ASP.NET Core Razor Pages 初探
阿新 • • 發佈:2020-04-28
最近新建 Asp.net Core MVC 專案的時候不小心選錯了個模板,發現了一種新的專案模板。它使用cshtml檢視模板,但是沒有Controller資料夾。後來才發現這是ASP.NET Core框架新推出的Razor Pages技術。
## 什麼是Razor Pages
“Razor Pages 使編碼更加簡單更加富有生產力”這是微軟說的==!。Razor Pages 簡化了傳統的mvc模式,僅僅使用檢視跟模型來完成網頁的渲染跟業務邏輯的處理。模型裡包含了資料跟方法,通過繫結技術跟檢視建立聯絡,這就有點像服務端的繫結技術。下面使用一個標準的CRUD示例來演示Razor Pages的開發,並且簡單的探索一下它是如何工作的。
## 新建Razor Pages專案
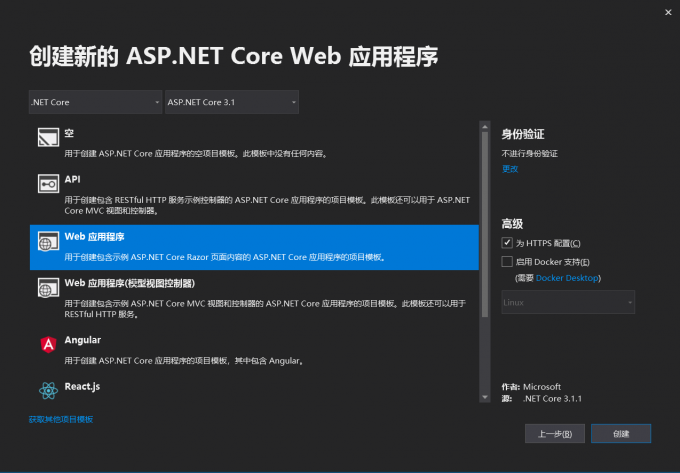
在visual studio中新建Razor Pages專案。

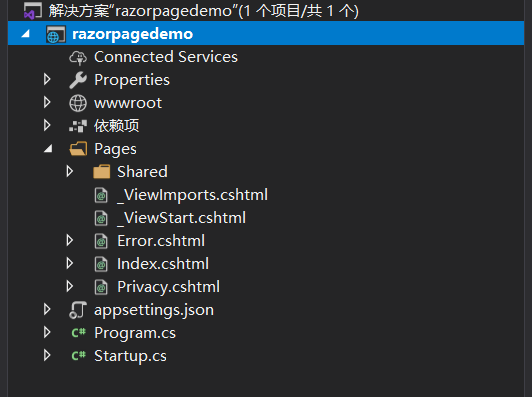
專案結構

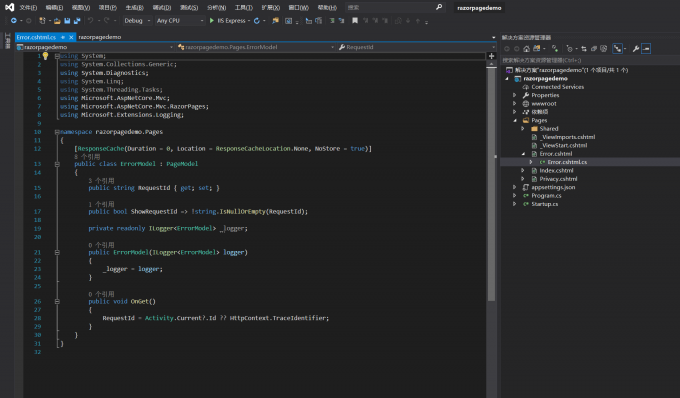
新建專案的目錄結構比MVC專案簡單。它沒有Controllers目錄,Pages有點像MVC專案的Views目錄,裡面存放了cshtml模板。隨便點開一個cshtml檔案,發現它都包含了一個cs檔案。這是跟MVC專案最大的不同,這個結構讓人回憶起那古老的WebForm技術,o(╥﹏╥)o 。

## 新建Razor Page
我們模擬開發一個學生管理系統。一共包含4個頁面:列表頁面、新增頁面、修改頁面、刪除頁面。首先我們新建一個列表頁面。
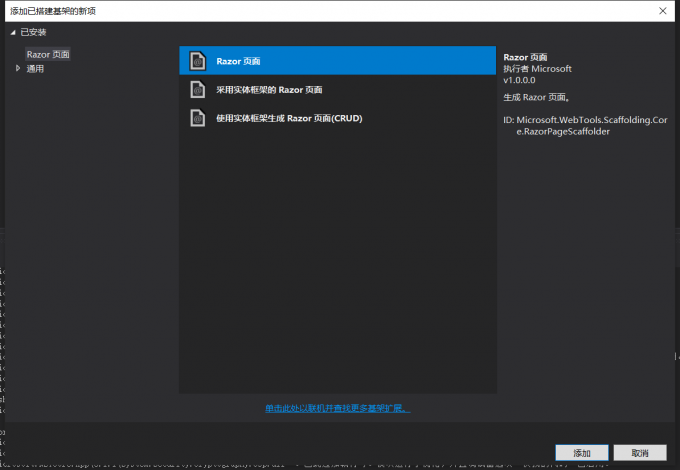
在Pages目錄下面新建Student目錄。在Student目錄下新建4個Razor page名叫:List、Add、Update、Delete。

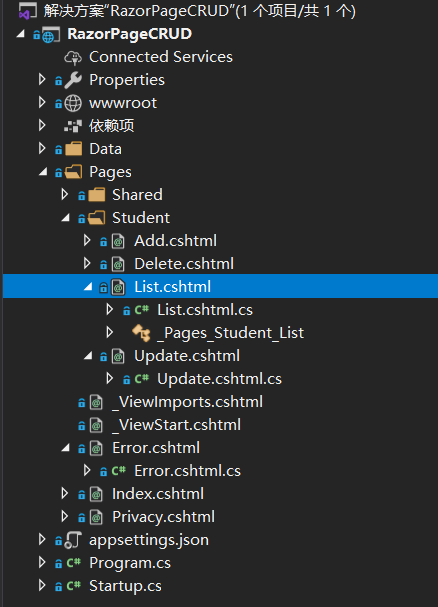
建好後目錄結構是這樣:

## 模擬資料訪問倉儲
由於這是個演示專案,所以我們使用靜態變數來簡單模擬下資料持久。
在專案下新建一個Data目錄,在目錄下新建Student實體類:
```
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Class { get; set; }
public int Age { get; set; }
public string Sex { get; set; }
}
```
在Data目錄下新建IStudentRepository跟StudentRepository類:
```
public interface IStudentRepository
{
