcms v9給欄目新增自定義英文欄目名稱欄位圖文教程
本文通過phpcms v9給欄目新增自定義英文欄目名稱欄位來教大家如何給欄目新增自定義欄位後臺效果展示:前臺效果展示:修改方法:1、通過 phpmyadmin 給 v9_category 表新增英文欄目自定義欄位 catname_en2、開啟 /phpcms/languag
csdn如何自定義部落格欄目
在使用csdn的時候,我們可以自定義部落格欄目,使自己的部落格頁面看起來更有吸引力。今天來給大家介紹一兩種方法。 在開始之前,我先給大家來說一下csdn有一個 我的相簿 這個功能,只不過這個功能被csdn藏得太深,估計很多人都不清楚。進入到 我的主頁
WF4.0以上使用代碼完整自定義動態生成執行工作流Xaml文件
load 控制 brush 類型 rpv 返回 cap 並且 sco 給大家分享一下,如何完全使用代碼自定義的創建生成工作流文件(用代碼創建Xaml文件),並且動態加載運行所生成的工作流。 工作流生成後 在Xaml文件裏的主要節點如下: 輸入輸出參數 <x
修改MySQL高可用模塊接收自定義VIP參數
mysql 高可用 mha 但凡是MySQL DBA肯定都聽說過MHA個高可用方案,而且很多公司都是通過對MHA做二次開發來實現MySQL高可用的。如果MHA不結合VIP的話,每次主庫切換都需要程序修改連數據庫的配置,這樣比較麻煩。而采用MHA+VIP的方式時可以在主庫切換的過程中讓VIP
自定義TEXTVIEW引用報錯
ext 自定義 http 報錯 dap view android roi ida aNDROIDapk%E7%AD%BE%E5%90%8D%E5%8E%9F%E7%90%86%E5%8F%8A%E6%96%B9%E6%B3%95 http://music.baidu.co
【IO流】16 - 字節流 - 自定義緩沖數組復制文件
color inpu 關聯 cas 緩沖區 相關 數組 輸入 des package cn.itcast.io.c.bytestream.test; import java.io.File; import java.io.FileInputStream; impor
