讓寫作省心一點——Markdown和CSS實踐
阿新 • • 發佈:2020-05-18
## 1 引言
今天這篇推送和以往不太一樣,乍一看就能發現格式有了變化。沒錯,這是我專門設計的品牌模板,也就是本公眾號以後創作的文章可直接套用,獲得一致的風格樣式。
除此以外,文章裡的全部元素(包括標題、表格、圖片、列表、引用等)都能直接複製到其它部落格平臺(如wordpress、CSDN、部落格園、知乎等)釋出,且無需重新排版或上傳圖片。
本文中,我會先簡要地介紹兩個概念——Markdown和CSS——然後介紹一個通過編輯器軟體Typora把它們結合起來使用,從而提升撰寫和釋出文章效率的方法。寫文章的過程,對微信公眾號平臺來說,有近似“所見即所得”的體驗。連內容帶格式,寫完直接複製貼上到編輯器就可以釋出了。
話不多說,我們開始吧。
## 2 保留格式的Markdown
當我們辛辛苦苦寫完一篇圖文後,如果想到不同的網站釋出,用傳統方式會很麻煩——格式需要重新調整,圖也需要重新上傳——而Markdown語言可以解決這個問題。
### 2.1 MarkDown語言
> Markdown是一種可以使用普通文字編輯器編寫的標記語言。通過簡單的標記語法,它可以使普通文字內容具有一定的格式。
>
> ###### ——百度百科
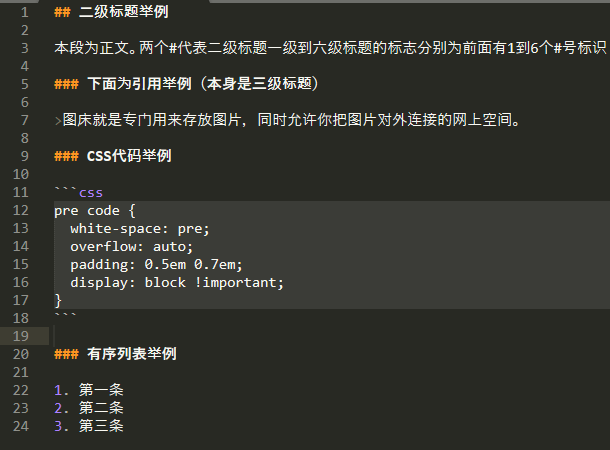
假設我們在A網站的Markdown編輯器中,使用Markdown語法把一段文字標記為“一級標題”,那麼當我們把這段內容複製到B、C、D網站,它同樣也會被識別為一級標題,而不會被誤認為普通正文、引用或連結等其它元素,也就是說,格式可以保留。下面是一個例子。

##### 上圖中彩色符號即為Markdown標記
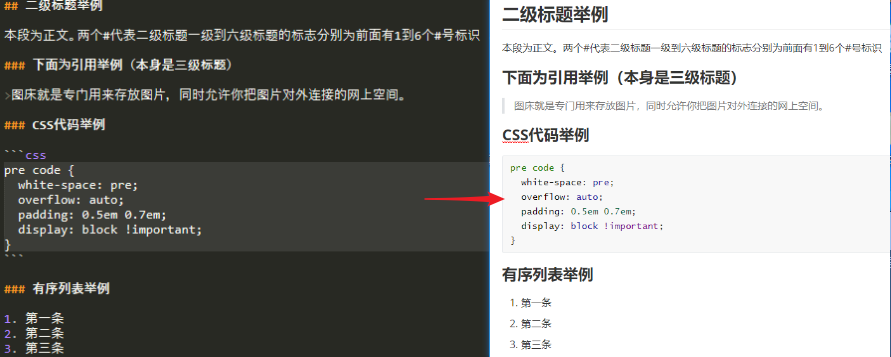
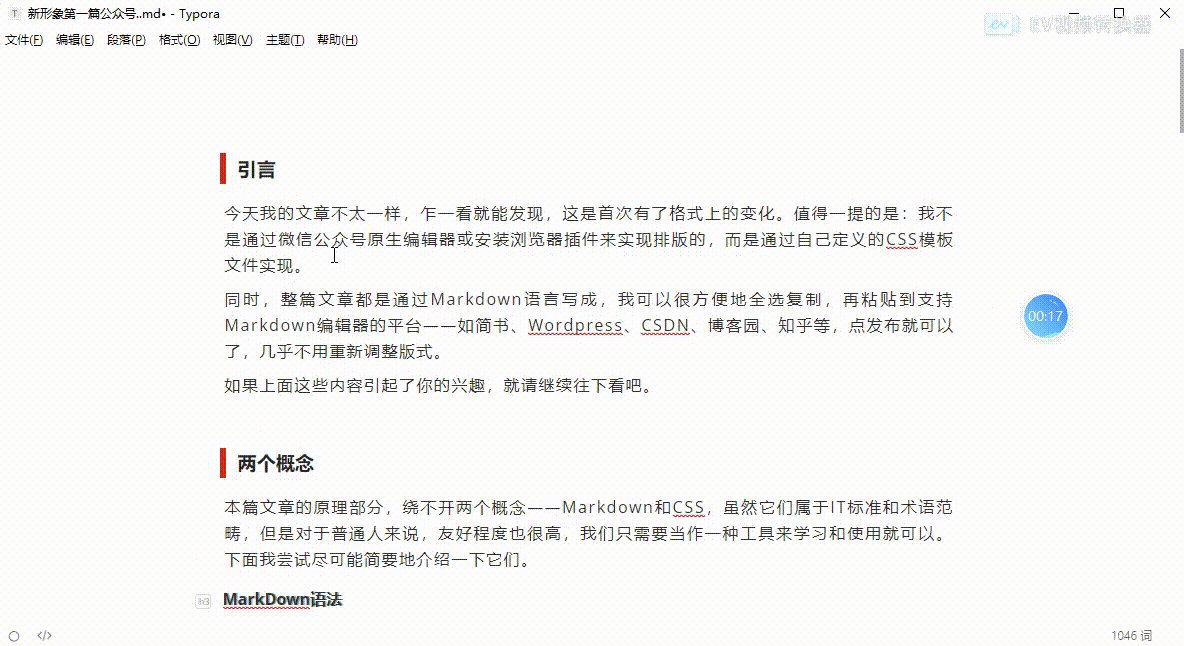
把文字和Markdown標記全選複製,貼上到各個網站或平臺的Markdown編輯器中,就能在預覽介面看到正確格式了,如下圖所示:

##### 右圖展示了實際呈現效果
至此,文字的**一次書寫、多次使用**,就實現了。
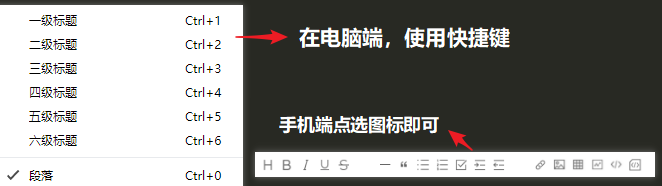
可能大家會疑惑:難道寫文章時,還需要額外記憶和輸入各種符號?不用擔心,在電腦和手機端,分別通過快捷鍵和點選螢幕就行了,無需手打,各類Markdown編輯器通常都支援。

除了上述便於複製的優點以外,Markdown同樣改變了寫作體驗。它可以使得我們在手不離開鍵盤的情況下,既能輸出內容,又能排版,從而提高效率。
### 2.2 Markdown支援的常見格式
Markdown所能標記的文字格式,對於普通寫公眾號或部落格的需求已經基本夠用,以下列出一部分常用的:
- 標題,從H1到H6,字型大小遞減
- 有序/無序列表
- 引用
- 程式碼塊
- 公式塊
- 分割線、腳註、連結
- 簡單表格
本文就完全是用Markdown來寫的。到目前為止,已經出現了標題、引用、無序列表,在下文會有更多格式出現。
### 2.3 圖床
之前的敘述都是關於文字,下面說圖片。圖片對於內容表達的重要性不言而喻,一篇文章中可能含有多達數十張圖片。當同一篇文章在不同平臺要釋出時,按原始方法,需要把圖片分別在不同地方一張張重新上傳並插入至正確位置,非常繁瑣。要解決這個問題,需要使用圖床。
> 圖床就是專門用來存放圖片,同時允許你把圖片對外連線的網上空間。
>
> ###### ——百度百科
圖床是專門存放圖片的地方,其中每張圖片都會得到一個URL地址(在網路上的唯一地址,類似於網站地址),寫文章時填寫該地址就找到對應的圖片並插入。因為圖片的URL是唯一的,所以我們在Markdown程式碼中對圖片的引用,無論複製到哪個Markdown編輯器都起效(除非該網站禁止圖片外部連結)。
本文用到的所有圖片都存放在七牛雲圖床的10GB免費物件儲存空間中,但七牛雲僅提供一個月的臨時域名供測試,如果想長期使用,就需要繫結中國大陸已備案的域名。域名備案需要有域名和伺服器,有一定成本產生,我會把相關經驗放在本文的附錄部分。也有免費圖床方案,但研究它們的時間成本過高,我沒有采用。
## 3 決定排版樣式的CSS
Markdown可以定義文章中內容屬性——這句話是正文,那句話是標題——整篇文章都安排得明明白白,但它不能定義它們的外觀,比如一號標題的大小,是什麼顏色,有沒有邊框等。這些是由CSS完成的。
### 3.1 CSS語言
> CSS層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言)的一個應用或XML(標準通用標記語言的一個子集)等檔案樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種指令碼語言動態地對網頁各元素進行格式化。
>
> ###### ——百度百科
聽起來,CSS是計算機語言,對普通人來說太複雜,但其實它很容易上手,用記事本就能寫,把字尾名改為.css就可以。下面舉個例子。
```css
h3 {
font-size: 1em;
/*字號*/
line-height: 1.43;
/*行高*/
text-shadow: 0.08em 0em rgb(144,174,176);
/*字型陰影粗細、方向、顏色*/
padding-left:3px;
/* 左縮排 */
}
```
這就是本文中3號標題的css程式碼。我們把字號,行高的數字改改,顏色換一個rgb值或16進位制值,再儲存,就能改變相應樣式。所以,在現成的CSS模板上稍加修改,是效率最高的方法。
### 3.2 我的CSS規範
我用下面兩個“表格”列出本文的CSS規範,你們可以很容易地看出它們的“身份”不是圖片。另外,樣式上有一些瑕疵,不夠美觀。其實,這一方面是因為Markdown本身對於表格的編輯功能有限,另一方面是因為受到了微信公眾號的預設CSS規範的影響。
顏色規範如下:
| 主題 | 內容 | 備註 |
| -------- | ----- | -------------- |
| 主品牌色 | 紅色 | H2標題 |
| 副品牌色 | 青色1 | 引用 |
| 字型色 | 深灰 | |
| 輔助色 | 淡灰 | 分割線、表格 |
| 備註色 | 青色2 | 備註、文字陰影 |
| 模組色 | 青色3 | H1標題 |
HTML元素規範如下:
| 元素 | 屬性 | 用途 |
| -------- | -------------------------- | ------------ |
| H1 | 斜體+陰影 | |
| H2 | 主題色邊框+粗體 | |
| H3 | 字型陰影 | |
| H5 | 備註色,縮小字元間距 | 圖片註解 |
| H6 | 引用色、斜體、右對齊 | 作者、出處等 |
| 有序列表 | 第一層數字、第二層小寫字母 | |
| 引用 | 引用色、斜體 | |
## 4 結合Markdown與CSS
### 4.1 Typora
至此,好戲終於即將上演。給大家介紹一款軟體——Typora,它有Mac版和Windows版,目前還在測試階段,是免費的。
首先,它是一個寫作體驗良好的Markdown編輯器。其次,它可以呼叫CSS檔案來更改顯示效果——我們可以自定義CSS檔案來建立個人風格。最後,圖文寫完後可以直接全選複製,貼上到各類支援Markdown的編輯器中。對於微信公眾號來說, 最後展現效果絕大部分和Typora中寫作時相同。
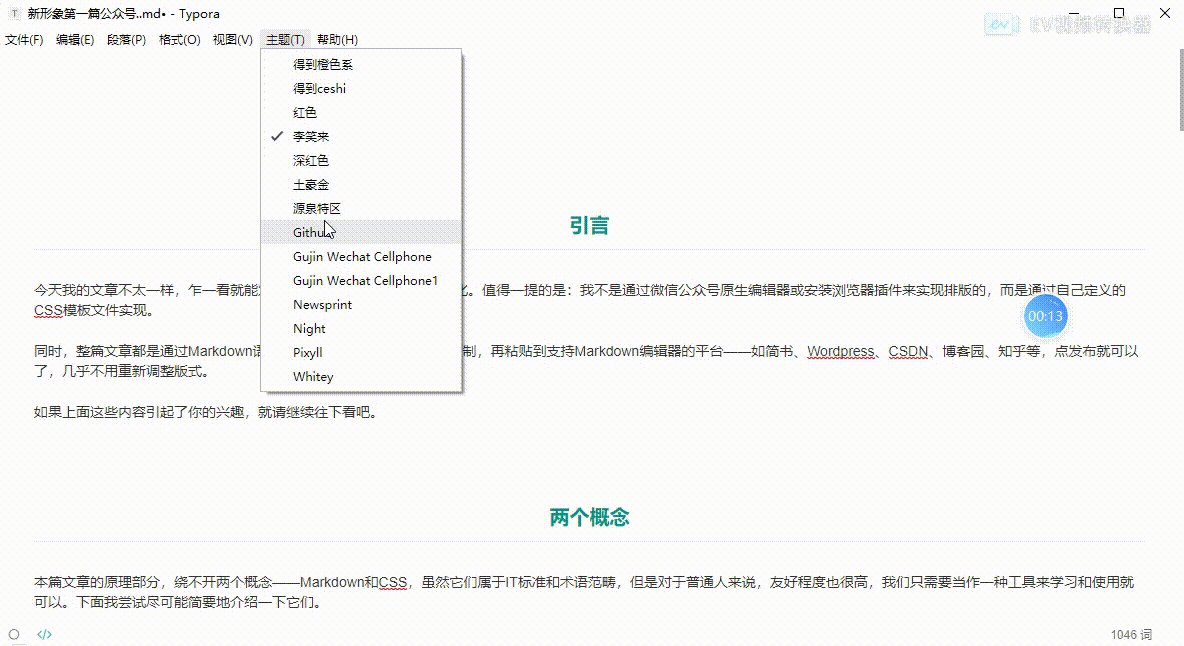
### 4.2 Typora的主題選項

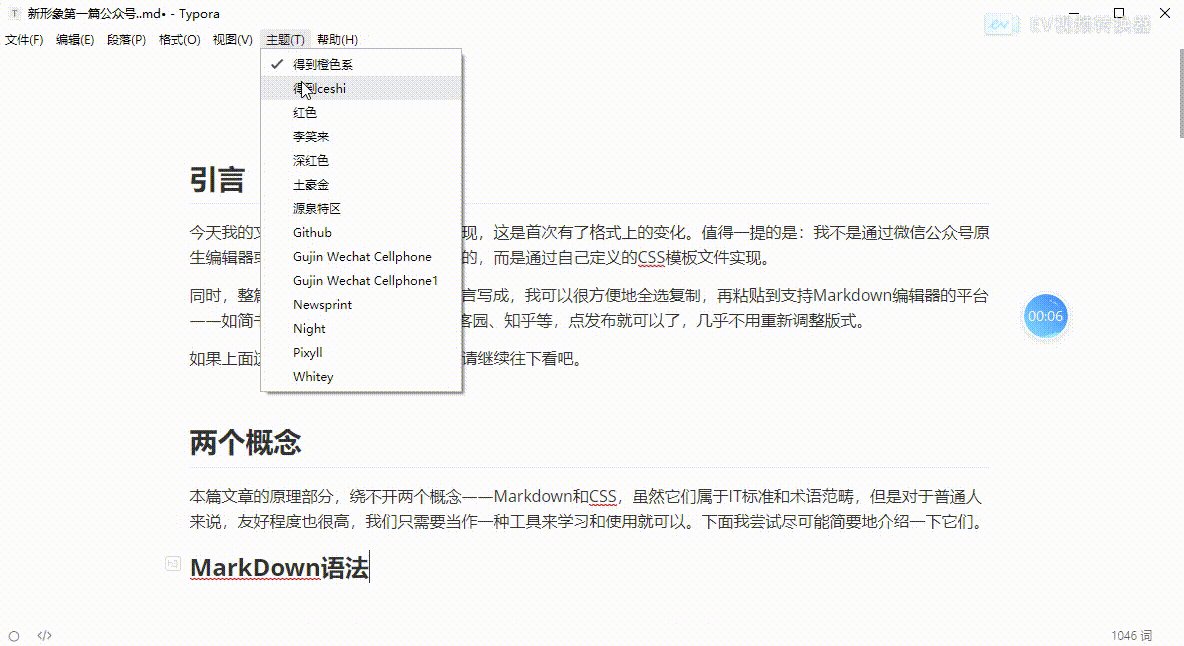
##### 主題實質為呼叫css檔案
下面,通過動圖來感受一下,同樣的內容在不同主題下的效果。

##### 如圖,選擇不同主題可立刻改變全文排版
### 4.3 寫作體驗
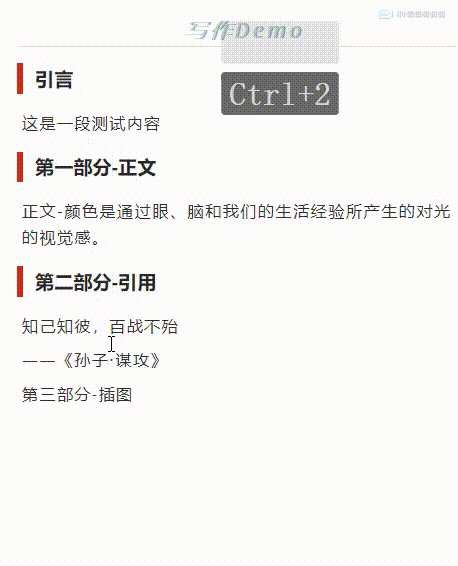
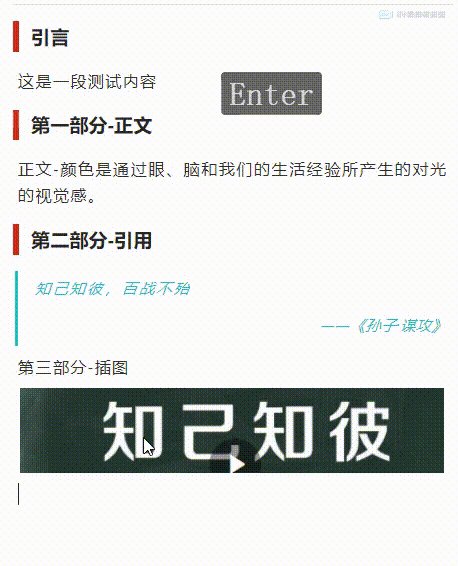
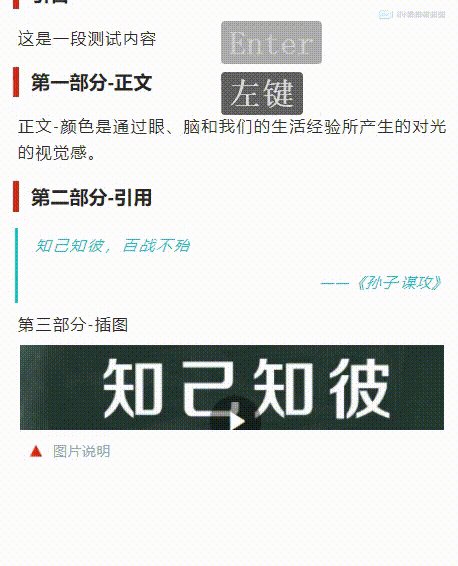
下面是我錄製的一段Demo動畫。可以看到,通過簡單的快捷鍵,就可以實時地調整格式+樣式。寫文章真正有了行雲流水的感覺。

主要內容到這裡就結束了,希望對大家有用。如果有更多內容想探討,可以給我號內留言,我知道的都可以分享。下面是附錄,額外補充一些技術資訊。
# 附錄
### 關於域名備案
為了使用圖床,我採用的是阿里雲的域名+伺服器+域名備案服務。步驟如下:
1. 阿里雲購買ecs雲伺服器:新人第一次購買有優惠(3年不到200),到期後更換最便宜的即可。(分鐘級)
2. 阿里雲購買域名:按需選擇,便宜的貴的都有,越短越貴。(秒級)
3. 阿里雲備案產品服務,提交備案:過程中如遇到域名曾經備案過持有人,須辦理域名過戶。(小時級)
4. 阿里雲備案初審。(1天內客服會打電話確認資訊)
5. 管局稽核,大約10天開通成功,收到通知簡訊提示將已備案標識放置在網頁中。
### 文章多發的其它方法
我試過在Word裡面編寫圖文,通過外掛匯入的方式上傳到公眾號或者Wordpress部落格,這種方法使用場景有限制,大多數網站都沒有這樣的外掛,而且操作畢竟繁瑣,不推薦。
### 參考資料推薦
https://zhuanlan.zhihu.com/p/97868759
- 介紹markdown多平臺釋出及七牛圖床使用
https://sspai.com/post/59091
- 關於公眾號的排版規範和CSS
https://www.colorhexa.com/
- 顏色16進位制和RGB轉換
