用雲開發快速製作客戶業務需求收集小程式丨實戰
一、導語
如何省去企業上門(現場)蒐集客戶需求的環節,節約企業人力和時間成本,將客戶的業務定製需求直接上傳至雲資料庫?雲開發為我們提供了這個便利!
二、需求背景
作為一名XX公司IT萌萌新,這段時間對小程式開發一直有非常濃厚的興趣,並且感慨於“雲開發·不止於快”的境界。近期工作中,剛好碰見業務部門的一個需求,目的是節約上門跟客戶收集業務定製資料的時間,以往是每變更一次,就需要上門一次,碰見地域較遠的,費時費力,且往往要求幾天內完成上線,時間非常緊迫。因此,結合一直以來對雲開發的各種優勢的瞭解,我說服公司領導通過小程式·雲開發來實現。
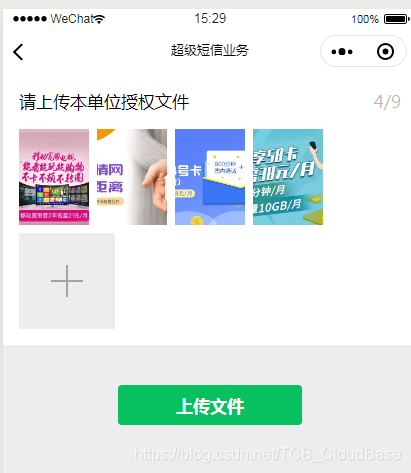
下面是其中一項業務定製介面的展示:
(1)業務對業務流程有簡單說明;
(2)相關業務介紹;
(3)不同客戶輸入個性化需求;
(4)雲端儲存後臺實現需求表單的收集。

得力於雲開發提供的API和WeUI庫的便利,本專案在我在極短的時間內就實現了比較理想的效果 。接下來,我就從本專案入手,講講我是如何依靠小程式·雲開發將想法快速實現的,其實我也是剛入門沒多久,只是想分享一下自身在學習小程式開發專案中的一些知識點和體會,程式碼可能略為粗糙,邏輯也有待優化,歡迎大家在評論區多多交流。
三、開發過程
1、元件
主要使用了官方WeUI擴充套件能力的一些元件庫來實現主要功能。
核心的WeUI庫主要有 Msg、Picker、圖片的Upload等(以快為目的,節省自己寫CSS樣式的時間,也方便0基礎的同學上手,這裡又體會到了小程式開發的便捷)。

2、實現程式碼
本次雲開發包括雲資料庫
雲端儲存兩大功能:
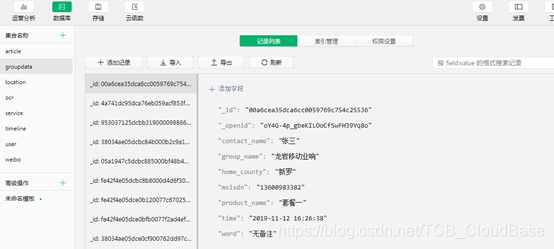
(1)雲資料庫
雲資料庫的主要就是蒐集客戶提交上來的表單資訊,包括客戶的聯絡方式和選擇的業務型別等,並存儲在雲資料庫中,方便業務經理蒐集需求。

我們來看簡單的實現過程:
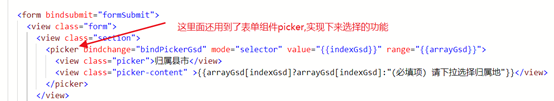
首先是表單,用到了 form 表單元件以及它的 bindsubmit 方法,在 wxml 中放置 form 表單:
<form bindsubmit="formSubmit"> <view class="form"> <view class="section"> <picker bindchange="bindPickerGsd" mode="selector" value="{{indexGsd}}" range="{{arrayGsd}}"> <view class="picker">歸屬縣市</view> <view class="picker-content" >{{arrayGsd[indexGsd]?arrayGsd[indexGsd]:"(必填項) 請下拉選擇歸屬地"}}</view> </picker> </view> <!---中間部分詳見程式碼---> </view> <view class="footer"> <button class="dz-btn" formType="submit" loading="{{formStatus.submitting}}" disabled="{{formStatus.submitting}}" bindtap="openSuccess">提交</button> </view> </form>
表單中除了普通的文字輸入,增加有下拉列表的實現(畢竟客戶有時候是比較懶的)。

來看一下具體程式碼:
bindPickerGsd: function (e) {
console.log('歸屬地已選擇,攜帶值為', e.detail.value)
console.log('歸屬地選擇:', this.data.arrayGsd[e.detail.value])
this.setData({
indexGsd: e.detail.value
})
this.data.formData.home_county = this.data.arrayGsd[e.detail.value]
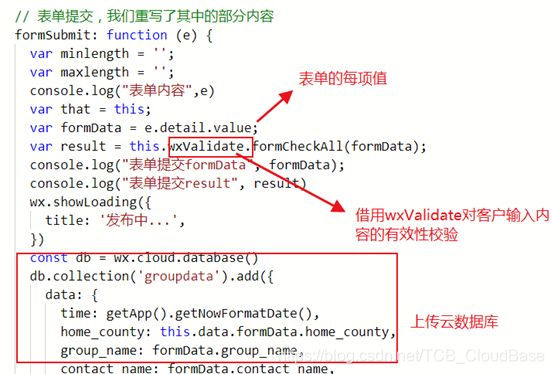
},最後表單上傳到雲資料庫:

// 表單提交
formSubmit: function (e) {
var minlength = '';
var maxlength = '';
console.log("表單內容",e)
var that = this;
var formData = e.detail.value;
var result = this.wxValidate.formCheckAll(formData);
console.log("表單提交formData", formData);
console.log("表單提交result", result)
wx.showLoading({
title: '釋出中...',
})
const db = wx.cloud.database()
db.collection('groupdata').add({
data: {
time: getApp().getNowFormatDate(),
home_county: this.data.formData.home_county,
group_name: formData.group_name,
contact_name: formData.contact_name,
msisdn: formData.msisdn,
product_name: this.data.formData.product_name,
word: formData.word,
},
success: res => {
wx.hideLoading()
console.log('釋出成功', res)
},
fail: err => {
wx.hideLoading()
wx.showToast({
icon: 'none',
title: '網路不給力....'
})
console.error('釋出失敗', err)
}
})
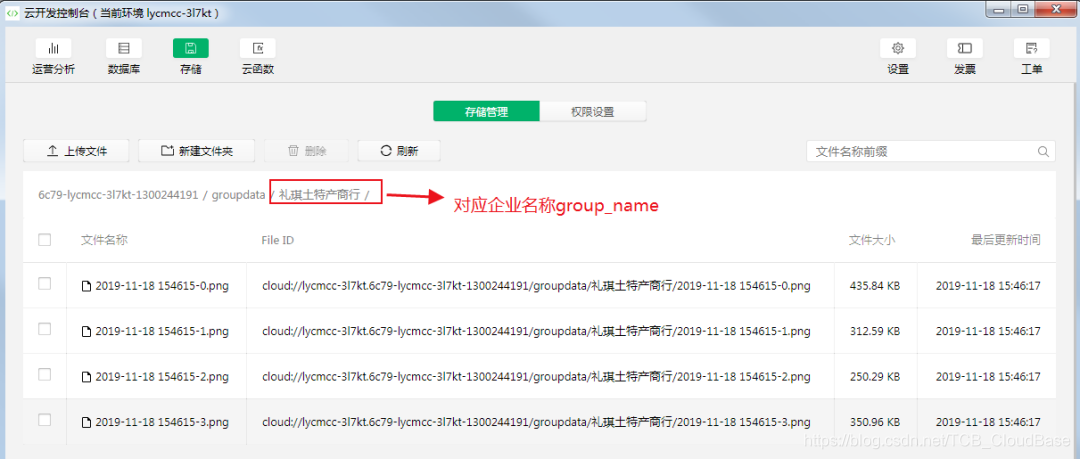
},(2)雲端儲存
因為業務的定製需要填單客戶所在單位的授權證明材料,因此需要提單人(使用人)上傳證明檔案,因此增加了使用雲端儲存的功能。
核心程式碼:
promiseArr.push(new Promise((reslove,reject)=>{
wx.cloud.uploadFile({
cloudPath: "groupdata/" + group_name + "/" + app.getNowFormatDate() +suffix,
filePath:filePath
}).then(res=>{
console.log("授權檔案上傳成功")
})
reslove()
}).catch(err=>{
console.log("授權檔案上傳失敗",err)
})
因為涉及到不同頁面的資料傳遞,即將表單頁面的group_name作為雲端儲存的資料夾用於儲存該客戶在表單中上傳的圖片,因此還需要用到getCurrentPages()來進行頁面間的資料傳遞
var pages = getCurrentPages();
var prePage = pages[pages.length - 2];//pages.length就是該集合長度 -2就是上一個活動的頁面,也即是跳過來的頁面
var group_name = prePage.data.formData.group_name.value//取上頁data裡的group_name資料用於標識授權檔案所儲存資料夾的名稱

3、待進一步優化
基於時間關係,本次版本僅對需求進行了簡單實現,作為公司一個可靠的專案,還需要關注"客戶隱私”、“資料安全”,以及更人性化的服務。比如:
(1)提單人確認和認證過程
可靠性:增加驗證碼驗證(防止他人冒名登記),以及公司受理業務有個客戶本人提交憑證。
(2)訂閱訊息
受理成功後,可以給客戶進行處理結果的反饋,增強感知。
(3)人工客服
進行線上諮詢等。
四、總結
在本次專案開發中,我深刻體會到了雲開發的“快”,特別是雲資料庫的增刪查改功能非常方便。雲開發提供的種種便利,讓我在有新創意的時候,可以迅速採用小程式雲開發快速實現,省時省力,還能免費使用騰訊雲伺服器,推薦大家嘗試!
原始碼地址
https://github.com/TencentCloudBase/Good-practice-tutorial-recommended
如果你想要了解更多關於雲開發CloudBase相關的技術故事/技術實戰經驗,請掃碼關注【騰訊云云開發】公眾號~

相關推薦
用雲開發快速製作客戶業務需求收集小程式丨實戰
一、導語 如何省去企業上門(現場)蒐集客戶需求的環節,節約企業人力和時間成本,將客戶的業務定製需求直接上傳至雲資料庫?雲開發為我們提供了這個便利! 二、需求背景 作為一名XX公司IT萌萌新,這段時間對小程式開發一直有非常濃厚的興趣,並且感慨於“雲開發·不止於快”的境界。近期工作中,剛好碰見業務部門的一
用小程式·雲開發打造功能全面的部落格小程式丨實戰
用小程式·雲開發將部落格小程式常用功能“一網打盡” 本文介紹mini部落格小程式的詳情頁的功能按鈕如何實現,具體包括評論、點贊、收藏和海報功能,這裡記錄下整個實現過程和實際編碼中的一些坑。 評論、點贊、收藏功能 實現思路 實現文章的一些操作功能,最主要的還是評論,這是作者和讀者之間溝通的橋樑,評論功能的衍
藉助實時資料推送快速製作線上對戰五子棋小遊戲丨實戰
1 專案概述 遊戲開發,尤其是微信小遊戲開發,是最近幾年比較熱門的話題。 本次「雲開發」公開課,將通過實戰「線上對戰五子棋」,一步步帶領大家,在不借助後端的情況下,利用「小程式 ✖ 雲開發」,獨立完成一款微信小遊戲的開發與上線。 2 任務目標 根據專案初始框架,閱讀教程的同時,逐步完成棋盤繪製、音樂播放、玩家
用雲開發資料庫實現列表觸底自動載入功能丨雲開發101
雲開發資料庫之觸底自動載入 在前面的兩篇文章中,我們簡單的談了談雲開發資料庫與傳統資料庫的差異,以及雲開發資料庫中的許可權機制,今天我們來分享一些實用的程式碼,快速幫助大家完成自己的小程式的部分功能。 微信小程式實現觸底自動載入 在開發小程式類資訊流型別的應用時,我們經常會有一個需求,就是當用戶將列表滑動到列
用小程式·雲開發輕鬆構建二手書商城小程式丨實戰
“拱手讓書,智慧相傳。本文將帶大家使用雲開發快速開發完整的校園二手書商城“ 導語 很多大學有個普遍現象,畢業或者搬校區的時候,成堆成堆的書都被隨便處理掉,作為過來人,每每想到都十分痛心可惜,而導致這種情況發生的原因,我認為主要還是歸結學校原因,一方面沒有提供靠譜便利的平臺,另一方面,宣傳不到位,基於此開發了
基於小程式·雲開發構建高考查分小程式丨實戰
2019高考報名人數達到了 1031 萬的新高,作為一名三年前參考高考的準程式猿,趕在高考前,加班加點從零開始做了一款高考查分小程式,算是一名老學長送給學弟學妹們的高考禮。上線僅 1 個月,使用者數就突破了 1k,關於小程式的介紹就不多說了,可以去搜【歷年高考分數線查詢】體驗,今天主要談談技術原理和實現細節。
用雲開發做了一款公司內部圖書借閱小程式
最近體驗了一把小程式剛上的雲開發功能,為公司內部的圖書館做了一款 圖書借閱小程式,程式介面如下: 1.主頁--主要用來檢視公司內部同事在讀的書籍 2. 書城--公司內部同事分享的所有圖書 3. 圖書詳細資訊頁,使用的豆瓣免費的 api,但是這裡有個坑,豆瓣單方面封殺了
用雲函式快速實現圖片爬蟲
本文會跟大家介紹,如何在本地使用知曉云云函式 API 與 cheerio 開發一個圖片爬蟲,並使用 webpack 與 mincloud 將程式碼打包並上傳部署到知曉雲。 技術棧: 程式碼打包工具:[email protected] 部署工具:[em
用gSoap開發 C/C++ 客戶端 連線Web Service
轉載地址: http://blog.csdn.net/zhaiwenjuan/article/details/6590941 少了個安裝步驟 1、下載解壓gsoap檔案2、安裝所需的相關工具 sudo apt-get install g++&nb
用雲開發實現小程式訂閱訊息配置
10月12日微信官方釋出了小程式模板訊息能力調整的通知 : https://developers.weixin.qq.com/community/develop/doc/00008a8a7d8310b6bf4975b635a401 相比之前的有了較大的調整,主要的調整就是從開發者主動下發訊息改為使用者自主訂閱
用雲開發Cloudbase,實現小程式多圖片內容安全監測
### 前言 相比於文字的安全檢測,圖片的安全檢測要稍微略複雜一些,當您讀完本篇,將get到 - 圖片安全檢測的應用場景 - 解決圖片的安全校驗的方式 - 使用雲呼叫方式對圖片進行檢測 - 如何對上傳圖片大小進行限制 - 如何解決多圖上傳覆蓋問題 ## **示例效果** 當用戶上傳敏感違規圖片時,
推薦一款快速製作通訊錄的微信小外掛
今天,我們提交了第一版,剛剛通過微信稽核的小程式外掛 ——「爸媽搜通訊錄」。 只要有通訊錄的地方,就會需要對通訊錄姓名進行分組排序和介面設計,主流做法基本是按照人名的拼音首字母排序,效果圖如下: 現在讓我開始說一說怎麼使用我們剛新鮮出爐的小程式外掛。 一句話介紹 簡便、快速的生成通訊
小程式專案沒有快速建立 (Quick start) 微信小程式開發工具
有時候專案直接從GIT 拉取 ,會存在.git 隱藏檔案或者因為編輯器 會存在一些隱藏資料夾,導致我們直接在新建的時候直接選擇當前資料夾時微信小程式開發工具不會顯示快速搭建專案解決方案 只需要講檔案的隱藏檔案清空,保證資料夾完全空的
微信小程式框架製作-第02課-開發準備:賬號申請,準備小程式的APPID
官方申請地址:https://mp.weixin.qq.com/ 申請微信小程式賬號 準備好自己的APPID(微信小程式,非公眾號) 開發欄目中檢視 申請賬號-教程-參考網址: https://developers.weixin.qq.com/miniprogra
小程式前端製作-聯絡我們切片-小程式定製開發工具
小程式前端製作-聯絡我們切片,內含伺服器端、小程式所有檔案、切片檔案(可以用小程式切片軟體開啟再次編輯)、效果圖內含以下欄目:微信郵箱資源下載:軟體介紹: 微信小程式自動切片生成佈局軟體是一款根據效果影象畫畫一樣來設計微信小程式,自動生成匯出前端頁面的快速開發工具。可以很方
《微信小程式專案開發實戰:用WePY、mpvue、Taro打造高效的小程式》(筆記3)支援Vue.js語法的mpvue框架
(1)保證npm和Node.js的可用性後,使用如下程式碼安裝Vue.js環境。 # 全域性安裝 vue-cli # 如果是Linux或者Unix等一般是要 sudo 許可權的 npm install --global [email protected] 在Windows中使用CMD安裝環境,安裝效果如圖10
從零開始學微信小程式開發---1、初識小程式
最近在學小程式,記錄並分享一下學習過程,如有謬誤,還請指出! 什麼是小程式? 微信小程式(Mini Program),又稱應用號,它執行在微信客戶端,原始碼打包後不超過1MB(是的,你沒看錯,我也沒寫錯),按照張小龍對小程式的定義,它是一種不需要下載安裝即可使用的應用(其實要經過下載安裝包-
不用買域名、不用備案、不用配置https快速部署Node.js微信小程式商城
本文件為開源微信小程式商城 NideShop 專案的安裝部署教程,歡迎 star NideShop 商城 api 服務端:https://github.com/tumobi/nideshop NideShop 微信小程式客戶端: https://github.com/tumobi/n
木魚小鋪:微信小程式開發模板化,一鍵生成小程式
為了節省企業商家的開發小程式時間和成本,「木魚小鋪」為企業商家提供了高階新零售小程式定製開發模板化,幫助各行業的企業商家迅速開發自己的小程式! 一、教育培訓小程式模板 二、智慧家居商城小程式模板 三、品牌服裝電商小程式模板 四、食品小程式模板
微信小程式-從零開始製作一個跑步微信小程式
一、準備工作 1、註冊一個小程式賬號,得用一個沒註冊過公眾號的郵箱註冊。 2、註冊過程中需要很多認證,有很多認證,比較繁瑣,如果暫時只是開發測試,不進行提審、釋出的話,只要完成營業執照號填寫就可以了,不需要完成微信認證。 3、註冊完賬號,登入,在主頁面左邊列表中點選設定,然後再
