科技感滿滿,華為雲DevCloud推出網頁暗黑模式
阿新 • • 發佈:2020-05-18
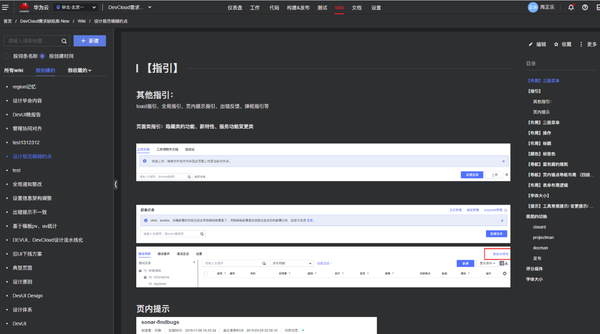
近期,華為雲DevCloud推出了暗黑模式,讓使用者在網頁端也可以體驗到桌面級應用才有的特性。
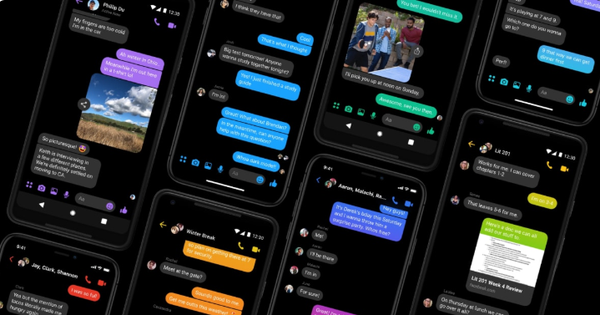
深色模式(Dark Mode),俗稱暗黑模式。是近2年以來使用者呼聲最高的功能之一,一些國外頂級廠商都將深色主題作為UI的重要組成部分。他們的產品絕大部分都提供了深色模式,有的甚至讓生態中的APP都提供深色模式。而微信在今年也藉機提供了深色模式。可見,暗黑模式已經深得人心。
 深色模式降低了視覺的亮度,在黑暗環境中提供了安全性,並且可以最大程度減少眼睛疲勞。
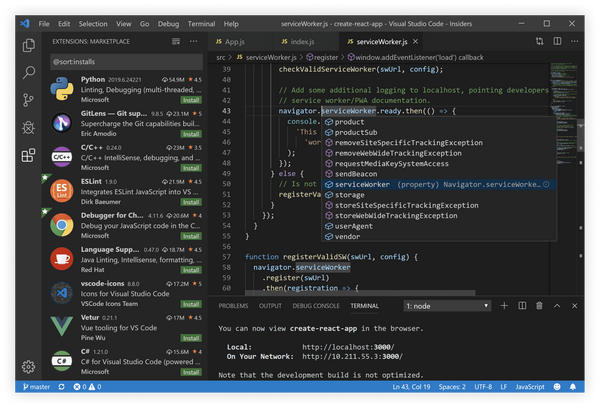
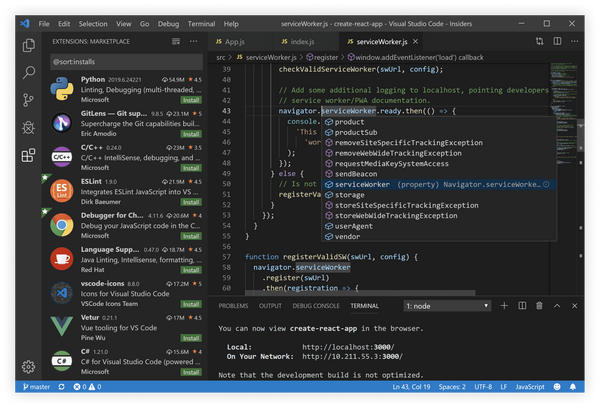
據統計,有超過70%的軟體工程師在Dark Theme IDE上進行編碼,如果您檢視流行的編碼環境主題下載,你會發現十大主題總是暗黑的。廣大開發者對深色模式有一種發自內心的熱衷和痴迷。而某些流行的IDE工具更是將暗黑色系作為預設色系,例如開發工具VsCode和Sublime。開發者熱衷深色模式,除了上面的原因之外,可能還因為深色模式能夠帶來神祕感和科技感。
深色模式降低了視覺的亮度,在黑暗環境中提供了安全性,並且可以最大程度減少眼睛疲勞。
據統計,有超過70%的軟體工程師在Dark Theme IDE上進行編碼,如果您檢視流行的編碼環境主題下載,你會發現十大主題總是暗黑的。廣大開發者對深色模式有一種發自內心的熱衷和痴迷。而某些流行的IDE工具更是將暗黑色系作為預設色系,例如開發工具VsCode和Sublime。開發者熱衷深色模式,除了上面的原因之外,可能還因為深色模式能夠帶來神祕感和科技感。




 體驗模型以及度量方式:
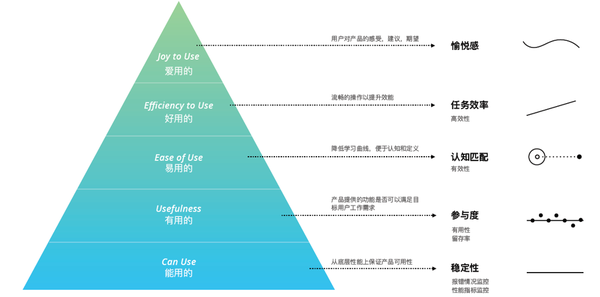
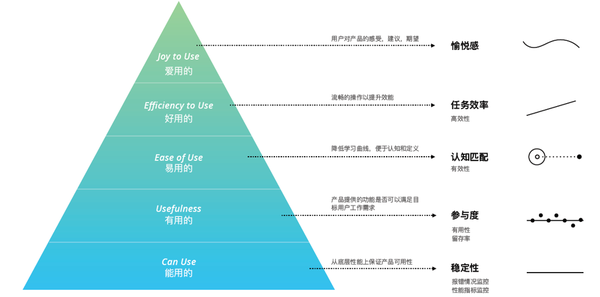
對於華為雲DevCloud產品體驗提升,團隊孜孜以求。雖然業界已有大量相關體驗理論,但還是要結合本身產品特性和研發模式尋找合適的定義。華為雲DevCloud是B端研發類的工具產品,其背後是大規模的微服務化交付,基於這些特點,團隊抽象出體驗模型:穩定性、參與度、認知匹配、任務效率、愉悅感,然後用這個模型去檢驗產品體驗好與不好,最終也是用資料去回答和驅動產品體驗。
體驗模型以及度量方式:
對於華為雲DevCloud產品體驗提升,團隊孜孜以求。雖然業界已有大量相關體驗理論,但還是要結合本身產品特性和研發模式尋找合適的定義。華為雲DevCloud是B端研發類的工具產品,其背後是大規模的微服務化交付,基於這些特點,團隊抽象出體驗模型:穩定性、參與度、認知匹配、任務效率、愉悅感,然後用這個模型去檢驗產品體驗好與不好,最終也是用資料去回答和驅動產品體驗。

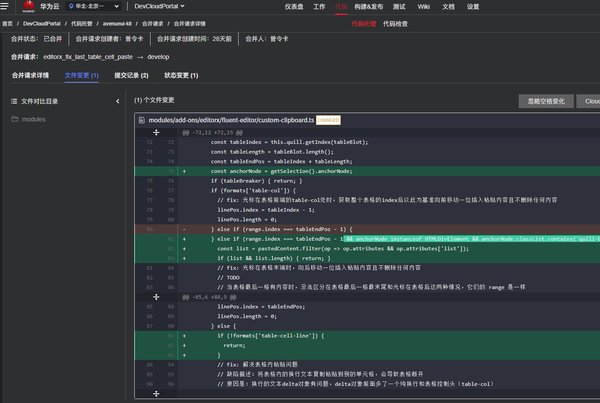
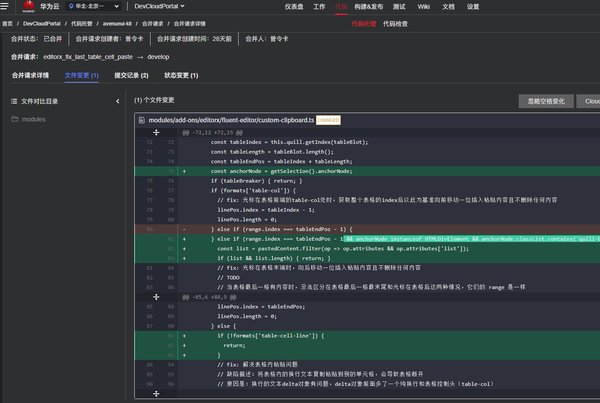
 面向開發者華為雲DevCloud產品則天然具備這些場景。比如程式碼託管服務中的程式碼合併請求功能,當開發者提交程式碼需要評審的時候,評審的人需要盯著程式碼長時間審視程式碼,淺色模式容易讓眼睛疲勞。另外DevCloud深色模式與IDE的深色模式保持工具切換的一致性,視覺體驗更加流暢自然。
面向開發者華為雲DevCloud產品則天然具備這些場景。比如程式碼託管服務中的程式碼合併請求功能,當開發者提交程式碼需要評審的時候,評審的人需要盯著程式碼長時間審視程式碼,淺色模式容易讓眼睛疲勞。另外DevCloud深色模式與IDE的深色模式保持工具切換的一致性,視覺體驗更加流暢自然。


 最終,無論是淺色模式還是暗黑模式,DevCloud在細節上都儘量考慮B端產品致簡特質,設身處地考慮開發者喜好,細節處提升工具的視覺體驗。
最終,無論是淺色模式還是暗黑模式,DevCloud在細節上都儘量考慮B端產品致簡特質,設身處地考慮開發者喜好,細節處提升工具的視覺體驗。


 深色模式降低了視覺的亮度,在黑暗環境中提供了安全性,並且可以最大程度減少眼睛疲勞。
據統計,有超過70%的軟體工程師在Dark Theme IDE上進行編碼,如果您檢視流行的編碼環境主題下載,你會發現十大主題總是暗黑的。廣大開發者對深色模式有一種發自內心的熱衷和痴迷。而某些流行的IDE工具更是將暗黑色系作為預設色系,例如開發工具VsCode和Sublime。開發者熱衷深色模式,除了上面的原因之外,可能還因為深色模式能夠帶來神祕感和科技感。
深色模式降低了視覺的亮度,在黑暗環境中提供了安全性,並且可以最大程度減少眼睛疲勞。
據統計,有超過70%的軟體工程師在Dark Theme IDE上進行編碼,如果您檢視流行的編碼環境主題下載,你會發現十大主題總是暗黑的。廣大開發者對深色模式有一種發自內心的熱衷和痴迷。而某些流行的IDE工具更是將暗黑色系作為預設色系,例如開發工具VsCode和Sublime。開發者熱衷深色模式,除了上面的原因之外,可能還因為深色模式能夠帶來神祕感和科技感。

深色模式的特點
華為雲DevCloud產品主要使用者還是面對開發者。開發者通過產品端到端參與研發流程,提升研發效率。我們看看深色模式給使用者帶來哪些特點呢?- 久用舒適


- 更易用
- 呈現在使用者面前的DevCloud平臺是一個完整的工具鏈平臺,其背後是由幾十個微服務團隊協作開發而成。每一個微服務就是一個小微型團隊,團隊按照各自產品的目標和競爭力演進,難免在視覺互動體驗上有偏差,我們稱之為規模化微服務產品體驗問題。而這樣的問題是令人頭疼的。為此,部門中的DevUI團隊也是經過很長時間的摸索,從規範,元件,場景等等方式進行解決。其中深色模式,是一種有效的方式。
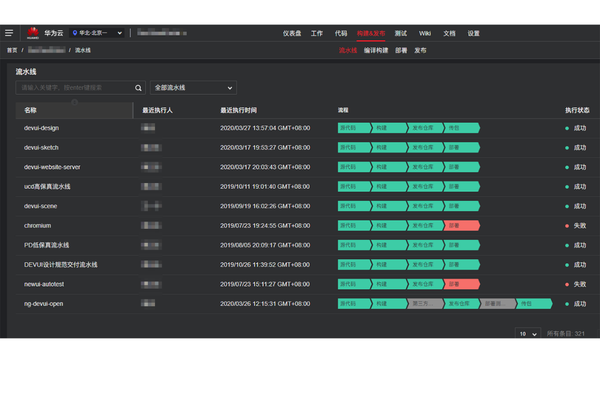
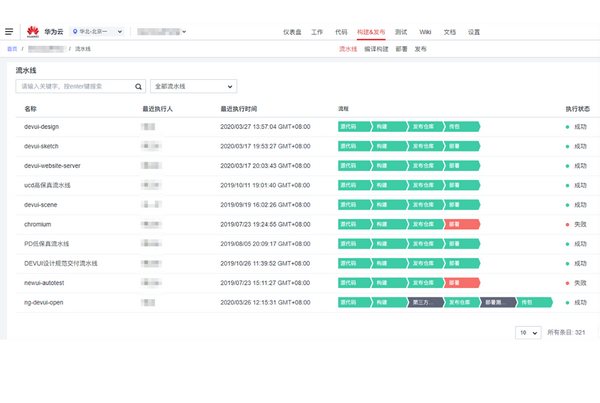
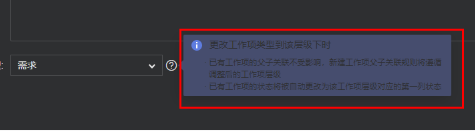
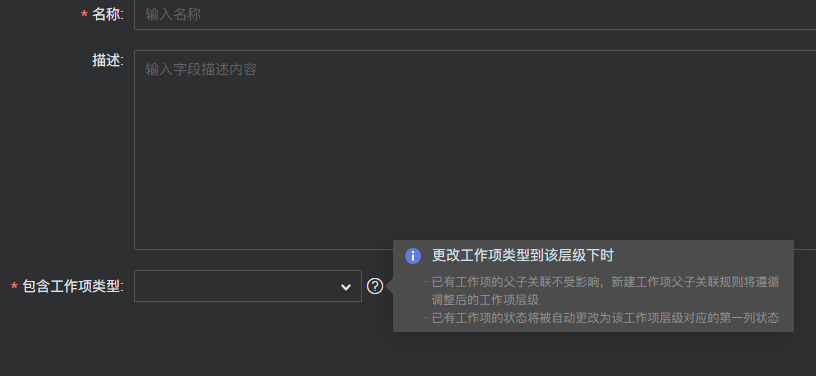
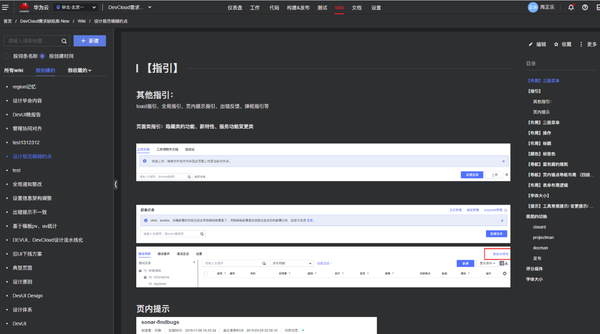
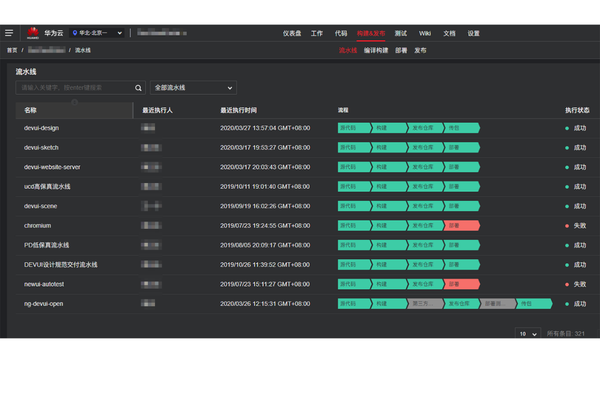
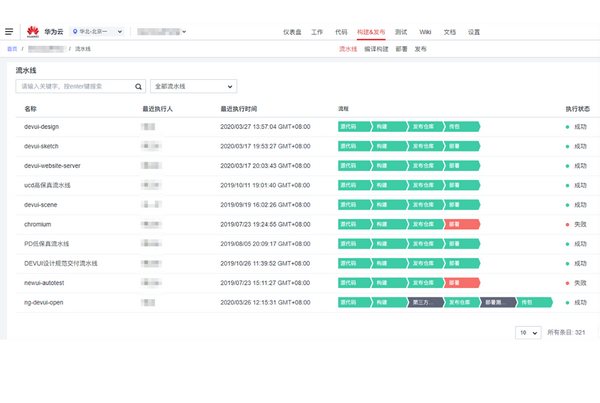
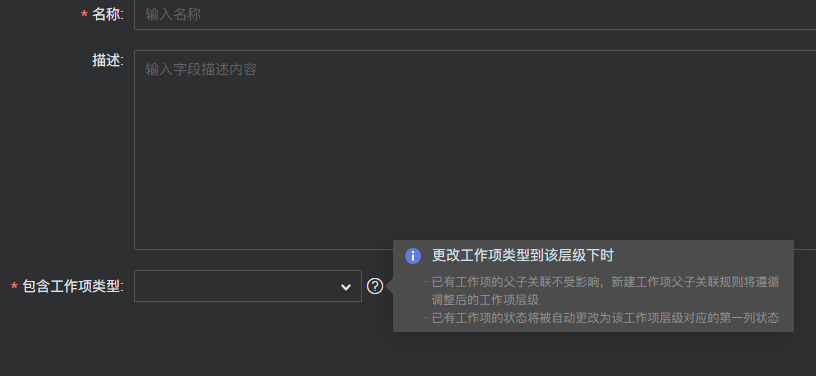
- DevUI對所有DevCloud產品的顏色已經意義化的命名,讓各微服務前端團隊以及設計團隊使用這種有意義的變數,保持視覺互動的一致,如果某一個團隊採用其他顏色進行頁面開發,那也是無法通過工具的檢測而無法上線。從而保證了產品一致性。下圖一個是不符合規範的,一個圖是符合規範的。

 體驗模型以及度量方式:
對於華為雲DevCloud產品體驗提升,團隊孜孜以求。雖然業界已有大量相關體驗理論,但還是要結合本身產品特性和研發模式尋找合適的定義。華為雲DevCloud是B端研發類的工具產品,其背後是大規模的微服務化交付,基於這些特點,團隊抽象出體驗模型:穩定性、參與度、認知匹配、任務效率、愉悅感,然後用這個模型去檢驗產品體驗好與不好,最終也是用資料去回答和驅動產品體驗。
體驗模型以及度量方式:
對於華為雲DevCloud產品體驗提升,團隊孜孜以求。雖然業界已有大量相關體驗理論,但還是要結合本身產品特性和研發模式尋找合適的定義。華為雲DevCloud是B端研發類的工具產品,其背後是大規模的微服務化交付,基於這些特點,團隊抽象出體驗模型:穩定性、參與度、認知匹配、任務效率、愉悅感,然後用這個模型去檢驗產品體驗好與不好,最終也是用資料去回答和驅動產品體驗。

- 提升研發效率
 面向開發者華為雲DevCloud產品則天然具備這些場景。比如程式碼託管服務中的程式碼合併請求功能,當開發者提交程式碼需要評審的時候,評審的人需要盯著程式碼長時間審視程式碼,淺色模式容易讓眼睛疲勞。另外DevCloud深色模式與IDE的深色模式保持工具切換的一致性,視覺體驗更加流暢自然。
面向開發者華為雲DevCloud產品則天然具備這些場景。比如程式碼託管服務中的程式碼合併請求功能,當開發者提交程式碼需要評審的時候,評審的人需要盯著程式碼長時間審視程式碼,淺色模式容易讓眼睛疲勞。另外DevCloud深色模式與IDE的深色模式保持工具切換的一致性,視覺體驗更加流暢自然。


 最終,無論是淺色模式還是暗黑模式,DevCloud在細節上都儘量考慮B端產品致簡特質,設身處地考慮開發者喜好,細節處提升工具的視覺體驗。
最終,無論是淺色模式還是暗黑模式,DevCloud在細節上都儘量考慮B端產品致簡特質,設身處地考慮開發者喜好,細節處提升工具的視覺體驗。
- 改善視力不佳或者色弱的可視性

我們持續不斷演進
深色模式不僅僅是簡單的黑白,是有很多東西需要思考的。比如,- 確保內容在深色模式下清晰刻度,背景色和文字對比度對少才比較合適,Material Design建議至少是用15.8:1的對比度。
- 字型的粗細、透明度在淺色、深色背景下都會有所不同。
- web產品的層次是通過陰影來表達的,而陰影在深色背景和淺色背景也是不一樣的。

