快速掌握—HTML快速實現自定義Input開關
阿新 • • 發佈:2020-01-12

HTML
<input id="customSwitch" type="checkbox" />
<label for="customSwitch" class="switch"></label>CSS
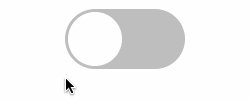
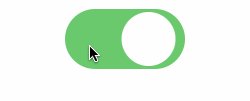
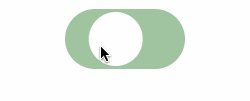
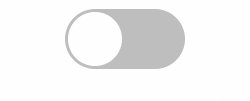
/* 定義全域性變數 */ :root { --base_color: rgba(0, 0, 0, 0.25); --act_color: #5dcb61; } /* 隱藏input輸入框 */ #customSwitch { position: absolute; left: -9999px; } /* 設定自定義顏色 */ .switch { position: relative; display: inline-block; width: 40px; height: 20px; background-color: var(--base_color); border-radius: 20px; transition: all 0.3s 0s; } /* 開關圓球 */ .switch::after { content: ""; position: absolute; top: 1px; left: 1px; width: 18px; height: 18px; border-radius: 18px; background-color: white; transition: all 0.3s 0s; } input[type="checkbox"]:checked + .switch::after { transform: translateX(20px); } input[type="checkbox"]:checked + .switch { background-color: var(--act_color); }
核心知識點
隱藏真實input輸入框,通過label for屬性與input輸入框繫結。
label標籤本身作為橢圓形背景,用偽類作為開關圓球。
input選中後,需要單獨設定label標籤本體和偽類的移動
