後端小白的Bootstrap筆記
柵格系統
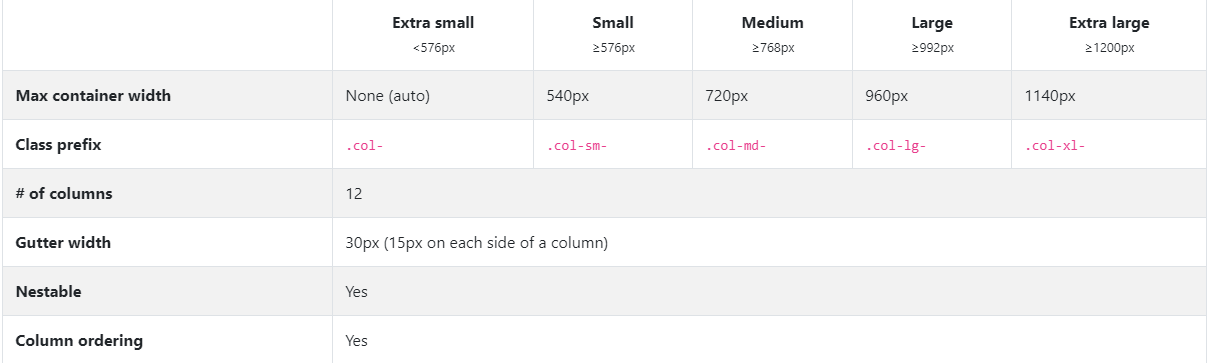
下面這張圖是Bootstrap對柵格系統有關係數的規定

什麼是柵格體統?
柵格系統是Bootstrap提供的移動優先的網格系統, 各個分界點如上: 576px 720px 992px 1200px
一行最多盛放12列, 從上圖中也能看出一共是5種響應尺寸(分別對應不同的尺寸的螢幕)
其實大白話講 : 就是當我們用滑鼠拖動瀏覽器左右移動時, 瀏覽器的可視區域就會隨之放大和縮小, 這時瀏覽器可視區域就會在Bootstrap規定的分界點中移動, 這時Bootstrap會捕獲當前瀏覽器可視區域的大小, 然後加持上不同的顯示效果
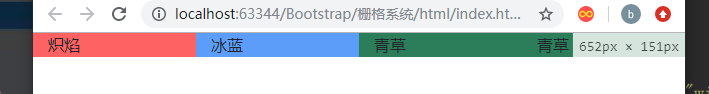
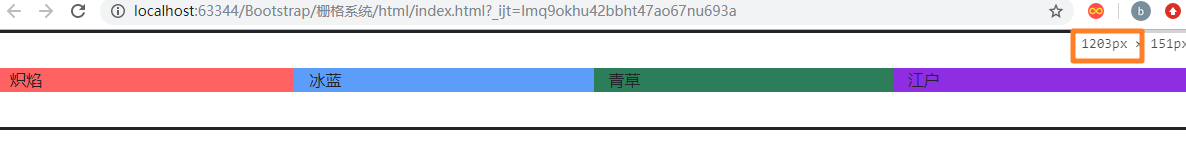
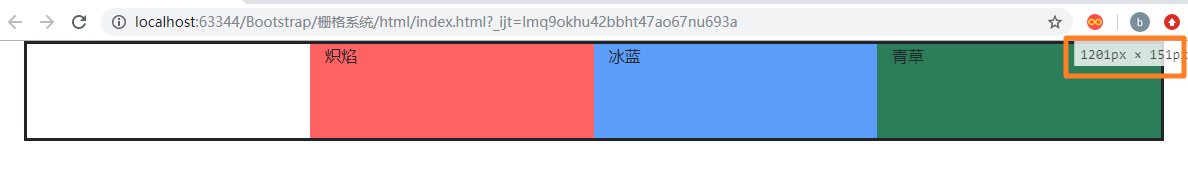
比如: html如下
<div class="container-fluid"> <!--.row限制一行--> <div class="row"> <div class="col-xl-3 col-lg-6" style="background: #ff6262">熾焰</div> <div class="col-xl-3 col-lg-6" style="background: #5b9df9">冰藍</div> <div class="col-xl-3 col-lg-6" style="background: #2c7d59">青草</div> <div class="col-xl-3 col-lg-6" style="background: #8E2DE2">江戶</div> </div> </div>
- class=row 表示一行
- class=col 表示一個單元格
col 放置在 row下面
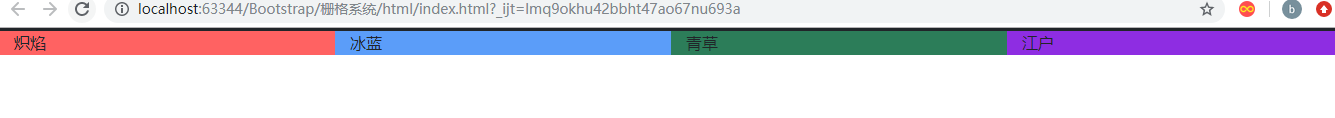
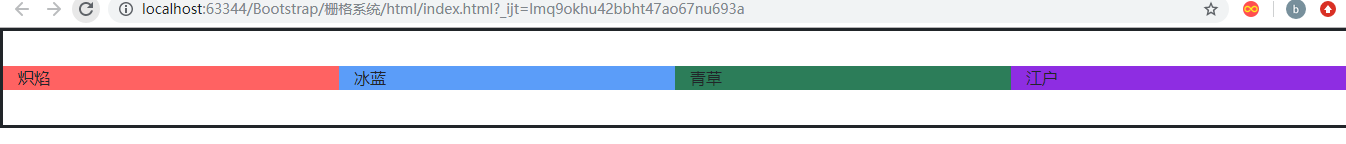
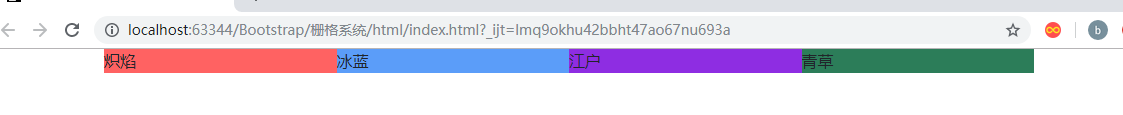
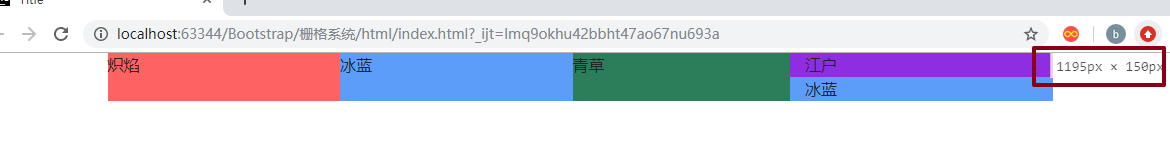
效果圖

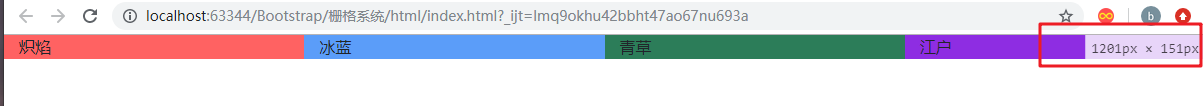
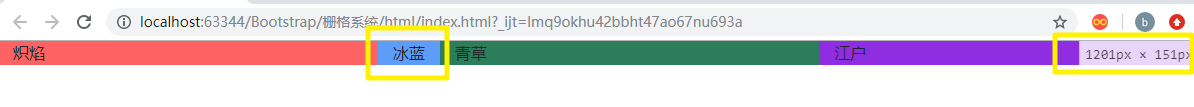
解釋一下: class=col-xl-3 時, 對應著上圖中的 Extra Large 翻譯成人話就是: 當瀏覽器可視區域的大小, 大於1200px時就按照 class = col-xl-3 佈局, 上面我把瀏覽器的可視區域調整到1201px, 所以我就說, 我的瀏覽器的可視域在Extra Large 區間裡面, 那麼.col-xl 就會生效 ; 那具體怎麼生效呢? Bootstrap規定每行12列, 上面四個div , ,每個都有class = col-xl-3 也就是3*4整好等於12 , 因此整好平鋪開
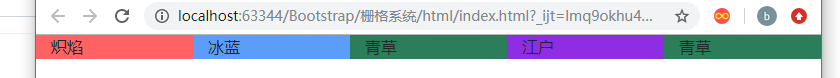
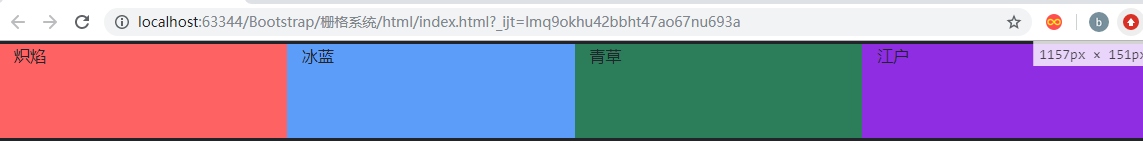
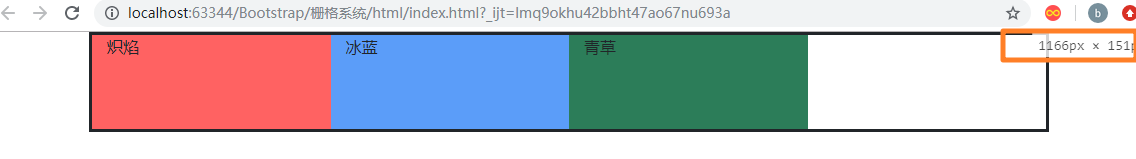
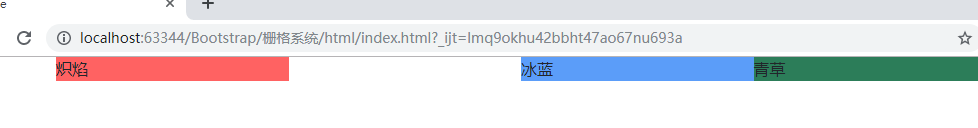
縮小一點呢?
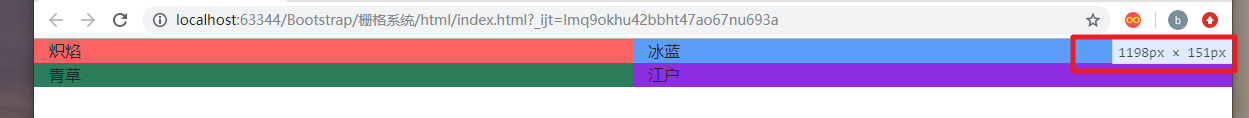
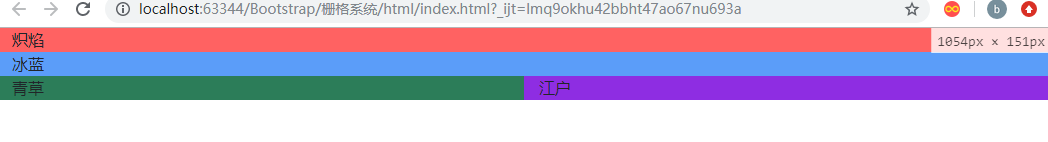
我把瀏覽器的可視區域調整到 1198px , 現在小於了1200px, 但是 1198px 大於992px , 所以我就說, 當前狀態落在了 Large 區間, 於是 .col-lg生效, 上面我們配置是 col-lg-6 經過計算每個兩個div可以佔滿一行, 多餘的被擠到下一行

比992px再小呢?
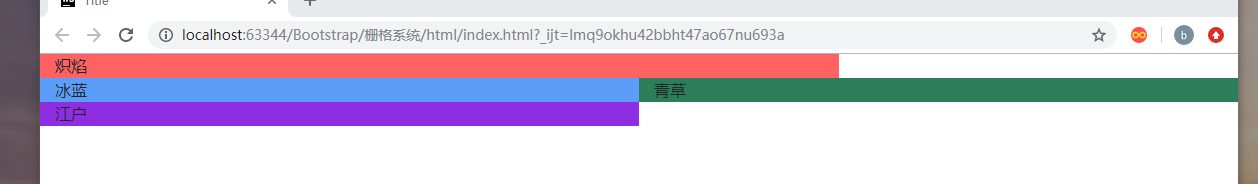
其實類比這 col-xl 看就行, 用大白話將就是說, 當瀏覽器的可視區域大於1200px時, 按照 col-xl 佈局, 如果比1200px小了, 卻大於992px, 就按照比較小的 col-lg 佈局, 如果比992px還小了, 類退就按照更小的col-md 佈局, 如果我們沒寫的話, 就按照最小的佈局, 此時, 單個col 會佔滿一行, 各個col會相互往下擠
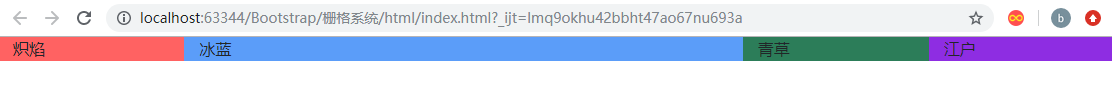
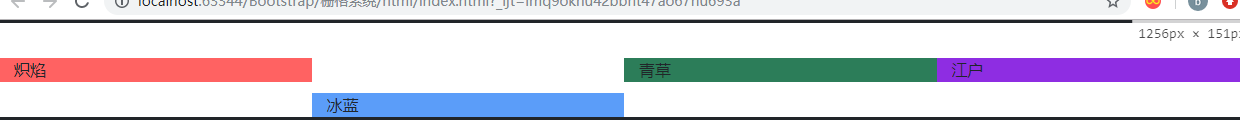
確實會存在往下擠的情況, 不信你看
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col-xl-3 col-lg-8" style="background: #ff6262">熾焰</div>
<div class="col-xl-3 col-lg-6" style="background: #5b9df9">冰藍</div>
<div class="col-xl-3 col-lg-6" style="background: #2c7d59">青草</div>
<div class="col-xl-3 col-lg-6" style="background: #8E2DE2">江戶</div>
</div>
</div>
效果:

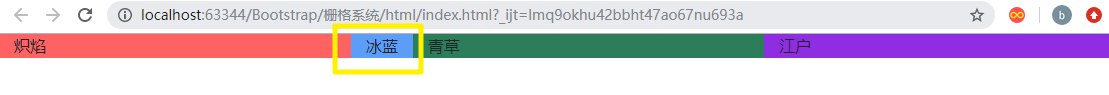
如果不寫 中間的sm md lg 或者xl呢?
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col-3 " style="background: #ff6262">熾焰</div>
<div class="col-3 " style="background: #5b9df9">冰藍</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
</div>
</div>效果就像下面這樣, 既然不限制任何分界點, 那麼無論瀏覽器的可視區間多大, 始終佔4個格 , 當然每行最多仍然是12, 多出來的依然會被擠下去

等寬佈局 col
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
<div class="col" style="background: #2c7d59">青草</div>
</div>
</div>就像上面程式碼這樣, 每行class=col 可實現等寬佈局, 怎麼個等寬法呢? 其實還是12列, 只不過是所有的 col 平分12列, 看看下面的效果圖, 自然就明白了 , 而且此時無論多少個col , 全部等寬分佈在一個row裡面

單獨設定一列的寬度: col-6
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col-6" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>
效果圖

設定可變寬度:col-auto
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col-auto" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>可變寬度就是說, 這個單元格里面的內容多大, 它就多大, 就像下面這樣

可變寬度+斷點
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col-xl-auto" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>css樣式如下可以對比下面的方便理解:
class = col-xl-auto
# 相當於下面的累加
class = col # 等寬佈局
class = col-xl # 當瀏覽器的可視區域大於1200px時生效
class = col-auto # 可變寬度用白話解析一下, 就是說, 當瀏覽器的可視區域大於1200px時, class=col-xl-auto就會生效, 此時的效果就像下面這樣, 冰藍處於可變長度大小

但是, 當我的瀏覽器的可視區域的長度小於 1200px時, 就會像下面這樣: 用大白話解釋下: 當我瀏覽器的可視區域小於1200px時, class=col-xl-auto 就會失效, 其實並不是真的失效了, 而是按照比它小的那個分界區間重新劃分佈局, 可以看上面的第一個圖, 比如sm lg 都比他小, 但是我沒有新增這些屬性 , 於是它就按照最小的 樣式來佈局, 於是讓冰藍佔滿一行, 然後赤焰就被擠下去了, 下面的青草和江戶兩者都是 class=col , 平分12個格

垂直對齊:
對齊: 在row上新增 align-items-start / center / end
<!--.row限制一行-->
<div class="row align-items-start" style="border:3px solid;height: 100px">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>頂部對齊: align-items-start
居中對齊: align-items-center

同理 底部對齊應該能想出來了
同樣可以新增上斷點:
如下的例項: align-items-xl-center 新增上了xl斷點,
<div class="container-fluid">
<!--.row限制一行-->
<div class="row align-items-xl-center" style="border:3px solid;height: 100px">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>用大白話講一下就是說, 當我的瀏覽器的可視介面大於1200px時, row中的四個div會居中對齊

如果我的瀏覽器的可是介面長度小於1200px了, 那麼 class=align-items-xl-center 也就失效了, 於是 row裡面的四個div按照自己預設的樣式進行佈局如下:

給某個col 單獨新增對齊的樣式:
<div class="container-fluid">
<!--.row限制一行-->
<div class="row align-items-xl-center" style="border:3px solid;height: 100px">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col align-self-end" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>如上給第二列新增底部對齊的樣式

水平對齊:
新增樣式 justify-content-start (左對齊)/ center (居中對齊) / end (右對齊) / around (等距對齊) / between (兩邊對齊)
<div class="container">
<!--.row限制一行-->
<div class="row justify-content-end" style="border:3px solid;height: 100px">
<div class="col-3" style="background: #ff6262">熾焰</div>
<div class="col-3" style="background: #5b9df9">冰藍</div>
<div class="col-3" style="background: #2c7d59">青草</div>
</div>
</div>注意點, 就是說, 如果想看到水平對齊的效果的話, 前提是, 當前row裡面的 col 不要把12列佔滿, 試想一下 ,如果他把12列全部佔滿了, 肯定是看不看水平移動的效果的, 因此我上面的row裡三個div的 col都為3
右對齊的效果如下:

同樣可以配合斷點使用
<div class="container">
<!--.row限制一行-->
<div class="row justify-content-xl-end" style="border:3px solid;height: 100px">
<div class="col-3" style="background: #ff6262">熾焰</div>
<div class="col-3" style="background: #5b9df9">冰藍</div>
<div class="col-3" style="background: #2c7d59">青草</div>
</div>
</div>配置斷點使用, 還是那個套路, 就是我們在上面新增的斷點很明顯就是 xl , 意思就是說只有當我的瀏覽器的可視長度大於1200px時,class= justify-content-xl-end 水平右對齊生效 , 效果如下:

但是當我的瀏覽器的可視長度小於1200px時, class= justify-content-xl-end 失效, 於是row裡面的四個div按照積極預設的屬性佈局, 就成了下面的樣子

換行
<div class="container-fluid">
<!--.row限制一行-->
<div class="row">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col" style="background: #5b9df9">冰藍</div>
<div class="w-100"></div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
<div class="col" style="background: #2c7d59">青草</div>
</div>
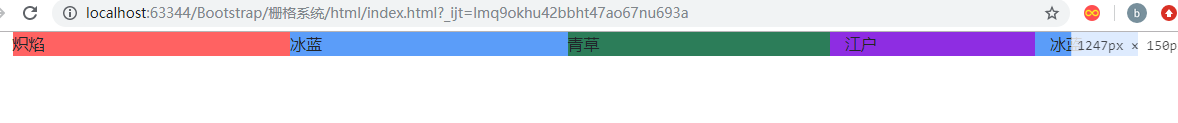
</div>可以使用 class = w-100實現換行
效果圖

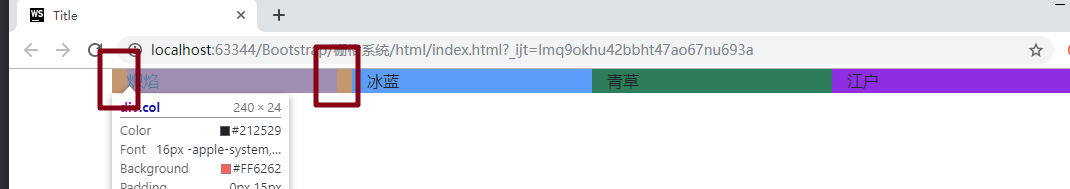
間距溝槽的清除
還是下面的這段html
<div class="container">
<!--.row限制一行-->
<div class="row justify-content-end">
<div class="col" style="background: #ff6262">熾焰</div>
<div class="col" style="background: #5b9df9">冰藍</div>
<div class="col" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>效果如下: 漢字和div兩邊是存在一個間距的

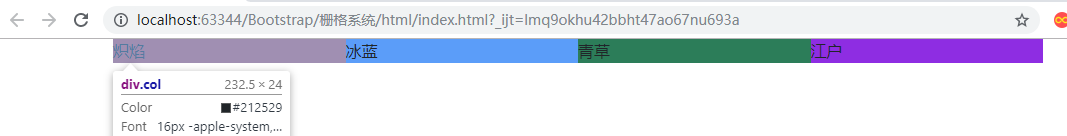
通過屬性 .no-gutters 去除這個間距
<div class="row no-gutters">
重排列
新增 order-number 可以實現重排序
還是這段html
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col order-0" style="background: #ff6262">熾焰</div>
<div class="col" style="background: #5b9df9">冰藍</div>
<div class="col order-2" style="background: #2c7d59">青草</div>
<div class="col" style="background: #8E2DE2">江戶</div>
</div>
</div>order的預設是0 , order-number number越大, 整體就越往後排, 上面我 設定赤焰的order-0 它的順序沒變, 將青草設定為 order-2 它就排在了最後一位上, 效果如下

此外, 如果想直接排在最前面, 可以設定 order-first
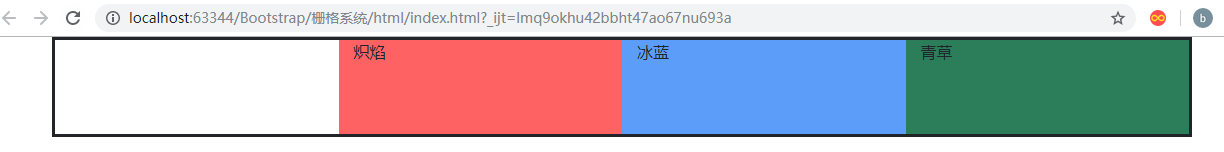
偏移
.offset-number ; number是偏移的格子數
還是這段html
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col order-0" style="background: #ff6262">熾焰</div>
<div class="col offset-3" style="background: #5b9df9">冰藍</div>
<div class="col " style="background: #2c7d59">青草</div>
</div>
</div>我設定冰藍的偏移量是3個單位
效果如下:

同樣, 偏移可以配合斷點使用,
佈局
可以使用 ml-auto 或者 ar-auto 進行佈局
還是這段html
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col-3 " style="background: #ff6262">熾焰</div>
<div class="col-3 ml-auto" style="background: #5b9df9">冰藍</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
</div>
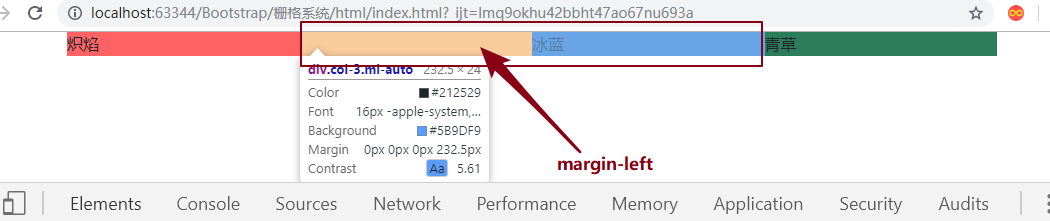
</div>當我們設定ml-auto 其實就是 margin-left-auto , 格子的左邊自動對齊, 格子被擠到了右邊
效果如下:

列巢狀
<div class="container">
<!--.row限制一行-->
<div class="row no-gutters">
<div class="col-3 " style="background: #ff6262">熾焰</div>
<div class="col-3 " style="background: #5b9df9">冰藍</div>
<div class="col-3 " style="background: #2c7d59">青草</div>
<div class="col-3 " style="background: #2c7d59">
<div class="row" >
<div class="col-xl-8" style="background: #8E2DE2">江戶</div>
<div class="col-xl-4" style="background: #5b9df9">冰藍</div>
</div>
</div>
</div>
</div>我們在一個row裡面的 col中, 可以巢狀row , 同樣可以結合 斷點使用
效果圖:

並且, 當我的瀏覽器的寬度小於1200px時, xl 失效, 每個col都單獨佔行, 最外面的row的高度也會被撐開. 如下

響應式的分界點
<!--.row限制一行-->
<div class="row no-gutters">
<div id="myP">Bootstrap</div>
</div>可以通過 @media設定響應式的分界點
/*當min-width大於768px時生效*/
@media (min-width: 768px) {
#myP{
font-size: 32px;
color: #ffc107;
}
}更多的使用方式:
@media all { }
@media (min-width: 576px)and(max-width: 767px) { }
@media (min-width: 768px)and(max-width: 991px) { }
@media (min-width: 992px)and(max-width: 1199px) { }
@media (min-width: 1200px) { }排版
Bootstrap提供了 .h1 ~ .h6 六種class屬性可以使p標籤看起來像h1, 這種標題標籤效果一樣
<div class="container">
<!--.row限制一行-->
<div class="no-gutters">
<div class="h1">Bootstrap</div>
<h1>Bootstrap</h1>
</div>
</div>效果圖:

- 自定義標題和副標題
使用 <small> </small> 小號字型
<div class="container">
<!--.row限制一行-->
<div class="no-gutters">
<div class="h1">
Bootstrap
<small class="text-muted">Bootstrap</small>
</div>
</div>
</div>效果:

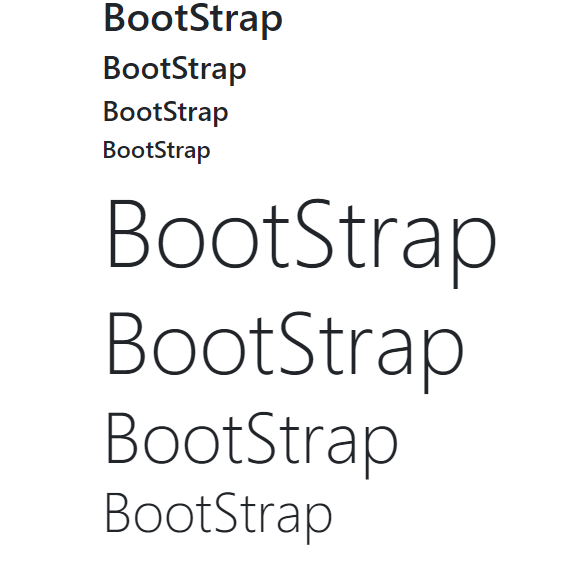
更大的標題
<div class="no-gutters">
<div class="h1">Bootstrap</div>
<div class="h2">Bootstrap</div>
<div class="h3">Bootstrap</div>
<div class="h4">Bootstrap</div>
<div class="display-1">Bootstrap</div>
<div class="display-2">Bootstrap</div>
<div class="display-3">Bootstrap</div>
<div class="display-4">Bootstrap</div>
</div>
突出顯示某一段
<div class="no-gutters">
<div>Bootstrap</div>
<div class="lead">Bootstrap</div>
<div>Bootstrap</div>
<div>Bootstrap</div>
</div>
文字內聯元素
<div class="no-gutters">
<p><mark>Bootstrap</mark></p>
<p class="mark">Bootstrap</p>
<p><small>小號字型</small></p>
<p><del>刪除線</del></p>
<p><s>刪除線</s></p>
<p><ins>下劃線</ins></p>
<p><u>下劃線</u></p>
<p><strong>加粗</strong></p>
<p><b>加粗</b></p>
<p><em>斜體</em></p>
<p><i>斜體</i></p>
</div>效果:

縮略語
abbr 標籤可以實現縮略語的功能 (abbreviation)
<div class="no-gutters">
<p><abbr title="this is Bootstrap"></abbr>Bootstrap</p>
</div>
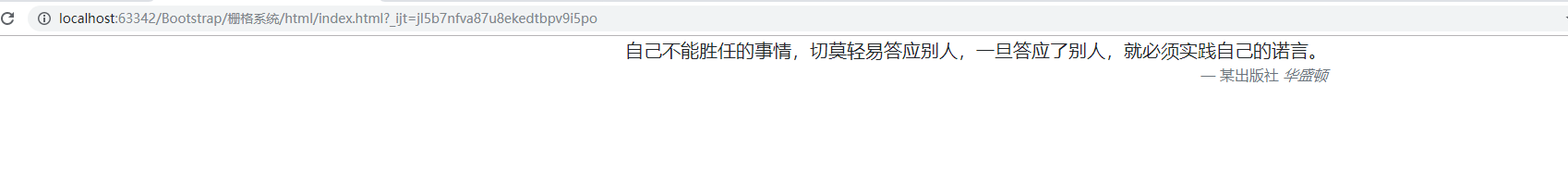
引用型別
主要有下面的幾個樣式 .blockquote .blockquote-footer
cite標籤用於引用和文獻
<div class="no-gutters">
<blockquote class="blockquote text-right">
<p class="mb-0"> 自己不能勝任的事情,切莫輕易答應別人,一旦答應了別人,就必須實踐自己的諾言。</p>
<footer class="blockquote-footer">某出版社 <cite title="Source Title">華盛頓</cite></footer>
</blockquote>
</div>效果如下:

列表
可以使用 .list-unstyled ul li列表上預設的 list-style樣式, 但是不會影響到 li中 巢狀的ul li
<ul class="list-unstyled">
<li>Bootstrap</li>
<li>Bootstrap</li>
<li>Bootstrap</li>
</ul>
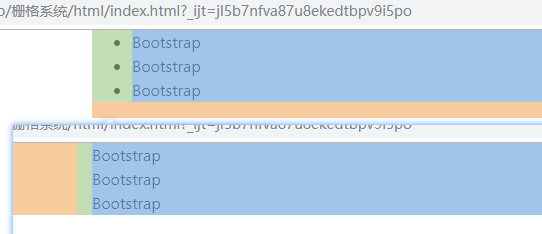
列表的分行和多行並排
混合使用 .list-inline 和 .list-inline-item
<ul class="list-inline">
<li class="list-inline-item">Bootstrap</li>
<li class="list-inline-item">Bootstrap</li>
<li class="list-inline-item">Bootstrap</li>
</ul>
水平表格
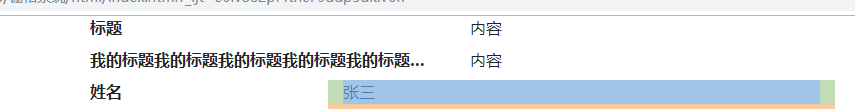
<dl class="row">
<dt class="col-sm-4">標題</dt>
<dd class="col-sm-8">內容</dd>
<dt class="col-sm-4 text-truncate">我的標題我的標題我的標題我的標題我的標題我的標題我的標題</dt>
<dd class="col-sm-8">內容</dd>
<dd class="col-sm-8">
<dl class="row">
<dt class="col-sm-4">姓名</dt>
<dd class="col-sm-8">張三</dd>
</dl>
</dd>
</dl>.dl 定義一個水平表格
.dt 定義水平表格的標題
.dd 定義水平表格的內容
.text-truncate 當文字過長時, 可以階段, 用 ... 顯示
效果圖:

程式碼塊
code 標籤中有什麼內容, 就會在瀏覽器上顯示什麼內容, 包括換行, 空格等等
<div class="row">
<pre>
<code>
Hello
...
world
</code>
</pre>
</div>Var變數
var標籤會讓表示式看起來更加優雅
y= mx+b <br>
<var>y</var> = <var>mx</var> + <var>b</var>
標識鍵盤輸入事件
<kbd>cd</kbd>
<kbd>ctrl</kbd>
相關推薦
後端小白的Bootstrap筆記
柵格系統 下面這張圖是Bootstrap對柵格系統有關係數的規定 什麼是柵格體統? 柵格系統是Bootstrap提供的移動優先的網格系統, 各個分界點如上: 576px 720px 992px 1200px 一行最多盛放12列, 從上圖中也能看出一共是5種響應尺寸(分別對應不同的尺寸的螢幕) 其實大白話講
後端小白的VUE入門筆記, 進階篇
使用 vue-cli( 腳手架) 搭建專案 基於vue-cli 建立一個模板專案 通過 npm root -g 可以檢視vue全域性安裝目錄,進而知道自己有沒有安裝vue-cli 如果沒有安裝的話,使用如下命令全域性安裝 cnpm install -g vue-cli 建立一個基於webpack的新專案,
後端小白的我,是如何成功搭建 express+mongodb 的簡潔部落格網站後端的
前言 blog-node 是採用了主流的前後端分離思想的,主裡只講 後端。 blog-node 專案是 node + express + mongodb 的進行開發的,專案已經開源,專案地址在 github 上。 1. 後端 1.1 已經實現功能 登入
NODE後端處理資料ejs 渲染到頁面(小白的筆記)
前一陣學過前端渲染和後端渲染 沒幾天就忘沒了 今天來複習一下後端渲染 記個筆記 1.安裝 首先需要express模組,fs模組,ejs模組 npm install ejs --save 2. .ejs檔案 這裡和.html一樣 所以我只粘了body裡面的程式碼
超多慕課網實戰教程破解自學教程百度雲盤分享-Python/Java/前端後端/小程序/運維測試/人工智能
上線 備註 面試 漏洞 vue ret 服務號 協作平臺 java軟件 以下課程,需要的可以加我微*信:hgh813210,備註你需要的課程 Java企業級電商項目架構演進之路 Tomcat集群與Redis分布式百度雲實戰分享 前端成長必經之路 基於Storm構建實時熱力分
Ruby小白入門筆記之<Rails項目目錄結構>
而且 end mage 分享圖片 擴展性 數據 圖片 view 核心 一 、流程分析 二、目錄分析 DemoRails app (核心) assets (web前端所需文件) images (圖片) javascript
Linux下安裝SVN服務端小白教程
空格 password eat section logs ini sta http .cn 轉載:https://www.cnblogs.com/liuxianan/p/linux_install_svn_server.html 安裝 使用yum安裝非常簡單: yum in
HENKAKU!PSV(Vita)程式設計小白探索筆記(零)
最近從朋友那搞了一臺PSV,經過一番折騰,搞定了HENKAKU(變革),開始暢遊其中~~在這過程中發現好多自制程式都來自GitHub的原始碼託管,突然對PSV自制程式興趣大發,所以
關於多臺虛擬機進行自動化部署的問題匯總(小白做筆記記錄之用,大神請繞路~)
title ssh ide pan col 存在 timeout 文件中 boot.s 首先貼上shell腳本代碼(代碼的前提條件是 1.首先已經在各臺虛擬機上都配置了repo的本地yum軟鏈接,源服務器起名min2 2.通過yum 下載scp軟件 (用於跨機器進行文件傳輸
python小白學習筆記(廖老師)10.1
day3: 一、呼叫函式 1.可以直接從Python的官方網站檢視文件: 也可以在互動式命令列通過help(abs)檢視abs函式的幫助資訊。 2.呼叫函式的時候,如果傳入的引數不對,會報TypeError的錯誤。 3.常用函式——資料型別轉換 >&g
python小白學習筆記(廖老師)10.3
day4: 一、切片 即取指定索引範圍的操作 L[0:3]表示,從索引0開始取,直到索引3為止,但不包括索引3。即索引0,1,2,正好是3個元素。 如果第一個索引是0,還可以省略 二、迭代 當我們使用for迴圈時,只要作用於一個可迭代物件,for迴圈就可以正常
HENKAKU!PSV(Vita)程式設計小白探索筆記(一)資訊收集篇
開始下手~~ 習慣性百度(谷歌)一發先~~嘛,除了一堆破解教程外好像沒啥有用的中文資訊 ~~ 好吧,那就試試從破解的核心內容開始深入吧~ 嗯嗯,HENKAKU!(變革)確實很厲害~~只用一個網頁就把PSV搞定了~去那個網頁 瞧一眼~ http://henkaku.xyz
python提取路徑名稱,最後一個正斜槓後邊圖片名稱(加字尾)字串(python小白學習筆記五)
爬取京東圖片的時候,遇到了一個問題,假如需要把圖片儲存進去資料庫,需要把圖片路徑和圖片名稱儲存進去資料庫,但是圖片路徑是正斜槓,如下:/img11.360buyimg.com/n7/jfs/t25855/259/1224767986/141142/af393ca6/5b8e3
node外部處理mongoDB資料庫(小白的筆記)
node外部處理mongoDB資料庫(小白的筆記) index.js裡面完成對mongoDB資料庫的操作 const mongodb = require('mongodb') const { MongoClient, ObjectId } = mongodb
JavaScript 小白學習筆記(4)----(詳解)json格式的資料
json格式的資料: <1>一般都是成對出現的, 是鍵值對。 <2>json也是一個物件,無論是鍵還是值,都是用雙引號引起來的。 下面的json["屬性名"]相
關於視覺SLAM的一些常識(純小白學習筆記)
本文只是小白對於視覺slam的一個非常泛的介紹,對於視覺slam中的數學運算均沒有提及,適合於對沒有接觸過視覺slam的新人進行一個簡單的科普。作者即小白,文章如有錯誤,非常非常非常歡迎指正!(重要的事說三遍)注:文中相機模型圖片借用了高翔博士的ppt內容視覺slam從根本上
java idea 小白學習筆記
1 。常識類 IDEA中多行註釋及取消註釋快捷鍵 1)、一次性新增多行註釋的快捷鍵首先選中要註釋區域,然後ctrl+/ 這個是多行程式碼分行註釋,每行一個註釋符號 ctrl+shift+/ 這個是多行程式
一個Java後端的Vue自學筆記
JavaScript的強大不必多言。做為一名後端開發工程師,不會前端是不行的,這年頭走哪都講究個全棧麼。Angular、React、Vue等js庫的出現,徹底顛覆了後端開發對前端的認識。本人最近自學了一些Vue的皮毛,寫下這篇部落格不是為了譁眾取寵,權當是為自己做一個Vue學
if-then-else、loop控制語句在SIMD指令下的後端指令生成實現--筆記
作者:Yaong 出處:https://www.cnblogs.com/yaongtime/p/14111134.html 版權:本文版權歸作者和部落格園共有 轉載:歡迎轉載,但未經作者同意,必須保留此段宣告;必須在文章中給出原文連線;否則必究法律責任 if-then-else、loop控制
win7+Keras使用Tensorflow作為後端的安裝教程gpu版小白推薦
win7+Keras使用Tensorflow作為後端的安裝教程gpu版小白推薦 首先附上成功截圖 一、系統情況 二、安裝工具準備 三、tensorflow-gpu安裝 首先附上成功截圖 歡迎大家評論,若碰到了問題,可以直接評論,看
